4代码规范化
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了4代码规范化相关的知识,希望对你有一定的参考价值。
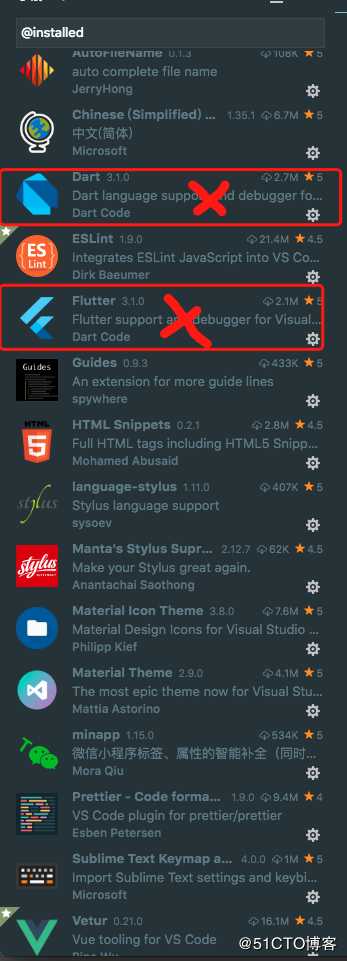
安装vscode,安装好后按照图安装插件
打开vscode 文件->首选项->设置
然后把下面代码粘贴进去
// 将设置放入此文件中以覆盖默认设置
"editor.fontSize": 22,
"workbench.sideBar.location": "left",
"workbench.statusBar.visible": false,
"workbench.activityBar.visible": false,
"terminal.integrated.cursorStyle": "line",
"terminal.integrated.cursorBlinking": true,
"explorer.openEditors.visible": 0,
"editor.renderIndentGuides": false,
"workbench.colorTheme": "Material Theme",
"workbench.iconTheme": "material-icon-theme",
// 是否插入冒号
"stylusSupremacy.insertColons": false,
// 格式化排序
"stylusSupremacy.sortProperties":"grouped",
// 是否插入分好
"stylusSupremacy.insertSemicolons": false,
// 是否插入大括号
"stylusSupremacy.insertBraces": false,
// import之后是否换行
"stylusSupremacy.insertNewLineAroundImports": false,
// 两个选择器中是否换行
"stylusSupremacy.insertNewLineAroundBlocks": false,
// 右键格式化不会加分号跟双引号
"vetur.format.defaultFormatter.js": "vscode-typescript",
"files.autoSave": "off",
"eslint.validate": [
"javascript",
"javascriptreact",
"vue-html",
"language": "vue",
"autoFix": true
],
"eslint.run": "onSave",
// 每次保存的时候将代码按eslint格式进行修复
"eslint.autoFixOnSave": true,
"files.associations":
".cjson": "jsonc",
".wxss": "css",
"*.wxs": "javascript"
,
"emmet.includeLanguages":
"wxml": "html"
,
"minapp-vscode.disableAutoConfig": true
.eslintrc.js里面的内容换成下面的:
module.exports =
root: true,
parserOptions:
parser: ‘babel-eslint‘,
sourceType: ‘module‘
,
env:
browser: true,
node: true,
es6: true,
,
extends: [‘plugin:vue/recommended‘, ‘eslint:recommended‘],
// add your custom rules here
//it is base on https://github.com/vuejs/eslint-config-vue
rules:
"vue/max-attributes-per-line": [2,
"singleline": 10,
"multiline":
"max": 1,
"allowFirstLine": false
],
"vue/singleline-html-element-content-newline": "off",
"vue/multiline-html-element-content-newline": "off",
"vue/name-property-casing": ["error", "PascalCase"],
"vue/no-v-html": "off",
‘accessor-pairs‘: 2,
‘arrow-spacing‘: [2,
‘before‘: true,
‘after‘: true
],
‘block-spacing‘: [2, ‘always‘],
‘brace-style‘: [2, ‘1tbs‘,
‘allowSingleLine‘: true
],
‘camelcase‘: [0,
‘properties‘: ‘always‘
],
‘comma-dangle‘: [2, ‘never‘],
‘comma-spacing‘: [2,
‘before‘: false,
‘after‘: true
],
‘comma-style‘: [2, ‘last‘],
‘constructor-super‘: 2,
‘curly‘: [2, ‘multi-line‘],
‘dot-location‘: [2, ‘property‘],
‘eol-last‘: 2,
‘eqeqeq‘: ["error", "always", "null": "ignore" ],
‘generator-star-spacing‘: [2,
‘before‘: true,
‘after‘: true
],
‘handle-callback-err‘: [2, ‘^(err|error)$‘],
‘indent‘: [2, 2,
‘SwitchCase‘: 1
],
‘jsx-quotes‘: [2, ‘prefer-single‘],
‘key-spacing‘: [2,
‘beforeColon‘: false,
‘afterColon‘: true
],
‘keyword-spacing‘: [2,
‘before‘: true,
‘after‘: true
],
‘new-cap‘: [2,
‘newIsCap‘: true,
‘capIsNew‘: false
],
‘new-parens‘: 2,
‘no-array-constructor‘: 2,
‘no-caller‘: 2,
‘no-console‘: ‘off‘,
‘no-class-assign‘: 2,
‘no-cond-assign‘: 2,
‘no-const-assign‘: 2,
‘no-control-regex‘: 0,
‘no-delete-var‘: 2,
‘no-dupe-args‘: 2,
‘no-dupe-class-members‘: 2,
‘no-dupe-keys‘: 2,
‘no-duplicate-case‘: 2,
‘no-empty-character-class‘: 2,
‘no-empty-pattern‘: 2,
‘no-eval‘: 2,
‘no-ex-assign‘: 2,
‘no-extend-native‘: 2,
‘no-extra-bind‘: 2,
‘no-extra-boolean-cast‘: 2,
‘no-extra-parens‘: [2, ‘functions‘],
‘no-fallthrough‘: 2,
‘no-floating-decimal‘: 2,
‘no-func-assign‘: 2,
‘no-implied-eval‘: 2,
‘no-inner-declarations‘: [2, ‘functions‘],
‘no-invalid-regexp‘: 2,
‘no-irregular-whitespace‘: 2,
‘no-iterator‘: 2,
‘no-label-var‘: 2,
‘no-labels‘: [2,
‘allowLoop‘: false,
‘allowSwitch‘: false
],
‘no-lone-blocks‘: 2,
‘no-mixed-spaces-and-tabs‘: 2,
‘no-multi-spaces‘: 2,
‘no-multi-str‘: 2,
‘no-multiple-empty-lines‘: [2,
‘max‘: 1
],
‘no-native-reassign‘: 2,
‘no-negated-in-lhs‘: 2,
‘no-new-object‘: 2,
‘no-new-require‘: 2,
‘no-new-symbol‘: 2,
‘no-new-wrappers‘: 2,
‘no-obj-calls‘: 2,
‘no-octal‘: 2,
‘no-octal-escape‘: 2,
‘no-path-concat‘: 2,
‘no-proto‘: 2,
‘no-redeclare‘: 2,
‘no-regex-spaces‘: 2,
‘no-return-assign‘: [2, ‘except-parens‘],
‘no-self-assign‘: 2,
‘no-self-compare‘: 2,
‘no-sequences‘: 2,
‘no-shadow-restricted-names‘: 2,
‘no-spaced-func‘: 2,
‘no-sparse-arrays‘: 2,
‘no-this-before-super‘: 2,
‘no-throw-literal‘: 2,
‘no-trailing-spaces‘: 2,
‘no-undef‘: 2,
‘no-undef-init‘: 2,
‘no-unexpected-multiline‘: 2,
‘no-unmodified-loop-condition‘: 2,
‘no-unneeded-ternary‘: [2,
‘defaultAssignment‘: false
],
‘no-unreachable‘: 2,
‘no-unsafe-finally‘: 2,
‘no-unused-vars‘: [2,
‘vars‘: ‘all‘,
‘args‘: ‘none‘
],
‘no-useless-call‘: 2,
‘no-useless-computed-key‘: 2,
‘no-useless-constructor‘: 2,
‘no-useless-escape‘: 0,
‘no-whitespace-before-property‘: 2,
‘no-with‘: 2,
‘one-var‘: [2,
‘initialized‘: ‘never‘
],
‘operator-linebreak‘: [2, ‘after‘,
‘overrides‘:
‘?‘: ‘before‘,
‘:‘: ‘before‘
],
‘padded-blocks‘: [2, ‘never‘],
‘quotes‘: [2, ‘single‘,
‘avoidEscape‘: true,
‘allowTemplateLiterals‘: true
],
‘semi‘: [2, ‘never‘],
‘semi-spacing‘: [2,
‘before‘: false,
‘after‘: true
],
‘space-before-blocks‘: [2, ‘always‘],
‘space-before-function-paren‘: [2, ‘never‘],
‘space-in-parens‘: [2, ‘never‘],
‘space-infix-ops‘: 2,
‘space-unary-ops‘: [2,
‘words‘: true,
‘nonwords‘: false
],
‘spaced-comment‘: [2, ‘always‘,
‘markers‘: [‘global‘, ‘globals‘, ‘eslint‘, ‘eslint-disable‘, ‘*package‘, ‘!‘, ‘,‘]
],
‘template-curly-spacing‘: [2, ‘never‘],
‘use-isnan‘: 2,
‘valid-typeof‘: 2,
‘wrap-iife‘: [2, ‘any‘],
‘yield-star-spacing‘: [2, ‘both‘],
‘yoda‘: [2, ‘never‘],
‘prefer-const‘: 2,
‘no-debugger‘: process.env.NODE_ENV === ‘production‘ ? 2 : 0,
‘object-curly-spacing‘: [2, ‘always‘,
objectsInObjects: false
],
‘array-bracket-spacing‘: [2, ‘never‘]
以上是关于4代码规范化的主要内容,如果未能解决你的问题,请参考以下文章