微信小程序初学之页面布局flex
Posted Sun_Song
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序初学之页面布局flex相关的知识,希望对你有一定的参考价值。
wxml:
<view class="section">
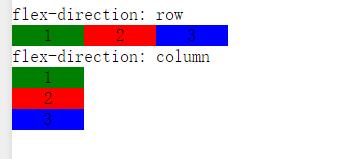
<view class="section__title">flex-direction: row</view>
<view class="flex-wrp" style="display:flex;flex-direction:row;">
<view class="flex-item bc_green">1</view>
<view class="flex-item bc_red">2</view>
<view class="flex-item bc_blue">3</view>
</view>
</view>
<view class="section">
<view class="section__title">flex-direction: column</view>
<view class="flex-wrp" style="flex-direction:column;display:flex;">
<view class="flex-item bc_green">1</view>
<view class="flex-item bc_red">2</view>
<view class="flex-item bc_blue">3</view>
</view>
</view>
wxss
.bc_green{background-color: green;width: 20%;text-align: center;}
.bc_red{background-color: red;width: 20%;text-align: center;}
.bc_blue{background-color: blue;width: 20%;text-align: center;}

注意:view的display是默认的block,要修改成flex才行
justify-content:space-around; 所有子内容居中显示,左右居中
justify-content:space-between;子内容左右抵满,中间留空
flex-wrap:wrap;自动换行
flex-wrap:nowrap;不换行
以上是关于微信小程序初学之页面布局flex的主要内容,如果未能解决你的问题,请参考以下文章