分析初识vue小案例
Posted 小花皮猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了分析初识vue小案例相关的知识,希望对你有一定的参考价值。
前言
我们已经写好了一个案例:初识vue小案例
接下来我们就分析初识vue小案例
容器和vue实例是一一对应的!
容器和vue实例应该是一一对应的,不允许出现一对一或者一对多
下面是一个一个容器对多个实例的例子,这里我们把id选择器换成类选择器了
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
<!-- xxx是vue中的插值语法 -->
<h1>hello,name,我今年age岁了</h1>
</div>
<div id="root">
<!-- xxx是vue中的插值语法 -->
<h1>hello,name,我今年age岁了</h1>
</div>
<p #a></p>
<script type="text/javascript">
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip= false
// 创建一个vue实例
new Vue(
// 属性通常为key:value的形式 key是不能变得,value可以变,多个key之前用,分割 最后一个key不写,
el:'#root', // el就是的简写element,用于指定当前vue实例为哪个容器服务,值通常为css选择器字符串
data: // data用于存储数据,数据供el所指定的容器使用,可以存好几个值 也是key:value的形式
name:'vue',
age:'18'
)
</script>
</body>
</html>

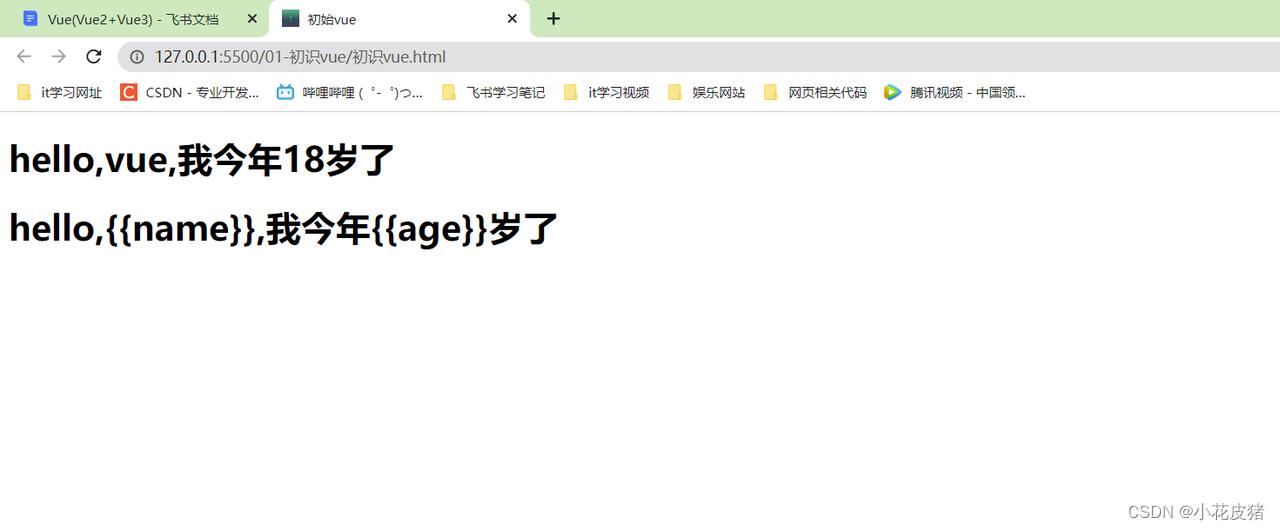
页面上第二个容器是无法解析的

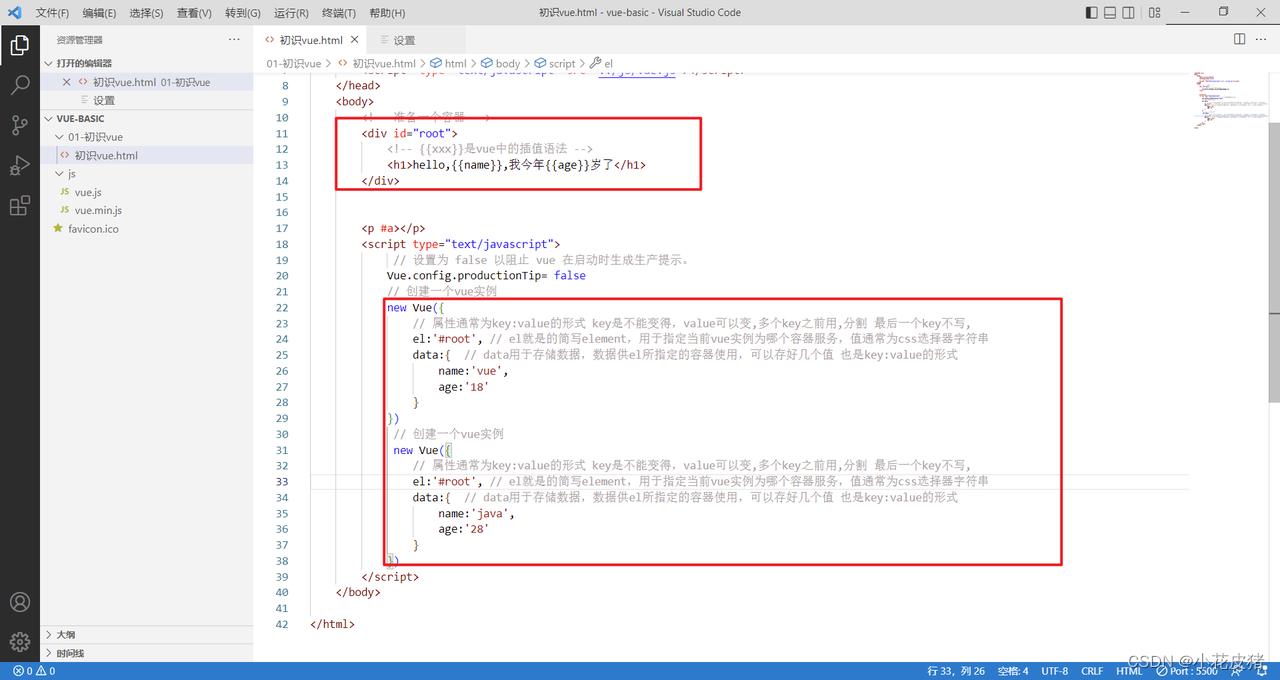
然后是一个容器对应两个实例,很明显也是不行的
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
<!-- xxx是vue中的插值语法 -->
<h1>hello,name,我今年age岁了</h1>
</div>
<p #a></p>
<script type="text/javascript">
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip= false
// 创建一个vue实例
new Vue(
// 属性通常为key:value的形式 key是不能变得,value可以变,多个key之前用,分割 最后一个key不写,
el:'#root', // el就是的简写element,用于指定当前vue实例为哪个容器服务,值通常为css选择器字符串
data: // data用于存储数据,数据供el所指定的容器使用,可以存好几个值 也是key:value的形式
name:'vue',
age:'18'
)
// 创建一个vue实例
new Vue(
// 属性通常为key:value的形式 key是不能变得,value可以变,多个key之前用,分割 最后一个key不写,
el:'#root', // el就是的简写element,用于指定当前vue实例为哪个容器服务,值通常为css选择器字符串
data: // data用于存储数据,数据供el所指定的容器使用,可以存好几个值 也是key:value的形式
name:'java',
age:'28'
)
</script>
</body>
</html>

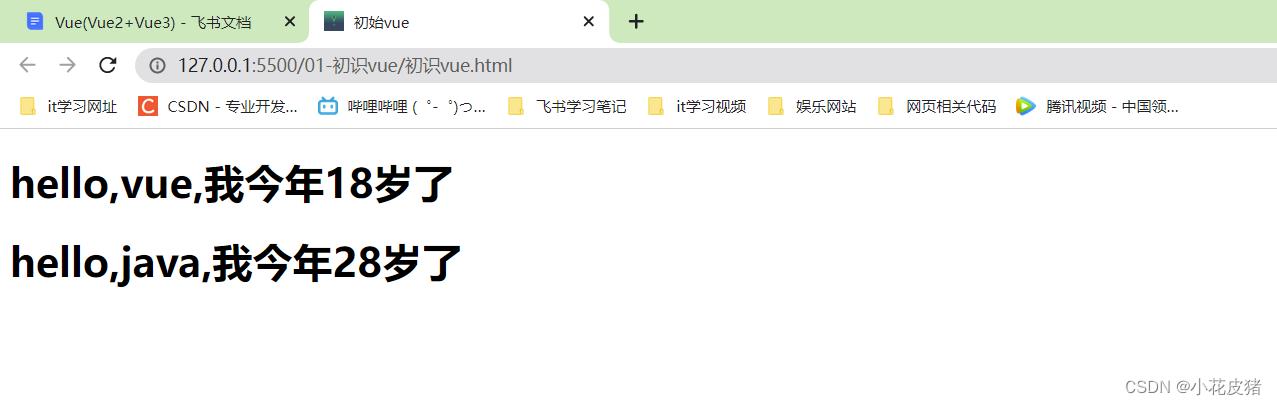
只有一个容器对一个实例才是正常的
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
<!-- xxx是vue中的插值语法 -->
<h1>hello,name,我今年age岁了</h1>
</div>
<div id="root1">
<!-- xxx是vue中的插值语法 -->
<h1>hello,name,我今年age岁了</h1>
</div>
<p #a></p>
<script type="text/javascript">
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip= false
// 创建一个vue实例
new Vue(
// 属性通常为key:value的形式 key是不能变得,value可以变,多个key之前用,分割 最后一个key不写,
el:'#root', // el就是的简写element,用于指定当前vue实例为哪个容器服务,值通常为css选择器字符串
data: // data用于存储数据,数据供el所指定的容器使用,可以存好几个值 也是key:value的形式
name:'vue',
age:'18'
)
// 创建一个vue实例
new Vue(
// 属性通常为key:value的形式 key是不能变得,value可以变,多个key之前用,分割 最后一个key不写,
el:'#root1', // el就是的简写element,用于指定当前vue实例为哪个容器服务,值通常为css选择器字符串
data: // data用于存储数据,数据供el所指定的容器使用,可以存好几个值 也是key:value的形式
name:'java',
age:'28'
)
</script>
</body>
</html>


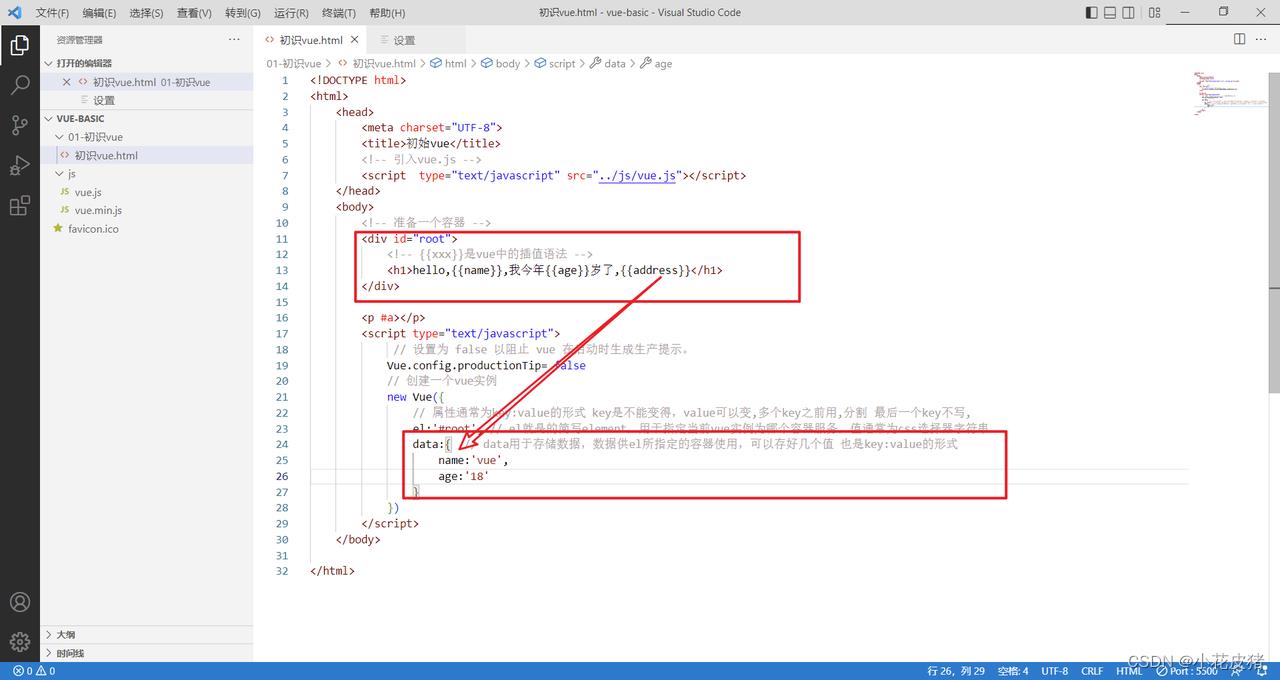
容器里面vue插值语法只能写js表达式
xxx中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性
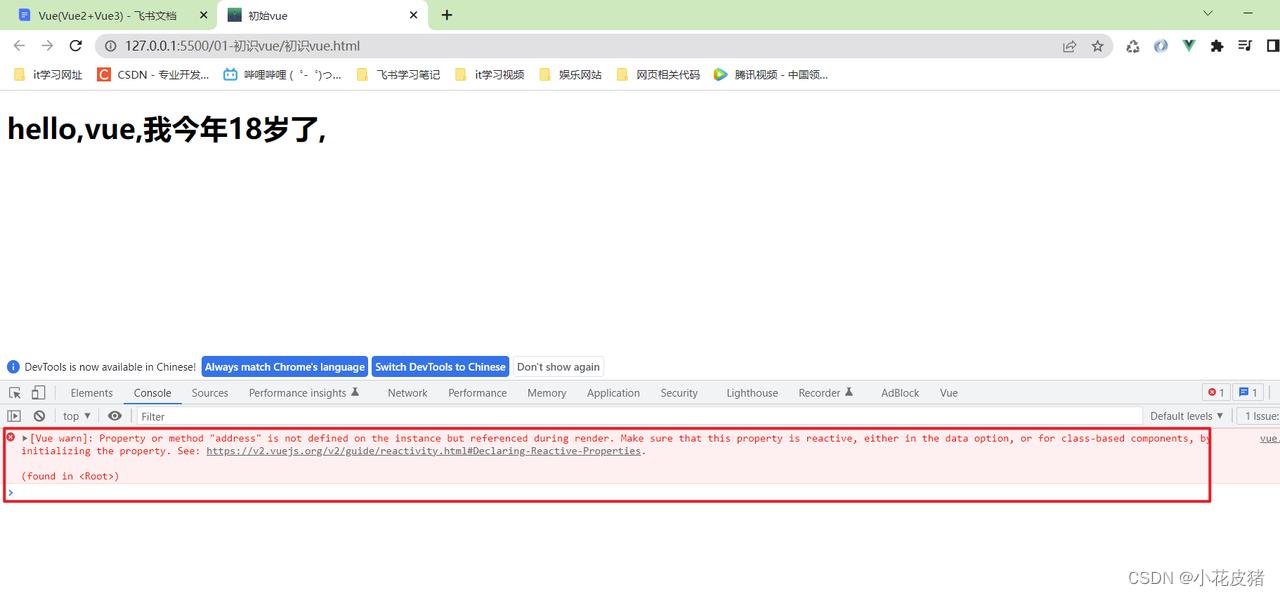
如果写一个不存在data的属性肯定是不可以的


但是写一些其他的是可以的,比如1+1,Date.now(),这些都是js的表达式


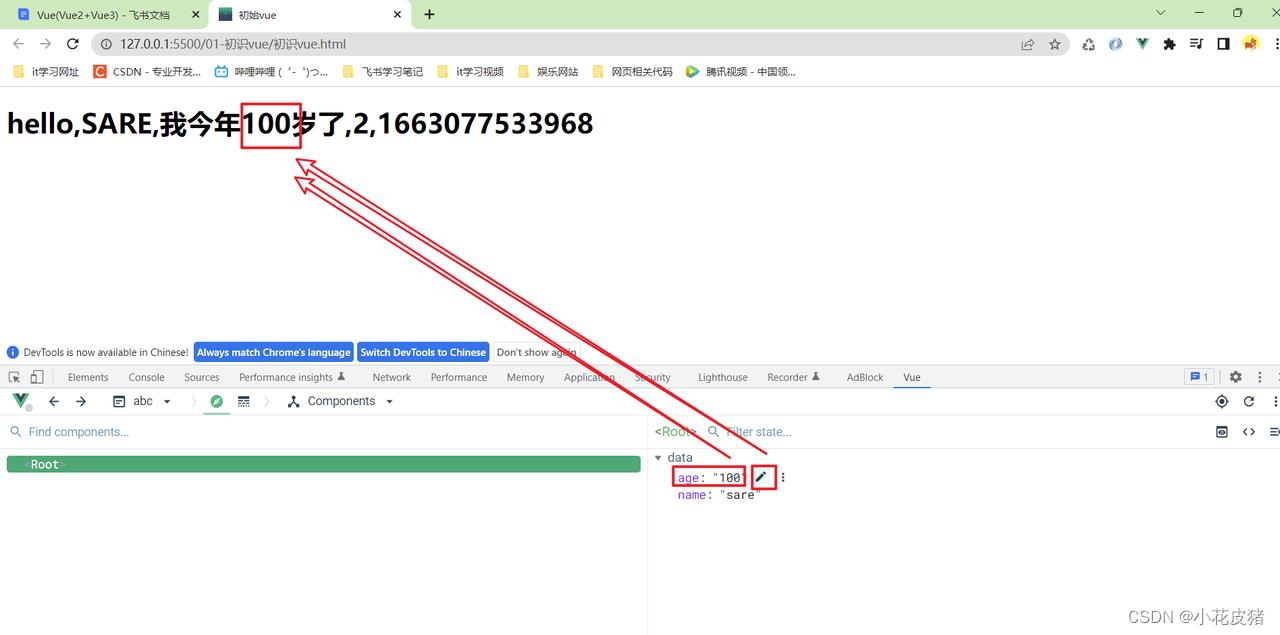
一旦data中的数据发生变化,那么页面中用到该数据的地方也会自动更新
我们可以通过谷歌vue插件观察并且发现vue的值变化

同时可以点击value进行修改,点击后面的笔进行编辑,然后点击保存按钮保存


初识vue总结
1 想让vue工作,就必须创建一个vue实例,并且传入一个配置对象(容器)
2 root容器里的代码仍然符合html规范,只不过混入了一些特殊的vue语法
3 root容器里的代码被称为vue模板
4 vue实例和容器是一一对应的
5 真实开发中只有一个vue实例,并且会配合着组件一起使用
6 xxx中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性
7 一旦data中的数据发生变化,那么页面中用到该数据的地方也会自动更新
以上是关于分析初识vue小案例的主要内容,如果未能解决你的问题,请参考以下文章