HTML5语义化元素你真的用的正确吗
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5语义化元素你真的用的正确吗相关的知识,希望对你有一定的参考价值。
html5语义元素语义学是研究语言中单词和短语的含义。语义元素=具有意义的元素。 语义元素清楚地描述了它对浏览器和开发人员的意义。 非语义元素的示例:<div>和<span>- 对其内容一无所知。 语义元素的示例:<form>,<table>和<article>- 清楚地定义其内容。 所有现代浏览器都支持HTML5语义元素。
HTML5新语义元素
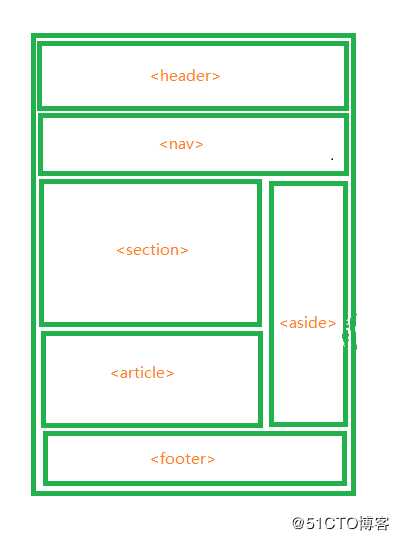
许多网站都包含HTML代码,例如:<div id ="nav"> <div class ="header"> <div id ="footer"> 以指示导航,页眉和页脚。 HTML5提供了新的语义元素来定义网页的不同部分:
<article>
<aside>
<details>
<figcaption>
<figure>
<footer>
<header>
<main>
<mark>
<nav>
<section>
<summary>
<time>HTML5 <section>元素
<section>元素定义了一个文档中的一个部分。 根据W3C的HTML5文档:“一个部分是内容的主题分组,通常带有标题。” 主页通常可以分为几个部分,用于介绍,内容和联系信息。
<!DOCTYPE html>
<html>
<body>
<section>
<h1>Java</h1>
<p>Java是一种广泛使用的计算机编程语言,拥有跨平台、面向对象、泛型编程的特性,广泛应用于企业级Web应用开发和移动应用开发。</p>
</section>
<section>
<h1>php</h1>
<p>PHP(全称:PHP:Hypertext Preprocessor,即“PHP:超文本预处理器”)是一种开源的通用计算机脚本语言,尤其适用于网络开发并可嵌入HTML中使用。</p>
</section>
</body>
</html>HTML5 <article>元素
<article>元素指定独立的包含内容。 一篇文章本身应该有意义,应该可以从网站的其他部分独立阅读。 <article>可以使用元素的示例:
论坛帖子
博客文章
报纸文章
<!DOCTYPE html>
<html>
<body>
<article>
<h1>Java</h1>
<p>Java是一种广泛使用的计算机编程语言,拥有跨平台、面向对象、泛型编程的特性,广泛应用于企业级Web应用开发和移动应用开发。</p>
</article>
</body>
</html>HTML5 <header>元素
<header>元素指定为一个文件或部分标题。 <header>元素应该用作介绍性内容的容器。 您可以在一个<header>中包含多个元素。 以下示例定义文章的标题:
<!DOCTYPE html>
<html>
<body>
<article>
<header>
<h1>Java</h1>
<p>Java是什么:</p>
</header>
<p>Java是一种广泛使用的计算机编程语言,拥有跨平台、面向对象、泛型编程的特性,广泛应用于企业级Web应用开发和移动应用开发。</p>
</article>
</body>
</html>HTML5 <footer>元素
<footer>元素指定为一个文件或部分页脚。 <footer>元件应包含有关它的包含单元信息。 页脚通常包含文档的作者,版权信息,使用条款的链接,联系信息等。 您可在一个<footer>中有多个元素。
<!DOCTYPE html>
<html>
<body>
<footer>
<p>版权所有</p>
<p>联系信息: <a href="mailto:[email protected]">
[email protected]</a>.</p>
</footer>
</body>
</html>HTML5 <nav>元素
<nav>元素定义了一组导航链接。
<!DOCTYPE html>
<html>
<body>
<nav>
<a href="#">Java</a> |
<a href="#">CSS</a> |
<a href="#">HTML</a> |
<a href="#">jQuery</a>
</nav>
</body>
</html>HTML5 <aside>元素
<aside>元件从它被放置在(如侧栏)的内容定义了一些内容。 <aside>内容应是周围的内容。
<!DOCTYPE html>
<html>
<body>
<p>Java是一种广泛使用的计算机编程语言,拥有跨平台、面向对象、泛型编程的特性,广泛应用于企业级Web应用开发和移动应用开发。</p>
<aside>
<h4>PHP</h4>
<p>PHP是世界上最好的语言。</p>
</aside>
</body>
</html>好了先写到这里,老夫累了,先喝杯水压压惊
更多好的HTML5教程文章
以上是关于HTML5语义化元素你真的用的正确吗的主要内容,如果未能解决你的问题,请参考以下文章