怎样理解HTML5和CSS3的语义化标签
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样理解HTML5和CSS3的语义化标签相关的知识,希望对你有一定的参考价值。
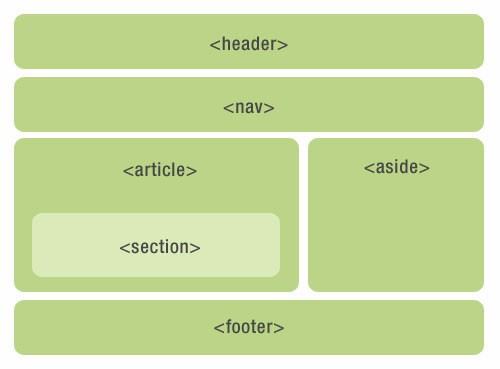
html5 css3语义化标签说的是一些见名知意的标签:
比如:header标签,根据单词的意思:头部,代表的网站的头部。
footer 一般用于网站底部
hgroup元素代表“网页”或“section”的标题,当元素有多个层级时,该元素可以将h1到h6元素放在其内,譬如文章的主标题和副标题的组合
一般面试的时候遇到,举出几个例子就可以了。
在项目中,注意下,多用用就可以熟记的。

怎样理解HTML5的语义化的元素 - https://21xrx.com/full_stack/Html/html5_semantics.html
HTML语义化的理解
简答:
用正确的标签做正确的事情。
html语义化让页面的内容结构化,结构更清晰,便于对浏览器、搜索引擎解析;
即使在没有样式CSS情况下也以一种文档格式显示,并且是容易阅读的;
搜索引擎的爬虫也依赖于HTML标记来确定上下文和各个关键字的权重,利于SEO;
使阅读源代码的人对网站更容易将网站分块,便于阅读维护理解。
深解:
作为一个前端开发人员,你要是没有听说过 CSS,那你肯定是一个 “out-man” 。随着 CSS 的深入人心,结构、表现与行为的逐渐分离,HTML 语义化成了炙手可热的卖点。
语义化的 HTML 首先要强调 HTML 结构一个网页就好像一幢房子,HTML 结构就是钢筋混泥土的墙,一幢房子如果没有钢筋混泥土的墙那就是一堆废砖头,也就称不上是房子了。CSS 是装饰材料,是油漆,是用来装饰房子的。CSS 如果没有 HTML 结构那也就什么都不是了,没有了实际使用价值。CSS 完全依靠引用它的 (X)HTML 文档。如果你想使 CSS 的能力发挥到极致,提供一个既干净又有结构的 HTML 是非常必要的。
其实HTML 中的标签都有他自身的含义,只是常常被忽视——就像表格一直充当着网页布局的角色。还好随着 CSS 的重现江湖,表格也终于回到他的本质工作——列表数据。它会告诉我们说:“这行是一个标题;这几行组成了一个段落;这些文字是项目列表……”在做前端开发的时候要记住:HTML 告诉我们一块内容是什么(或其意义),而不是它长的什么样子。
以上是关于怎样理解HTML5和CSS3的语义化标签的主要内容,如果未能解决你的问题,请参考以下文章