Axure常用交互效果制作
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Axure常用交互效果制作相关的知识,希望对你有一定的参考价值。
参考技术A 本文旨在分享一些在Axure中,相对复杂但又常见的交互行为的制作方法,本期包含带提示的文本框和拖拽效果。1.带提示的文本框
将提示信息放置于文本框内是一种常见的交互方式。当文本框获得焦点时,提示文字消失。当文本框失去焦点时,提示文字重新显示出来。现在就让我们看下这种控件的制作方法。
第一步:
从widget库中拖出text
field控件。双击控件在其中输入提示文字。然后在widget
properties面板里,为该text
field写入标签:“find
people”。
第二步:
双击widget
properties面板里的
,然后在打开的case
editor中,点击Set
Variable/Widgets
value(s)之后点击Open
Set
Value
Editor。
设置如下图所示:
点击“OK”保存设置退出Set
Value
Editor和Case
Editor。
第三步:
双击widget
properties面板里的
,然后在打开的case
editor中,点击Add
Condition,在Condition
Builder里设置如下:
(该步骤的目的是,当用户在text
field里面输入值之后,text
field失去焦点时显示用户输入的值,而不再显示提示文字。)
点击“OK”保存设置并退出Condition
Editor,然后再Case
Editor中,点击Set
Variable/Widgets
value(s)之后点击Open
Set
Value
Editor。
设置如下图所示:
点击”OK”保存设置退出Set
Value
Editor和Case
Editor。
至此带提示的文本框的制作就结束了,按“F5”可在浏览器中查看效果~
2.拖拽
在设计中应用拖拽,可以直观有趣的替代移动、复制、添加、删除等操作。在Axure中,拖拽效果的实现相对复杂。具体如下:
第一步:
从widget
库中拖出一个矩形,双击添加文字“拖拽物”。在矩形上点击右键,选择Convert
–
Convert
to
Dynamic
Panel。然后在widget
properties面板里,为该矩形写入标签:“拖拽物”。
第二步:
选中该矩形,在软件右侧区域中的“组件属性(Widgets
Properties)”中选择“交互(Interactions)”面板,双击“OnDragStart”,
在Case
Editor中设置如下:
点击“OK”后保存设置并退出Case
Editor。该步骤是为了保证在有多个拖拽物存在的时候,被拖动的拖拽物总是在最前面,不会被其他的拖拽物所遮挡。
点击“OK”后保存设置并退出Case
Editor。
第三步:
双击“OnDrag”,
在Case
Editor中设置如下:
注意此处在右下角的Move下拉菜单中默认是“with
drag”,也就是说拖拽物会完全跟随鼠标移动。如果是选择“with
drag
x”,则是跟随鼠标x轴(水平)移动,垂直方向位置不变。如果是选择“with
drag
y”,则是跟随鼠标y轴(处置)移动,水平方向位置不变。
第四步:
双击“OnDragDrop”,
在Case
Editor中设置如下:
注意此处在右下角的Move下拉菜单中默认是“to
x,y
beofore
drag”,也就是说拖拽物在鼠标左键松开的时候,会回到起始位置。如果此处选择“with
drag
x”,则拖拽物停留于鼠标x轴坐标处。如果是选择“with
drag
y”,则拖拽物停留于鼠标的y轴坐标处。
点击“OK”后保存设置并退出Case
Editor。
至此最简单的拖拽效果就已经实现了。按“F5”可在浏览器中查看效果。
写在最后
哈,这次就先分享这么多,希望大家能通过这两个小小的例子,能够更加熟悉Axure中Case
Editor、Condition
Builder和Set
Value
Editor的使用方法。如果有什么问题,欢迎大家交流指正~
文章来源:盛大游戏UED
转载请注明出处链接。
Axure教程Axure制作转盘抽奖教程-初级版
今天给大家分享,使用axure制作转盘抽奖交互原型。不带登录流程。

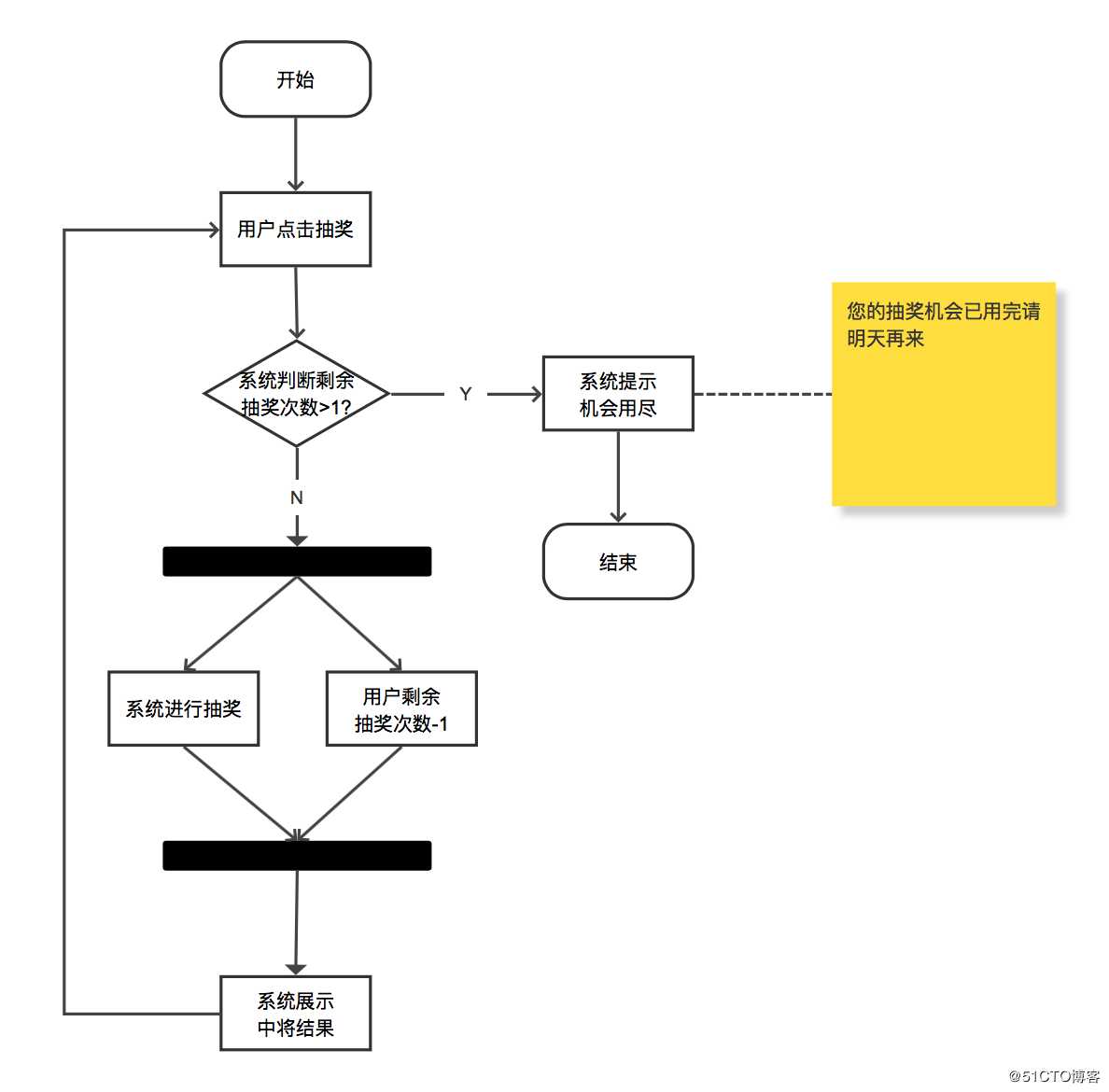
抽奖流程:

一,主要内容:
1,主要元件:动态面板
2,重点:旋转交互、随机函数、触发动作。
3,难点:通过停止位置判断抽奖结果
4,涉及函数及解释:
target:目标元件
text:元件文本
Math.random():返回0-1之间的一个数字
rotation:元件旋转角度
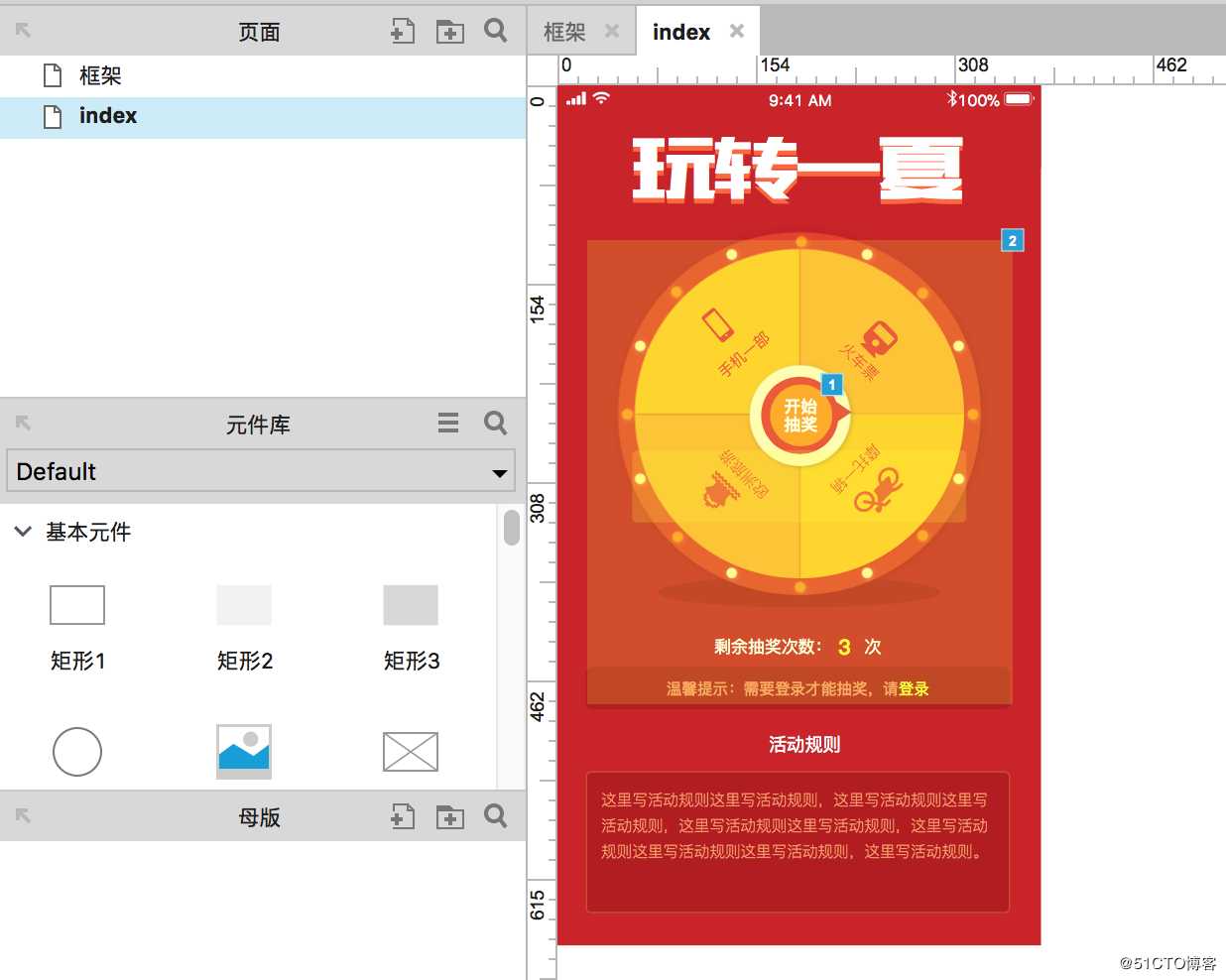
二,原型准备:主要包含两个页面
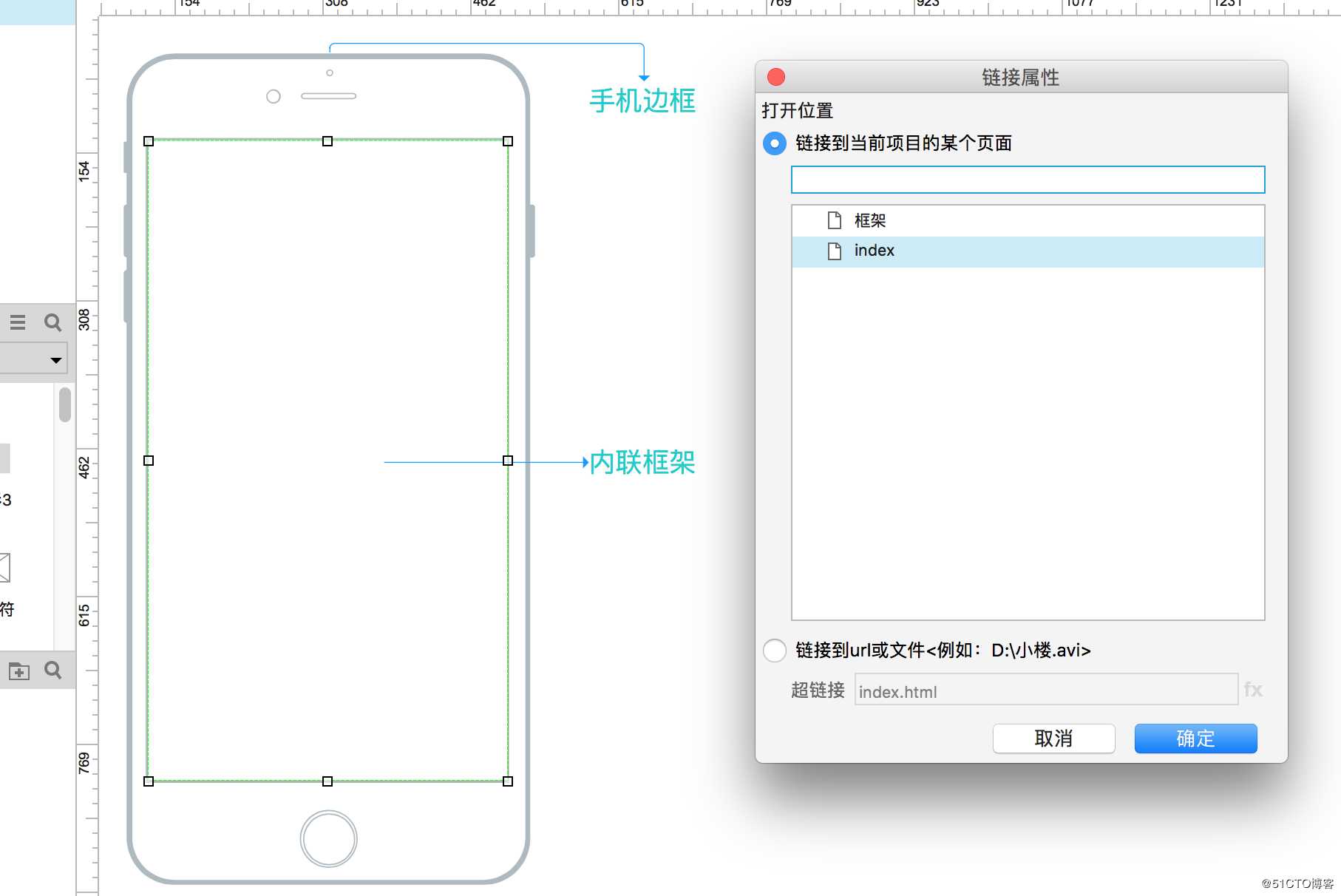
1,框架页面:
包含手机边框+内联框架,主要用于将内容调入当前页面,展示整体效果。
双击内联框架,选中index(内容)页面,把内容页面引用到内联框架中。

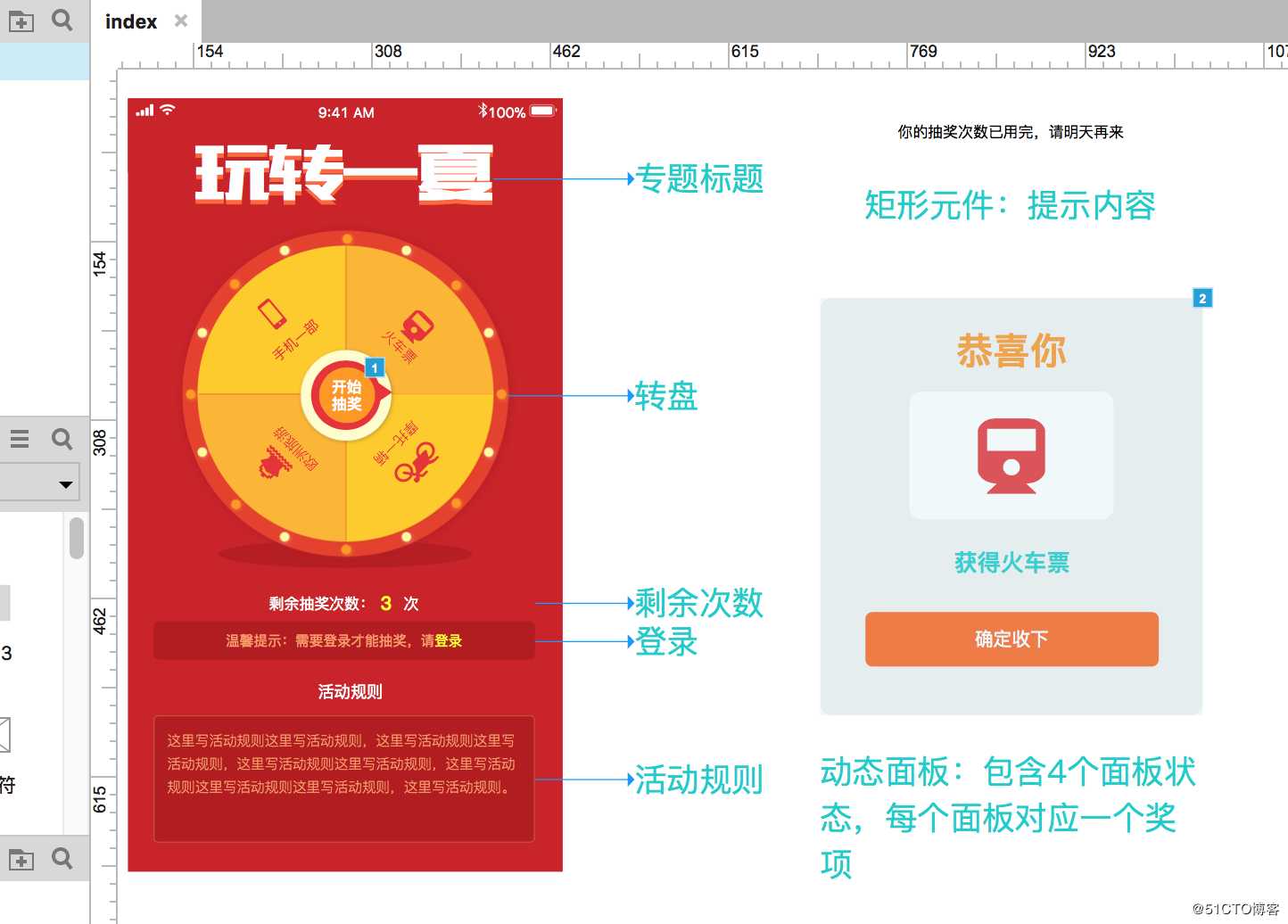
2,内容页面:
包含作品全部元件内容。(提示内容默认隐藏)。

三,原型拆解说明:
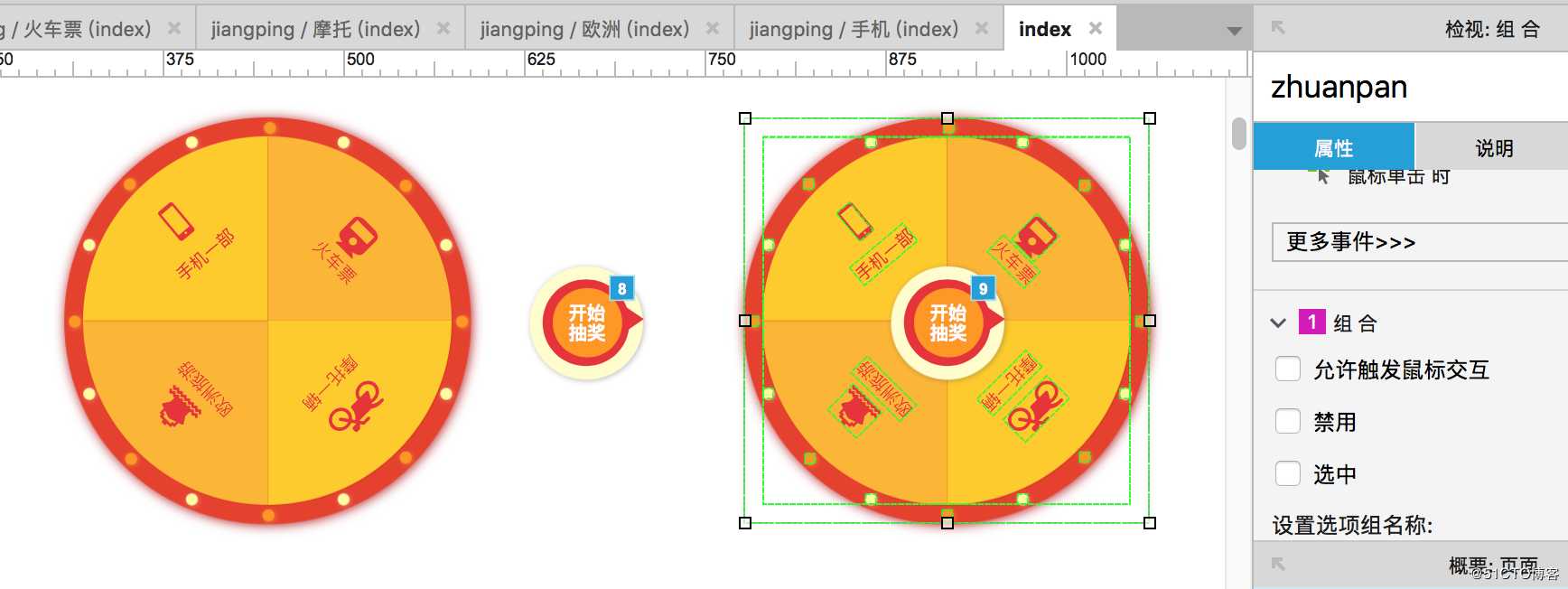
1,转盘:
由两大部分组成,背板+按钮,旋转部分与按钮指针分开,方便添加交互。对背板命名为:zhuanpan
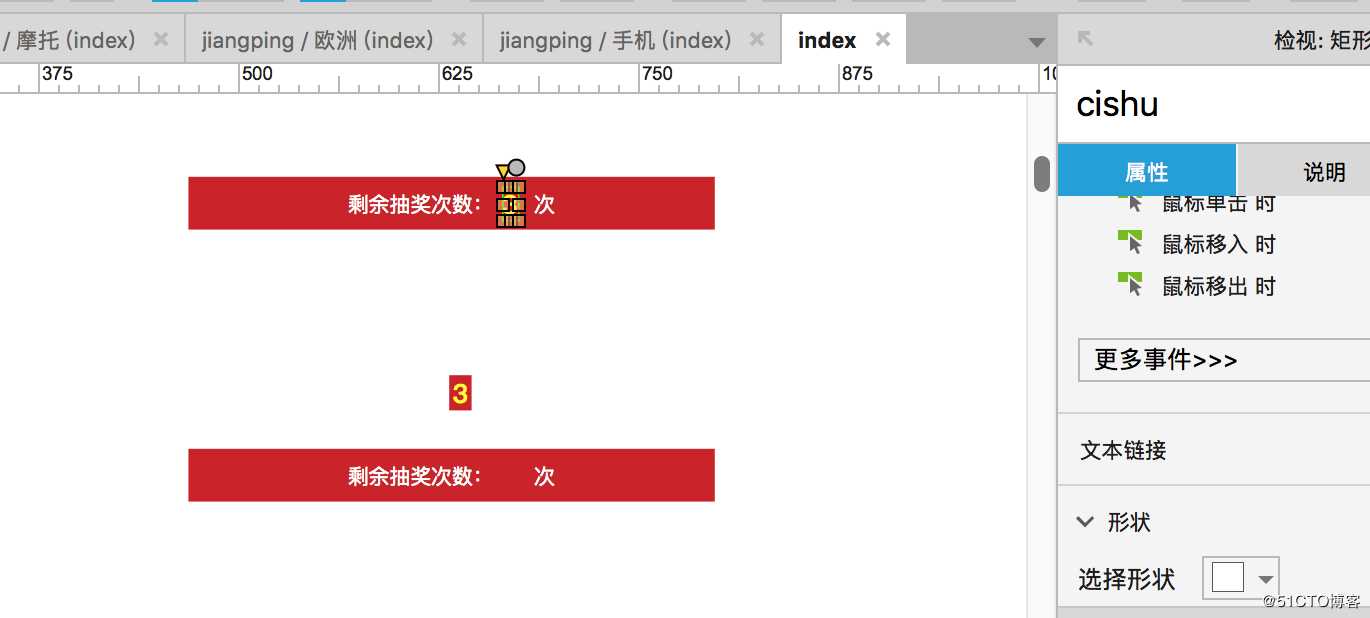
2,剩余次数:
数字为单独的文本标签,这样方便对数字进行运算。数字3命名为:cishu

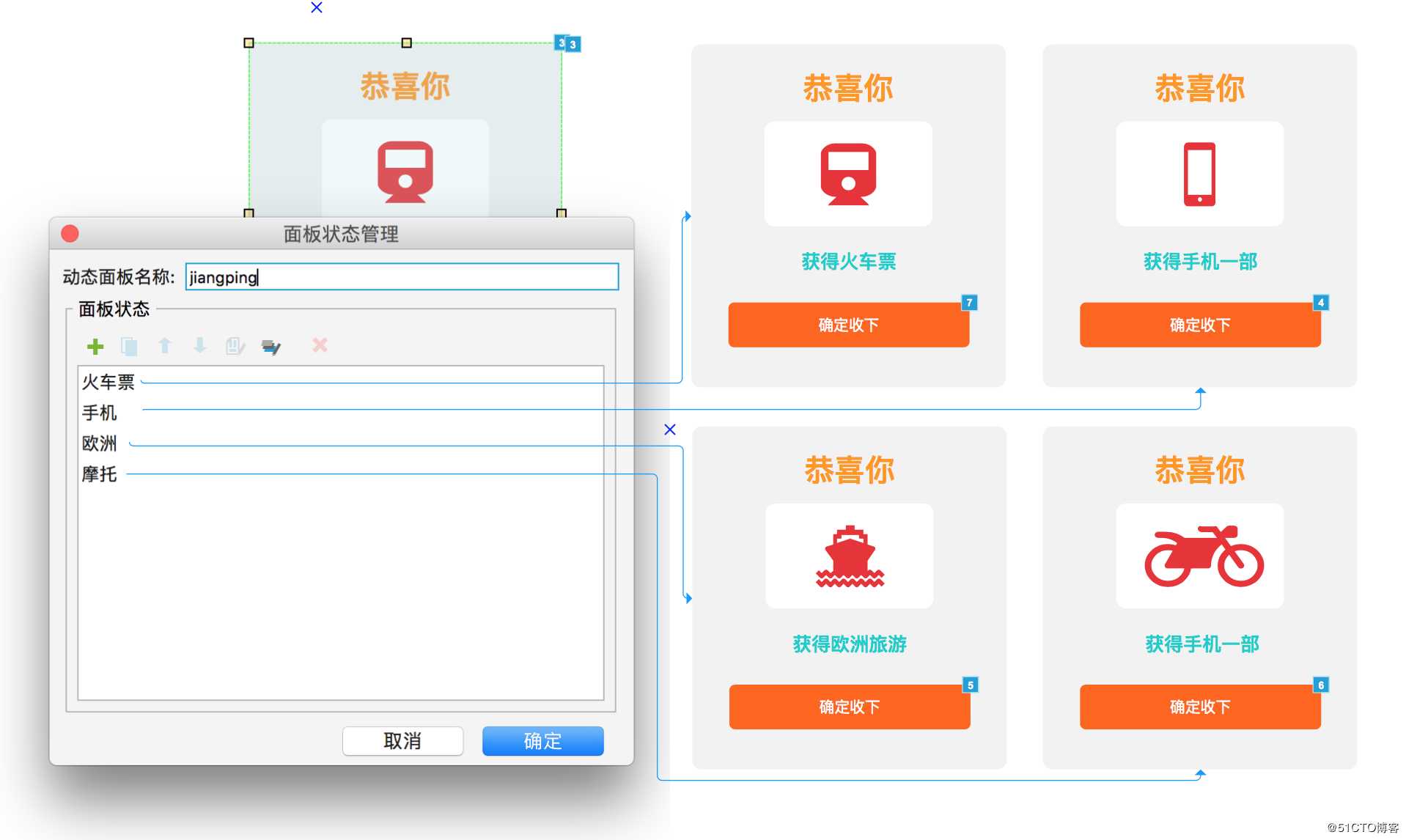
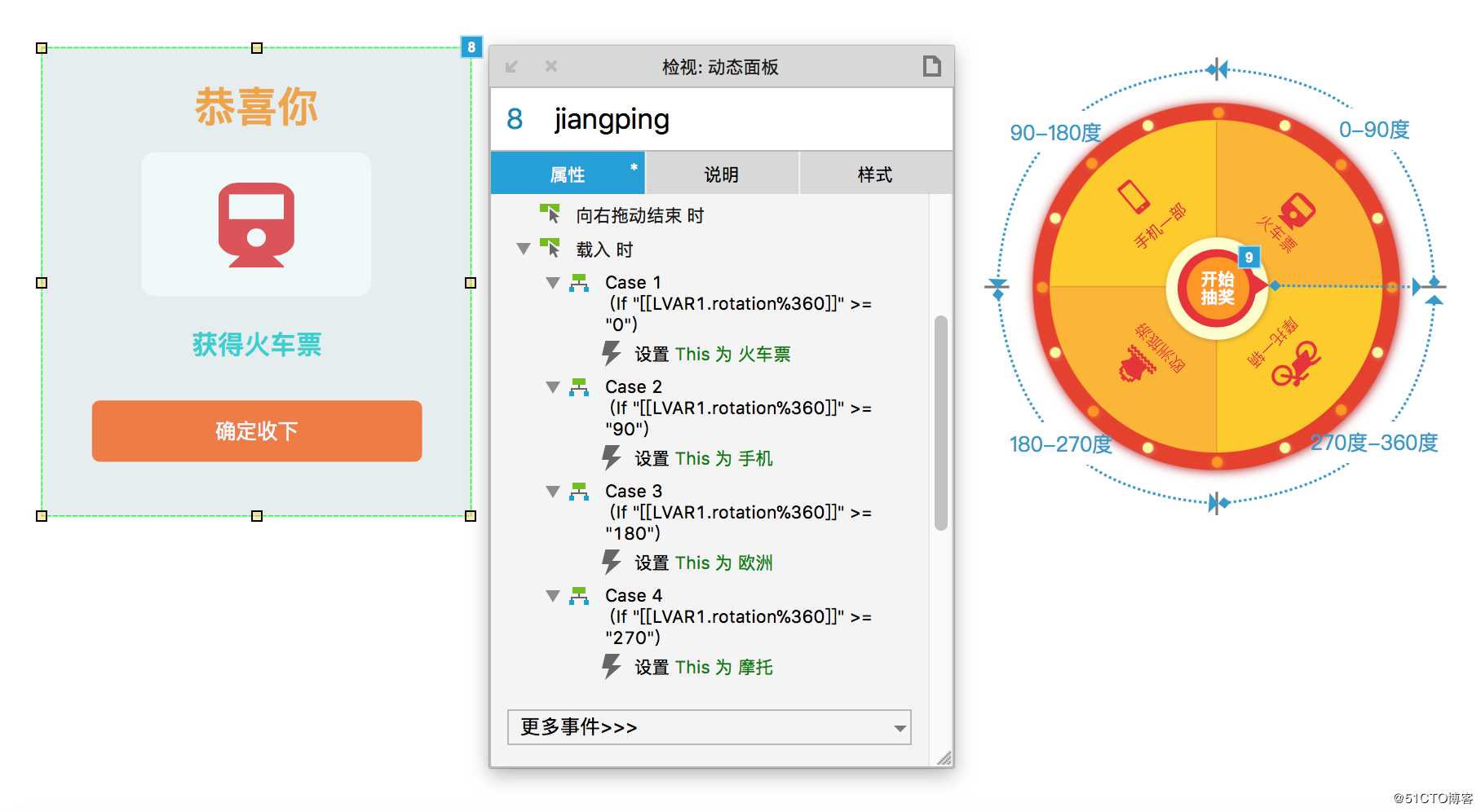
3,抽奖结果动态面板拆分说明:
抽奖结果动态面板包含四个面板状态,并分别对应转盘上的四个奖项。动态面板命名为:jiangpin,默认设置隐藏。
四,交互动作
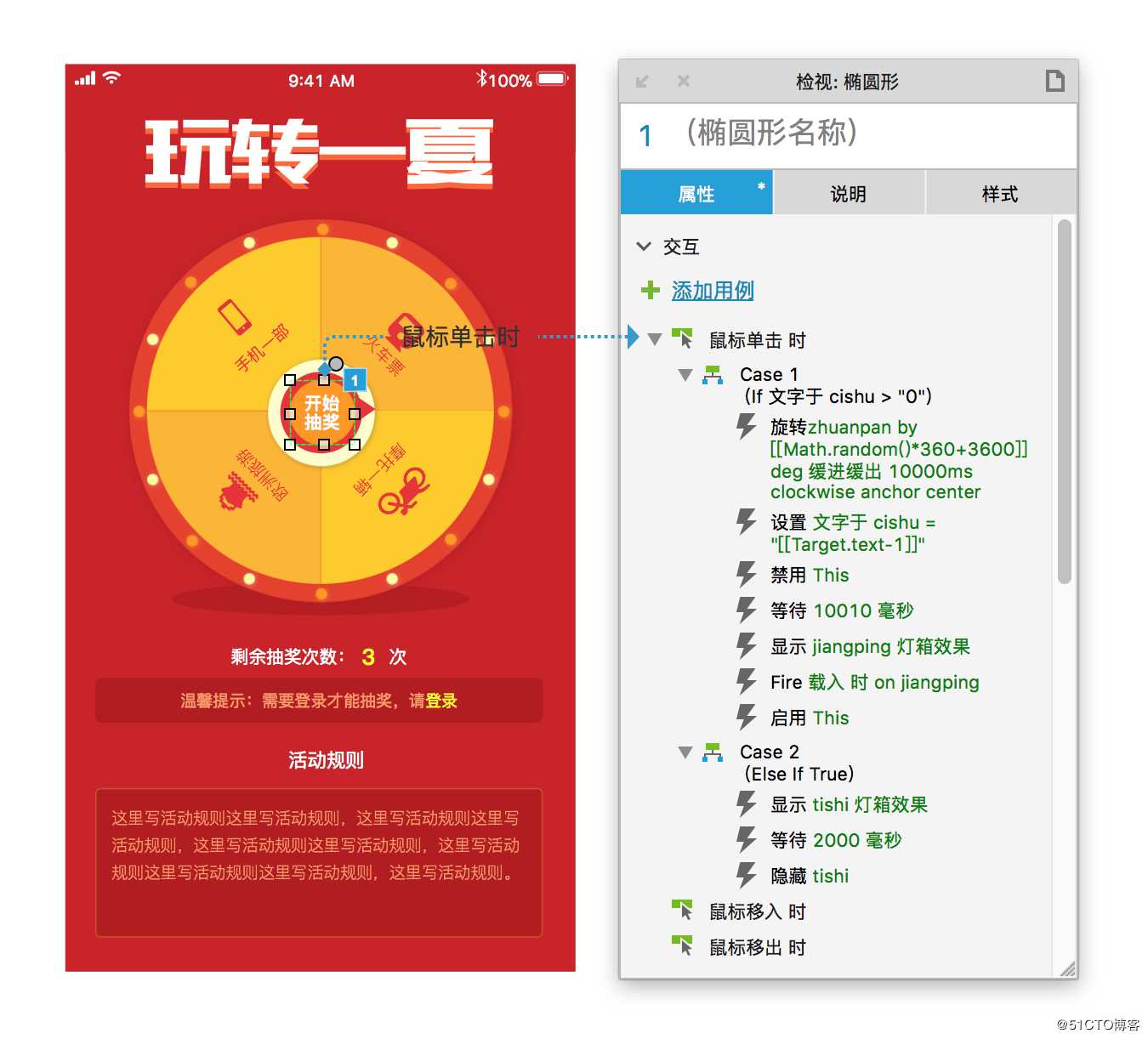
1,[开始抽奖]按钮交互:
鼠标单击时:添加判断如果次数(cishu)元件值大于0,执行旋转,次数减1等交互;当次数(cishu)值小于0,显示提示信息,2秒后隐藏。

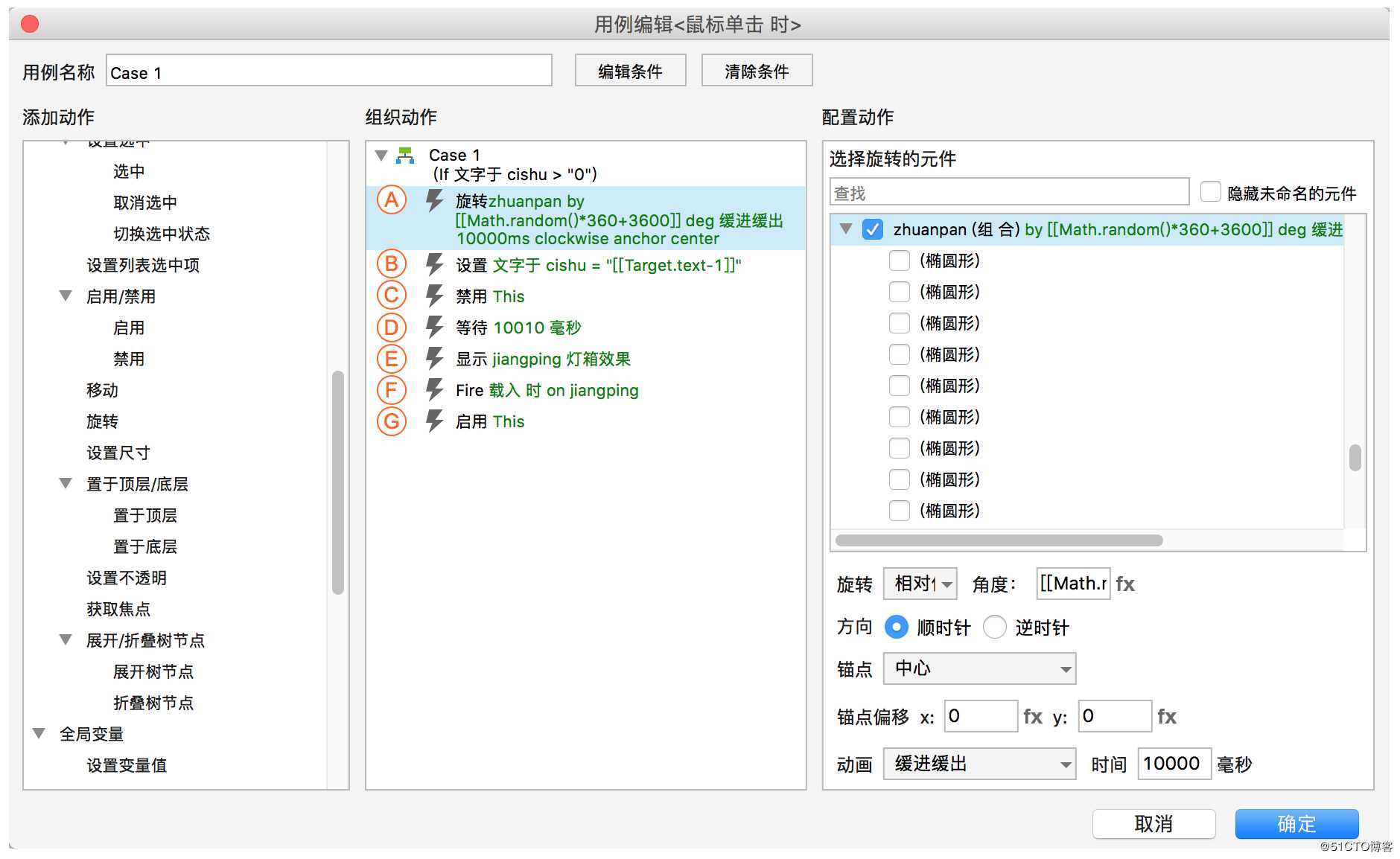
交互设置:
A,旋转角度表达式:[[Math.random()*360+3600]],从0-1中随机产生一个数字(乘以360),这样在360度中任意得到一个角度;加3600,是让转盘至少能转10圈,然后再任意停止到一个度数上。
B,次数交互设置:target.text-1,表示用次数(cishu)文本减1
C,禁用当前元件[开始抽奖]:避免重复单击按钮,影响次数文本递减、以及转盘重复旋转。
D,等待10010毫秒:为了能在旋转结束以后,再出抽奖结果。所以这个时间可以等于或稍大一点旋转的时间。
E,显示奖品(jiangpin)动态面板:将隐藏的奖品(jiangpin)动态面板显示出来。
F,触发事件:因为需要在旋转结束以后,判断旋转的角度,给出具体的抽奖结果。但因在交互动事件中,没有旋转结束时事件;所以需要把交互写到奖品(jiangpin)动态面板上,通过触发事件来触发jiangpin动态面板相应的事件,产生抽奖的结果。(当前以把判断过程交互,写在动态面板载入时为例,所以触发的是奖品(jiangpin)元件的载入时事件)。抽奖判断结果交互见下
G,启用当前元件[开始抽奖]:这样才可以继续点击抽奖。
2,奖品动态面板交互
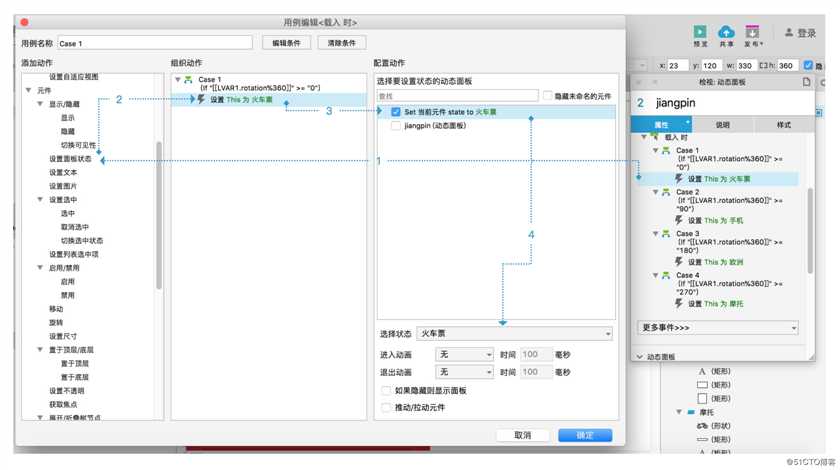
把抽奖结果交互写在奖品(jiangpin)动态面板的任何事件都可,当前以写在载入时为例;

因为转盘上有4个奖项区间,每个区间90度范围;停止后,用最终旋转的度数除以360度,取余数,就能判断在转盘相应的位置,然后再输出相应奖项(设置面板状态)。
其中,需将else if,转换为if。
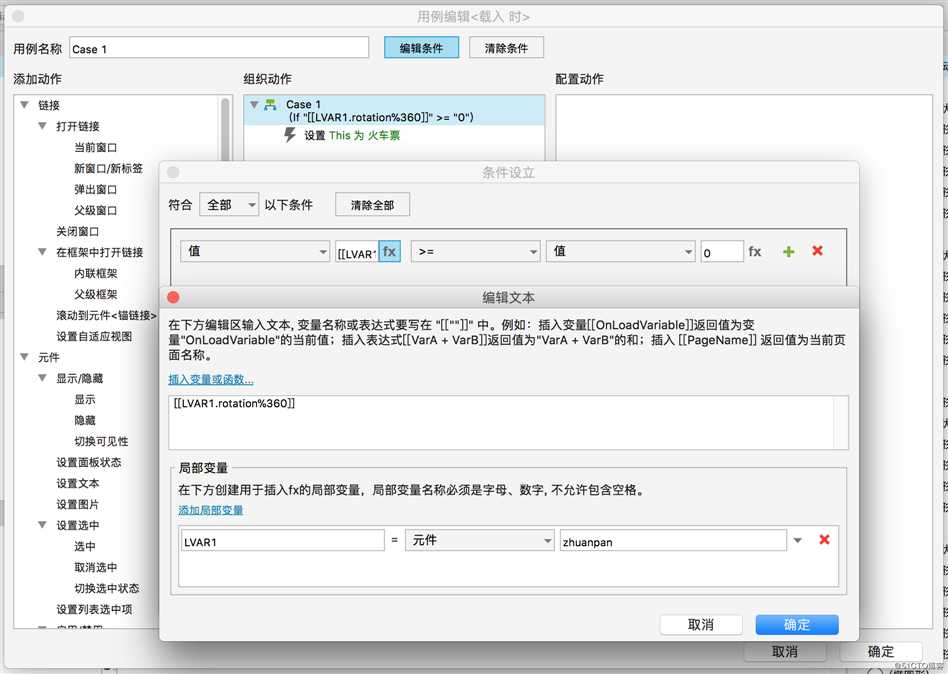
添加条件的具体设置见下:
表达式说明([[LVAR1.rotation%360]]):获取转盘(zhuanpan)旋转角度,取余360。得到最终停止的角度。
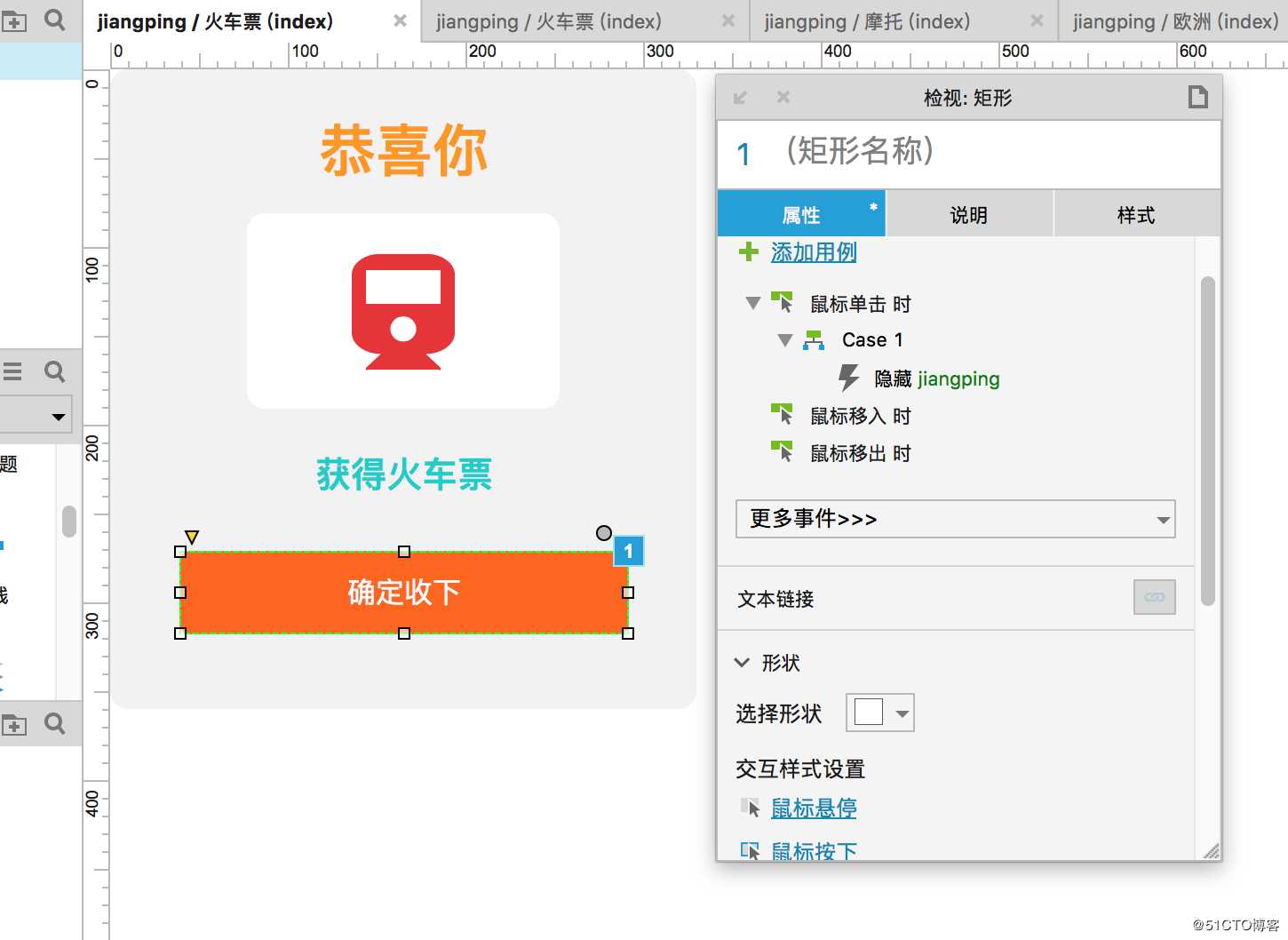
3,[确认收下]按钮交互
鼠标单击时:隐藏奖品(jiangpin)动态面板。

五,整理
将jiangpin动态面板、提示(tishi)元件移入内容区域垂直剧中对齐;全选所以内容,将坐标改到(0,0)原点。
最后回到框架页面,预览一下整体效果。
原型下载:链接:https://pan.baidu.com/s/1jqNv5xZgkuUNF9nJkeR9Tw 密码:66l4
以上是关于Axure常用交互效果制作的主要内容,如果未能解决你的问题,请参考以下文章