初识vue
Posted shangjun6
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初识vue相关的知识,希望对你有一定的参考价值。
Vue 的核心库:视图层,且他是渐进式
官网上 下载 vue.js
然后在 页面中引入 vue.js
我们如何看我们的 vue.js 有没有引入
console.log(Vue) 注意:V 大写
对比:angular 框架 与 vue 框架
指令:angular 以 ng 作为指令,vue 以 v 作为指令
数据的展示方式都可以通过 且 里面都可以写 js 代码
框架都要声明范围,以确保在这个范围内,可以使用指令操作
html 部分
<div id=‘app‘>
// 在这个范围里面我们可以使用 vue 的指令操作
title
</div>
js 部分
var app = new Vue(
el:"#app", // 只有在这里定义了,我们才能在 html 部分使用 vue 的指令
data:
title:"hello Vue" // 这样的话,页面就可以打出 hello Vue
)
vue 的指令;
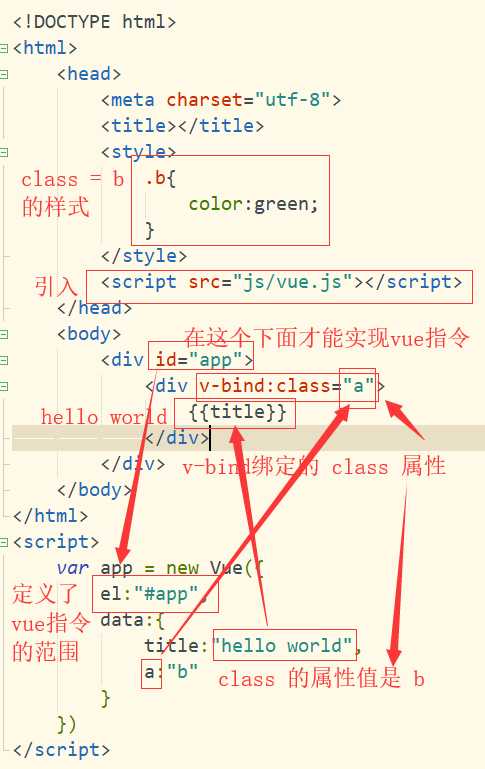
v-bind 绑定的属性
v-bind 的使用

v-html 跟 同样的效果

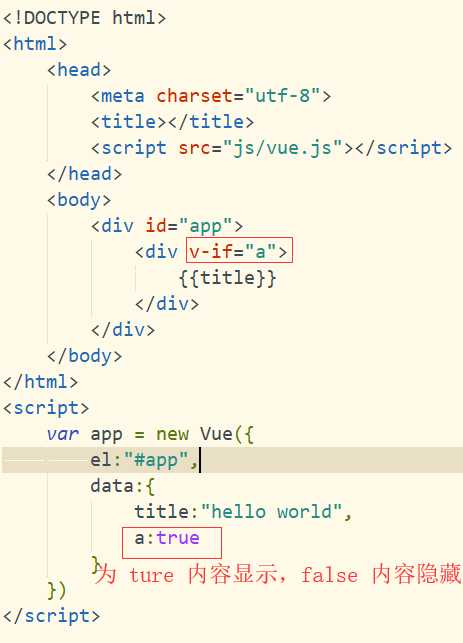
v-if 条件语句
如果条件的结果为 true ,那么内容就会展示出来,如果条件的结果为 false ,那么内容就会隐藏

v-for 循环语句

v-on 绑定的事件

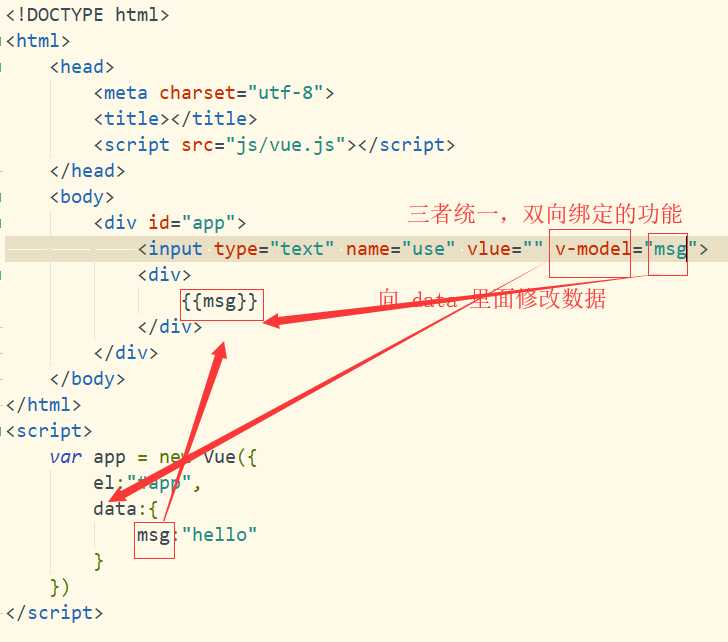
v-model 像 Vue 实例中的 data 属性中,传输数据

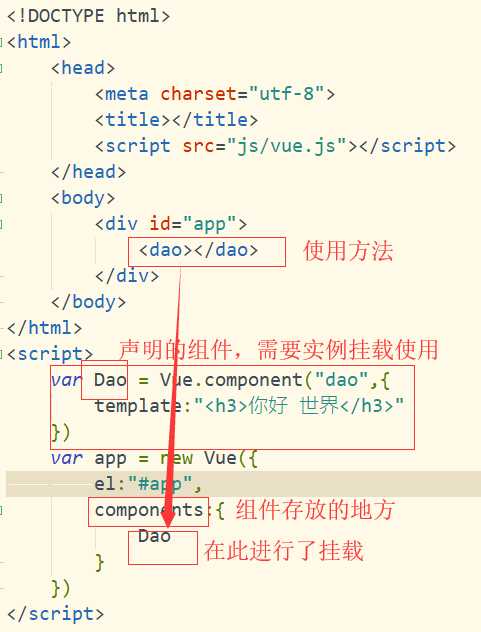
组件

以上是关于初识vue的主要内容,如果未能解决你的问题,请参考以下文章