前端笔记五初识VUE
Posted 知识的芬芳和温柔的力量全都拥有的小王同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端笔记五初识VUE相关的知识,希望对你有一定的参考价值。
一、简介

vue是一套用于构建用户界面的渐进式框架:
- 构建用户界面:顾名思义,就是可以用来写界面的框架
- 渐进式:既可以改造一个页面的一个小部分,也可以从零开始做个复杂的网站
vue框架的核心思想是数据驱动:vue框架会监听数据的变化,每当数据发生改变后,vue框架会利用新的数据重新渲染页面,无需手动进行繁琐的DOM操作
二、Vue实例
创建实例
先!+Tab创建一个html实例,然后在body中引入vue源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">hello world</div>
<!-- 引入vue源码 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="./sch_ran_vue.js"></script>
</body>
</html>
sch_ran_vue.js文件:
// 创建一个vue实例
const vm = new Vue(
el: '#app',
data:
name: 'hello world'
)
alert(vm.name);
上面的代码通过script标签引入了vue的源码,这样就可以在全局环境中使用vue的构造函数Vue
然后,在js代码中,使用了new操作符来创建一个vue实例
在创建vue实例的时候,还向Vue构造函数传入了一个对象,这个对象有el和data两个属性:
- data:data属性用来存放实例的数据。Vue的核心思想是数据驱动,这里的数据就是指data属性中的数据,vue框架会监听这个数据的变化,重新渲染页面
vue实例会自动将data属性中的数据映射到vm实例自身上, vm.name和vm.$data.name都可以获取实例的name值
- el:el属性用来绑定界面中的DOM元素,是将vue实例与html联系起来的纽带
实例的生命周期
和上面介绍过的el、data属性一样,生命周期其实就是一些初始化vue实例时传递的属性,不过这些属性都是函数,最常用的生命周期有两个:
- created
- mounted
// 创建一个vue实例
const vm = new Vue(
el: '#app',
data:
name: 'hello world'
,
// 指定created生命周期函数
created()
alert('created');
,
// 指定mounted生命周期函数
mounted()
alert('mounted');
,
)
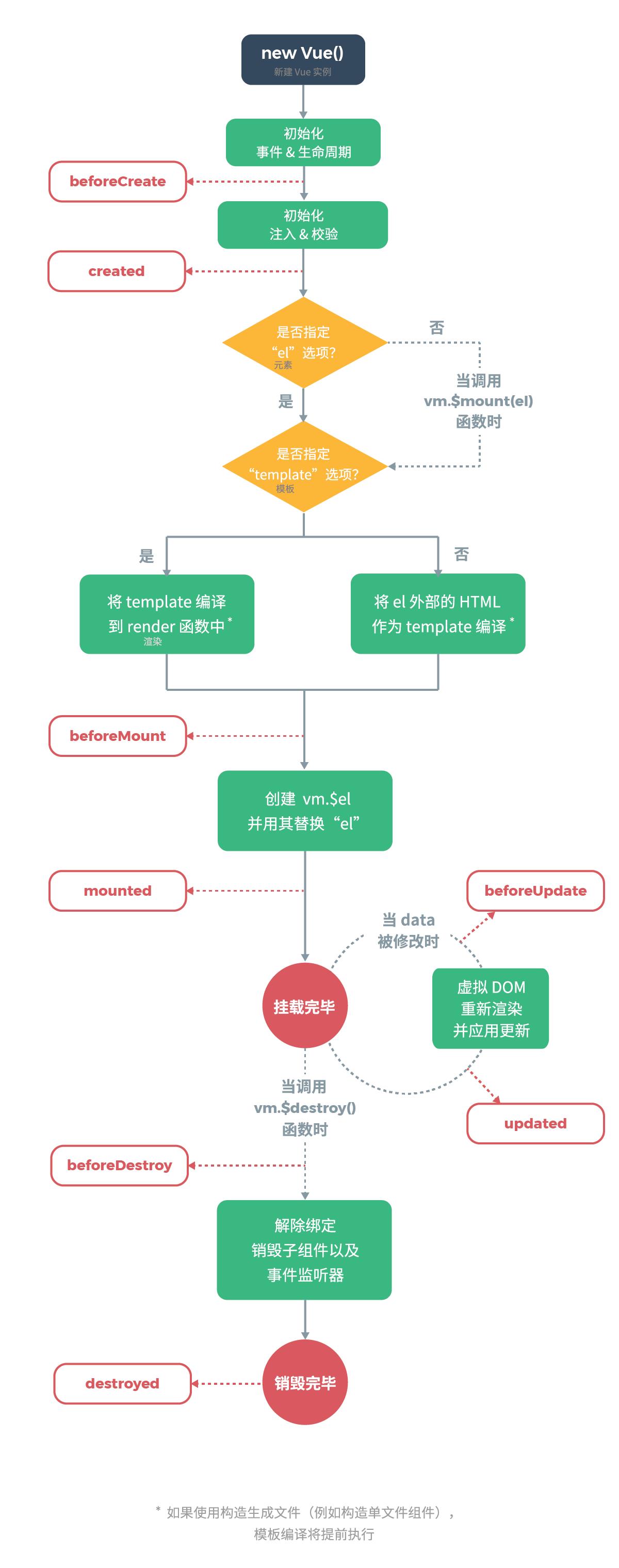
下图介绍了完整的生命周期及各个生命周期周期被触发的时间点

三、模板语法
插值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">name</div>
<!-- 引入vue的源码 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="./sch_ran_vue.js"></script>
</body>
</html>
// 创建一个vue实例
const vm = new Vue(
el: '#app',
data:
name: 'hello world'
)
运行发现页面上的name被替换成了hello world,这个双大括号语法叫模板语法 ,中间包含的内容就是插值,插值会变成被解析成变量或者单个表达式
// 创建一个vue实例
const vm = new Vue(
el: '#app',
data:
name: 'hello world'
)
// 每隔500ms改变一次name属性
setInterval(function()
vm.name = Math.random();
, 500);
运行可以看到一堆数字变来变去,这是由于setInterval函数周期性的改变data数据中的name
如果不使用vue框架实现这个功能的话,需要通过DOM操作,找到id为app的元素节点,改变其innerText
而使用了vue框架之后,关注层面只需要聚焦于数据层面——data,不用再写重复性的DOM操作
参考:
前端入门:https://www.zhihu.com/question/32314049/answer/713711753
然代码:https://www.qsxqd.com/
以上是关于前端笔记五初识VUE的主要内容,如果未能解决你的问题,请参考以下文章