初学微信小程序——配置问题
Posted maleijiejie
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初学微信小程序——配置问题相关的知识,希望对你有一定的参考价值。
一、注册:
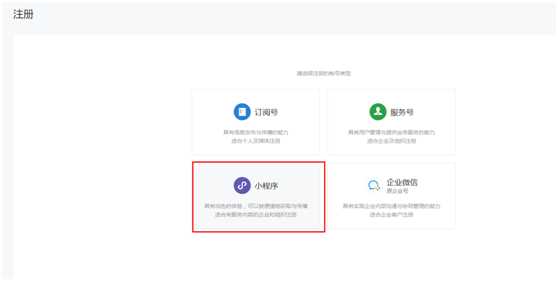
微信小程序账号注册:登录https://mp.weixin.qq.com 点击“立即注册”->”小程序”


注册完成后,下载微信小程序开发者工具:
依次点击:“首页”->“文档”->“工具”,页面中第一行有“微信开发者工具”,点击安装
点击安装

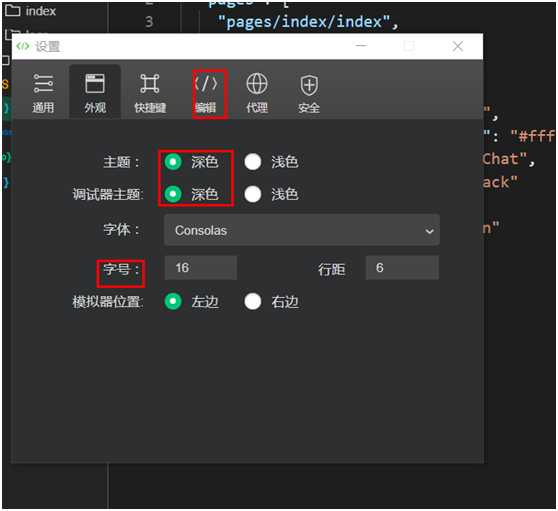
配置:打开微信开发者工具,点击左上角“设置”->”外观设置”,可以设置软件外观
比如,我把颜色设置为深色

二、Pages:
新建pages:
一键创建:在app.json中的“pages”中加上“pages/文件夹名称/文件名称”。
删除文件:在文件名上右击,然后点击“硬盘打开”,就可以在根目录删除该文件。
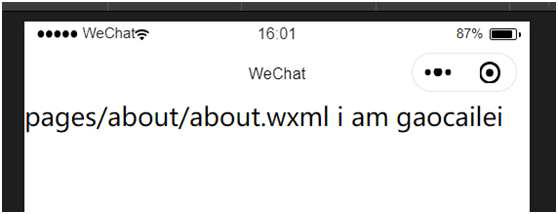
编写和访问页面:在about.wxml中写”i am gaocailei”,在app.json中把pages移到第一行,保存,点击模拟器页面出现

三、Windows:
“首页”->“文档”->“框架”->“(左侧)小程序配置”->“全局配置”->“Windows”。
我增加了下拉刷新功能;
"backgroundTextStyle": "dark",
"enablePullDownRefresh":true
四、tabBar(底部菜单):
在配置示例找到tabBar的代码:
"tabBar":
"list": [
"pagePath": "pages/index/index",
"text": "首页"
,
"pagePath": "pages/logs/logs",
"text": "日志"
]
,
可以选择性的自行配置,比如我要为首页和日志添加图片,我就可以选择“iconPath
(图片路径)”,“selectedIconPath(选中时的图片路径)”,修改后代码如下:
"tabBar":
"list": [
"pagePath": "pages/index/index",
"text": "首页",
"iconPath":"/images/selected.png",
"selectedIconPath":"/images/image.png"
,
"pagePath": "pages/logs/logs",
"text": "日志",
"iconPath": "/images/rizhi_s.png",
"selectedIconPath": "/images/rizhi.png"
]
,
样式如下:

附:阿里巴巴矢量图下载网址:https://www.iconfont.cn/
最后,我又在“pages”里添加“cate”在“tabBar”添加分类的图片,
代码:
效果如图:

五、网络超时:

在app.json添加代码:
"networkTimeout":
"request": 10000,
"connectSocket":10000 ,
"uploadFile":20000,
"downloadFile":20000
,
(续)
以上是关于初学微信小程序——配置问题的主要内容,如果未能解决你的问题,请参考以下文章