03JavaScript程序设计修炼之道_2019-07-02_21-47-36_ 鼠标弹起拖拽放大镜mouseenter&mouseleave
Posted hijackykun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了03JavaScript程序设计修炼之道_2019-07-02_21-47-36_ 鼠标弹起拖拽放大镜mouseenter&mouseleave相关的知识,希望对你有一定的参考价值。
26drag.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * padding: 0; margin: 0; .box width: 100px; height: 100px; border: 20px solid gray; border-top-width: 30px; padding: 12px; background-color: blue; cursor: move; position: absolute; </style> </head> <body> <div class="box" id="box"></div> <script> var box = document.querySelector("#box"); box.onmousedown = function(e) var e = e || event; // 记住点击div的内部偏移量 var disx = e.offsetX || e.layerX; var disy = e.offsetY || e.layerY; document.onmousemove = function(e) var e = e || event; box.style.left = e.pageX - disx + "px"; box.style.top = e.pageY - disy + "px"; // 鼠标弹起 取消拖拽 document.onmouseup = function() document.onmousemove = null; </script> </body> </html>

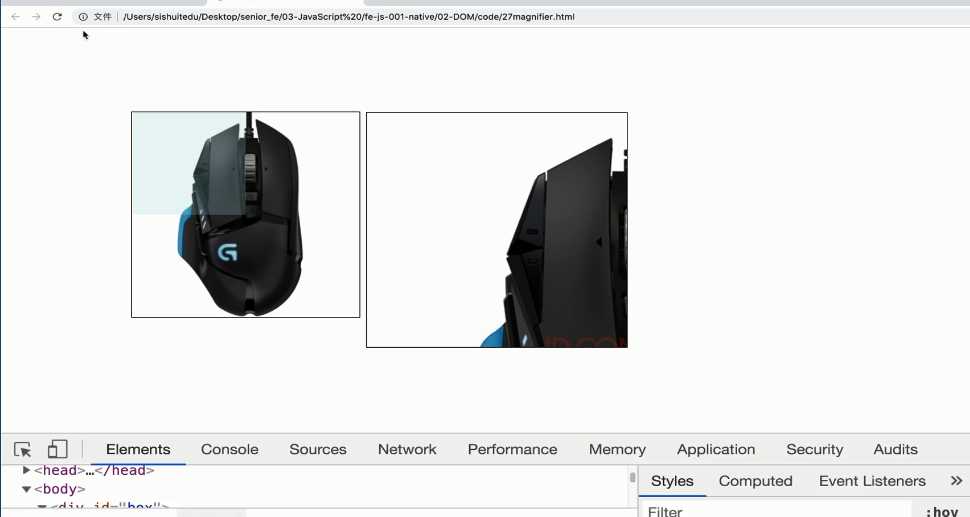
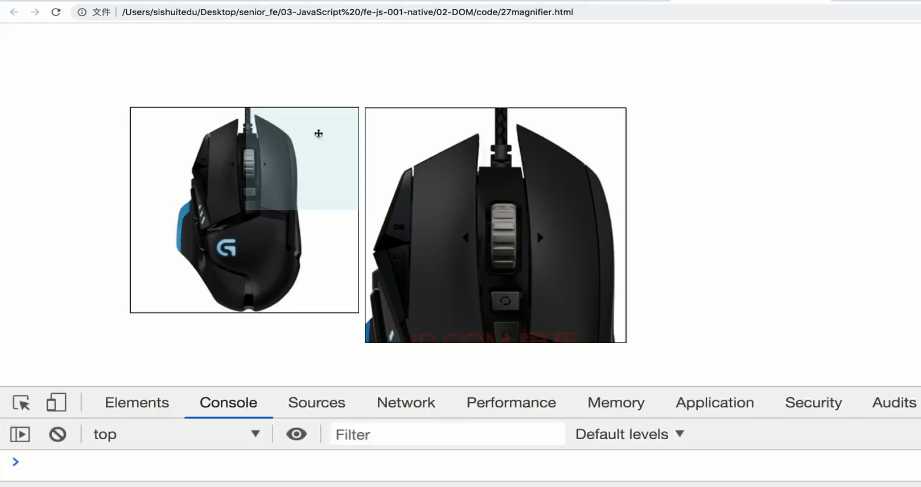
27magnifier.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <style type="text/css"> * margin: 0; padding: 0; #box width: 350px; height: 350px; border: 1px solid #000; margin: 200px; position: relative; #big width: 400px; height: 400px; border: 1px solid #000; overflow: hidden; position: absolute; top:0; left : 360px; display: none; #mask width: 175px; height: 175px; background: paleturquoise; position: absolute; left:0; top: 0; opacity: 0.3; display: none; cursor: move; #small position: relative; #bigImg position: absolute; left: 0; top: 0; </style> <body> <div id="box" > <div id="small"><!--小图区--> <img src="img/001.jpg" alt="" /> <div id="mask"></div><!--遮罩层--> </div> <div id="big"><!--大图区--> <img src="img/0001.jpg" width="600" height="600" alt="" id="bigImg"/> </div> </div> </body> <script src="./tool.js"></script> <script> var box = $("box"); var small = $("small"); var mask = $("mask"); var big = $("big"); var bigImg = $("bigImg"); // 鼠标放入small区域 遮罩层与big显示 $("small").onmouseenter = function() $("mask").style.display = "block"; $("big").style.display = "block"; // 鼠标离开small区域 遮罩层与big隐藏 $("small").onmouseleave = function() $("mask").style.display = "none"; $("big").style.display = "none"; // 鼠标在小图区移动 $("small").onmousemove = function(e) var e = e || event; var x = e.pageX - mask.offsetWidth/2 - box.offsetLeft; var y = e.pageY - mask.offsetHeight/2 - box.offsetTop; // 水平范围 0~box.offsetWidth - mask.offsetWidth // 竖直范围 0~box.offsetHeight - mask.offsetHeight var maxL = box.offsetWidth - mask.offsetWidth; var maxT = box.offsetHeight - mask.offsetHeight x = x<0?0:(x>maxL?maxL:x); y = y<0?0:(y>maxT?maxT:y); // 设置遮罩层坐标 mask.style.left = x + "px"; mask.style.top = y + "px"; // 对大图进行操作 // 小图区:大图区 = x:大图片移动的距离 var bigImgLeft = -x*big.offsetWidth/small.offsetWidth; var bigImgTop = -y*big.offsetHeight/small.offsetHeight; bigImg.style.left = bigImgLeft + "px"; bigImg.style.top = bigImgTop + "px"; </script> </html>

28mouseenter&mouseleave.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> #box1 width: 300px; height: 300px; background-color: red; #box2 width: 150px; height: 150px; background-color: green; </style> </head> <body> <div id="box1"> <div id="box2"></div> </div> <script> var box1 = document.querySelector("#box1"); var num = 0; // 触发子元素的mouseover 会冒泡到父亲上 /*box1.onmouseover = function() num++; console.log(num); */ // 触发子元素的mouseover 不会冒泡到父亲上 box1.onmouseenter = function() num++; console.log(num); </script> </body> </html>
29popup.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * padding: 0; margin: 0 a text-decoration: none; color: #000; .login-header text-align: center; height: 30px; line-height: 30px; font-size: 24px; .login width: 512px; height: 280px; position: absolute; left: 50%; top: 50%; margin-left: -256px; margin-top: -140px; background-color: #fff; z-index: 9999; border: 1px solid #ebebeb; box-shadow: 0px 0px 20px #ddd; display: none; .login-title width: 100%; text-align: center; height: 40px; line-height: 40px; font-size: 18px; cursor: move; margin: 10px 0 0 0; position: relative; .login-title span position: absolute; right: -20px; top: -30px; background-color: #fff; width: 40px; height: 40px; border-radius: 50%; .mask width: 100%; height: 100%; position: fixed; left: 0px; top: 0px; background-color: #000; opacity: 0.3; -moz-opacity: 0.3; filter: alpha(opacity=30); display: none; </style> </head> <body> <div class="login-header"><a id="login_btn" href="javascript:void(0);">登陆</a></div> <div class="login" id="login"> <div class="login-title" id="loginTitle"> 登陆会员 <span><a id="closeBtn" class="close-btn" href="javascript:void(0);">关闭</a></span> </div> <div class="login-content"> <div class="login-input"> <label for="">用户名:</label> <input type="text" name="" id=""> </div> <div class="login-input"> <label for="">密码:</label> <input type="password" name="" id=""> </div> </div> <div class="login-button"> <a id="loginBtn" href="javascript:void(0);">登陆</a> </div> </div> <div class="mask" id="mask"></div> <script src="./tool.js"></script> <script> var login_btn = document.getElementById("login_btn"); // 显示登陆框与遮罩层 login_btn.onclick = function () $("mask").style.display = "block"; $("login").style.display = "block"; return false; // 点击关闭 关闭登陆框与遮罩层 $("closeBtn").onclick = function () $("mask").style.display = "none"; $("login").style.display = "none"; // 拖拽 $("loginTitle").onmousedown = function(e) var e = e || event; var disx = e.pageX - $("login").offsetLeft; var disy = e.pageY - $("login").offsetTop; document.onmousemove = function(e) var loginX = e.pageX - disx; var loginY = e.pageY - disy; $("login").style.left = loginX + $("login").offsetWidth/2 + "px"; $("login").style.top = loginY + $("login").offsetHeight/2 + "px"; document.onmouseup = function() document.onmousemove = null; </script> </body> </html>
以上是关于03JavaScript程序设计修炼之道_2019-07-02_21-47-36_ 鼠标弹起拖拽放大镜mouseenter&mouseleave的主要内容,如果未能解决你的问题,请参考以下文章
03JavaScript程序设计修炼之道_2019-07-07_14-33-54 BOM
03JavaScript程序设计修炼之道 2019-06-23_15-50-11 验证码
03JavaScript程序设计修炼之道 2019-06-27_20-04-17 节点元素操作:复制
03JavaScript程序设计修炼之道 2019-05-23_20-28-51_2019-05-26_21-12-07 for练习hw
03JavaScript程序设计修炼之道 2019-06-25_20-34-21-2019-06-25_20-44-06 节点元素的操作:增删改
03JavaScript程序设计修炼之道_2019-07-02_20-11-09_ 2019-07-02_21-28-28 常用事件(onkeydown...)offsetclientscro