Axure实现提示文本单击显示后自动消失的效果
Posted telwanggs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Axure实现提示文本单击显示后自动消失的效果相关的知识,希望对你有一定的参考价值。
Axure实现提示文本单击显示后自动消失的效果
方法/步骤
-
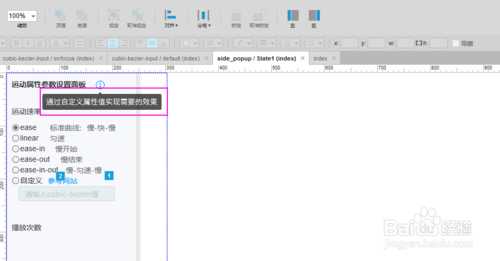
如图所示,框出的部分为提示文本(已经命名为tooltip),希望达到的效果是默认加载时不显示,点击帮助图标后显示,且2秒后自动消失。

-
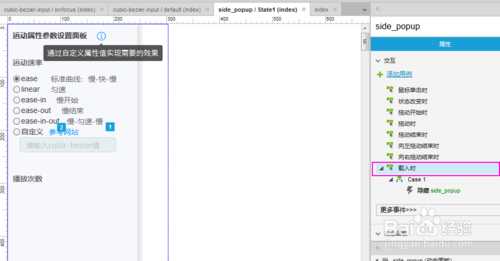
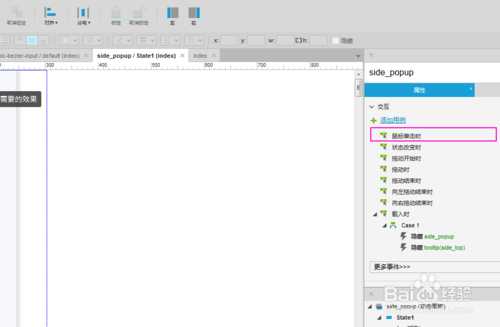
首先在“属性面板”的交互中,选择“载入时”

-
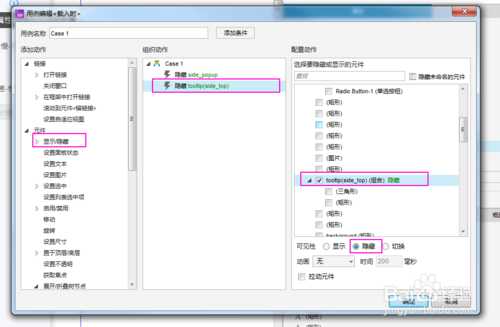
在“载入时”用例编辑中,隐藏tooltip,上面的事件无需理会,是另外一个交互事件

-
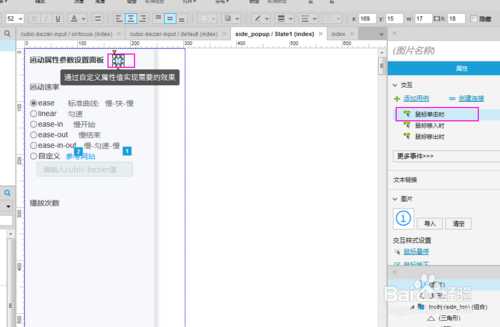
再选择要单击的元件,事件选择“鼠标单击时”

-
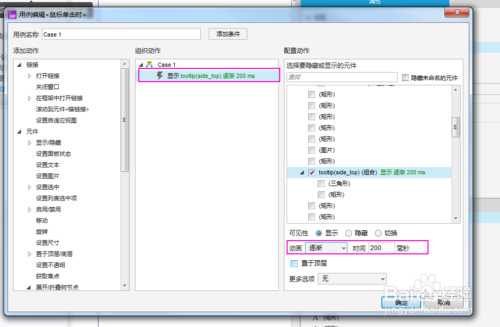
先给tooltip增加第一个事件,逐渐显示。

-
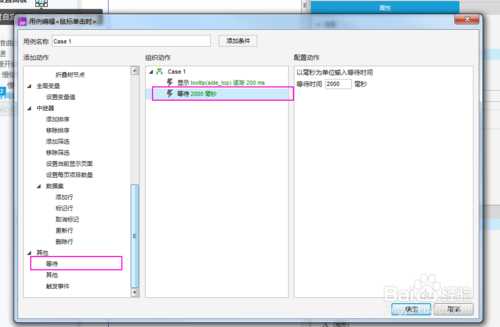
通过“其他”-“等待”,修改等待时间,实现显示2s的效果。

-
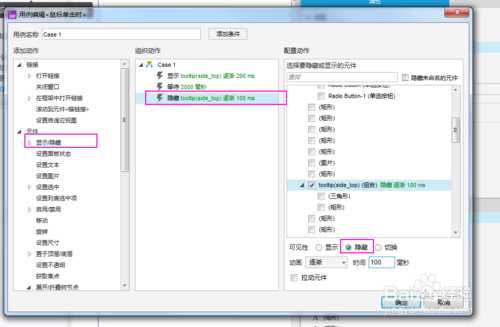
继续选择“显示-隐藏”,这次可见性改成隐藏,如果动画效果选择“逐渐”,可以把时间改的短一些。(消失可以比显示快速一些)

-
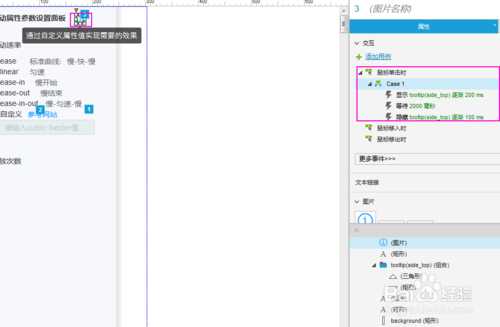
回到接受单击动作的元件的交互属性看一下,相当于通过三个时间来实现【隐藏-单击显示-2s后消失】的效果

-
如果需要做单击其他地方tooltip消失,可以在全局增加一个鼠标点击隐藏的事件。
 END
END
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
以上是关于Axure实现提示文本单击显示后自动消失的效果的主要内容,如果未能解决你的问题,请参考以下文章
axure7.0如何实现光标在文本框中获得焦点时,文本框内容自动清空。失去焦点时显示默认文字,谢谢!