03JavaScript程序设计修炼之道 2019-05-23_20-28-51_2019-05-26_21-12-07 for练习hw
Posted hijackykun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了03JavaScript程序设计修炼之道 2019-05-23_20-28-51_2019-05-26_21-12-07 for练习hw相关的知识,希望对你有一定的参考价值。
16for.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script> // 打印1-10 /* 表达式1 一般用于变量初始化 表达式2 一般是循环条件 表达式3 循环变量变化 i=1,1<=10 打印1 i=2 2<=10 打印2 i=3 3<=10 ... for循环用于循环次数固定的 for(var i=1; i<=n; i++) */ /* for(var i=1; i<=10; i++) document.write(i+" "); 死循环 for(;;) */ var i=1; for(; i<=10; ) document.write(i+" "); i++; alert(i);//11 </script> </body> </html>
17loop-app.html
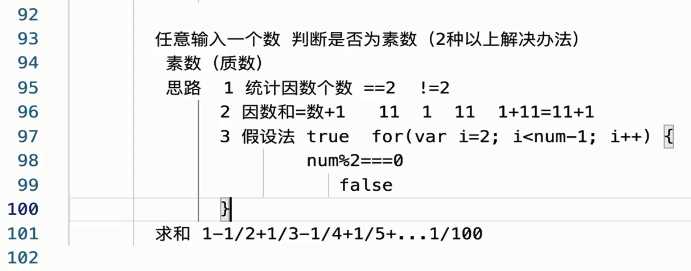
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script> // 水仙花数 三位数 每位上的数的立方和等于它本身 // 153 1^3+5^3+3^3 编程找到所有的水仙花数 for(var i=100; i<=999; i++) // 对i进行拆分其 百位 十位 个位 124%10 parseInt(124/100) parseInt(124/10)%10 var hund = parseInt(i/100); var dig = parseInt(i/10)%10; var ge = i%10; // 判断是否水仙花数 // Math.pow(a,b) Math.pow(ge,3) if(ge*ge*ge+dig*dig*dig+hund*hund*hund === i) console.log(i+"是水仙花数"); /* 打印任意一个数的所有因数 10 1 2 5 10 num 1 2 ... num var num = parseInt(prompt("请输入一个整数")); for(var i=1; i<=num; i++) if(num%i===0) document.write(i+"<br/>"); */ /* 统计100-300之间既能被5整除又能被7整除的数的个数 var count = 0; // 计数器 for(var i=100; i<=300; i++) if(i%5===0 && i%7===0) count++; alert(count); */ // 1!+2!+3!+4!+5! = 1!+2*1!+3*2!+4*3!+5*4! var fac = 1; var sum = 0; // i代表某个数 for(var i=1; i<=5; i++) fac = fac*i; sum += fac; console.log(sum); /* i=1 1<=5 fac=1*1 1! i=2 2<=5 fac=1*2 2! i=3 3<=5 fac=3*2! */ /* 打印图形 ***** ***** ***** ***** */ // 外循环 i行数 for(var i=1; i<=4; i++) //document.write("*****<br/>"); // 内循环 控制星星个数 for(var j=1; j<=5; j++) document.write("*"); document.write("<br/>"); /* 打印图形 * ** *** **** ***** ***** **** *** ** * * *** ***** ******* ***** *** * 任意输入一个数 判断是否为素数(2种以上解决办法) 求和 1-1/2+1/3-1/4+1/5+...1/100 */ </script> </body> </html>
hw1.txt
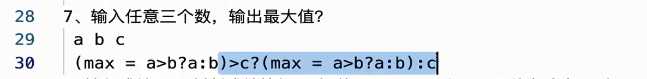
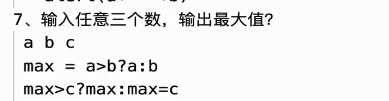
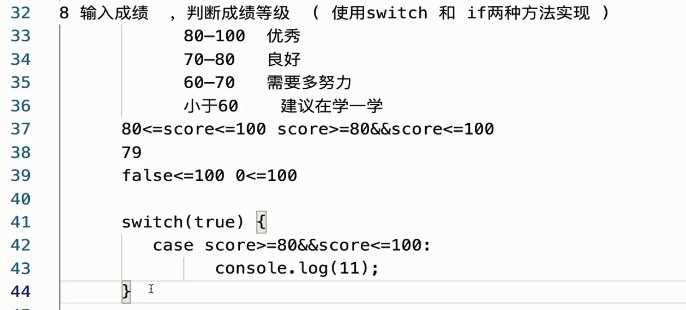
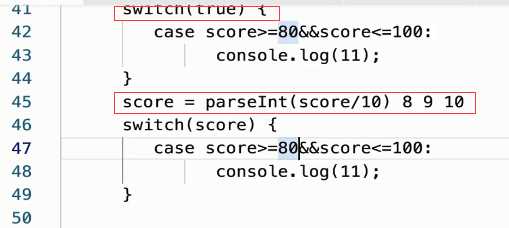
1. //计算任意一个三位数的和 2.用户输入自己的考试成绩,提示用户是否及格。如果及格了,弹出警告框“恭喜,你及格了”、“不要骄傲啊”。如果没有及格,那么弹出警告框“很遗憾,你没有及格”、“请继续努力啊”。 然后都弹出“么么哒”。(if) 3.根据 BMI (身体质量指数)显示一个人的体型。 ( 多条件 ) BMI 指数,就是体重、身高的一个计算公式。公式是: BMI = 体重kg÷身高的平方 身高单位: m米 如: 1.9 条件: 过轻:低于 19 正常: 19-25 过重: 25-28 肥胖: 28-32 非常肥胖 , 高于32 要求: 用 javascript开发一个程序,让用户先输入自己的体重,然后输入自己的身高(弹出两次 prompt 框)。计算它的 BMI,根据上表,弹出用户的身体情况。比如“过轻” 、 “正常” 、“过重” 、 “肥胖” 、“非常肥胖”。 4 一个加油站为了鼓励车主多加油,所以加的多有优惠。(嵌套) 92 号汽油,每升 6 元;如果大于等于 20升,那么每升 5.9 ; 97 号汽油,每升 7 元;如果大于等于 30升,那么每升 6.95 编写 JS 程序,用户输入自己的汽油编号,然后输入自己加多少升,弹出价格。 5 //输入月份,显示当月的天数(用switch实现) 6、输入两个数 ,按照从小到大的顺序输出 ? 7、输入任意三个数,输出最大值? 8 输入成绩 ,判断成绩等级 ( 使用switch 和 if两种方法实现 ) 80—100 优秀 70—80 良好 60—70 需要多努力 小于60 建议在学一学 9 任意输入一个正整数,判断这个数的位数?(循环) 下面都是循环题目 打印图形 * ** *** **** ***** ***** **** *** ** * * *** ***** ******* ***** *** * 任意输入一个数 判断是否为素数(2种以上解决办法) 求和 1-1/2+1/3-1/4+1/5+...1/100





hw.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p> kk lll </p> <script> /* 5 //输入月份,显示当月的天数(用switch实现) // 1 用户输入月份 var month = parseInt(prompt("请输入月份")); var d; while(month>12||month<1) month = parseInt(prompt("请输入月份")); // 31天 1 3 5 7 8 10 12 30天 4 6 9 11 switch(month) case 1: case 3: case 5: case 7: case 8: case 10: case 12: d=31; break; case 4: case 6: case 9: case 11: d=30; break; case 2: var y = parseInt(prompt("请输入当前年份")); (y%400===0)||(y%4===0&&y%100!==0)?d=29:d=28; break alert(month+"月对应的天数是"+d+"天"); */ /*9 任意输入一个正整数,判断这个数的位数?(循环) 123 count=1 12 count=2 1 count=3 0 3452 */ /*var num = parseInt(prompt("请输入一个整数")); var temp = num; var count = 0; while (temp != 0) count++; temp = parseInt(temp / 10); alert(num + "是" + count + "位数"); */ for (var i = 0; i <= 4; i++) // for (var j = 1; j <= 5 - i; j++) document.write("*"); document.write("<br/>"); /* * *** ***** ******* ***** *** * i 空格 *数 0 3 1 1 2 3 2 1 5 i 3-i 2*i+1 */ // i表示行数 for(var i=0; i<=3; i++) // 每行先输出若干个空格 for(var j=0; j<3-i; j++) document.write(" "); // 每行再输出若干个* for(var k=0; k<2*i+1; k++) document.write("*"); // 换行 document.write("<br/>"); </script> </body> </html>


以上是关于03JavaScript程序设计修炼之道 2019-05-23_20-28-51_2019-05-26_21-12-07 for练习hw的主要内容,如果未能解决你的问题,请参考以下文章
03JavaScript程序设计修炼之道 2019-06-23_15-50-11 验证码
03JavaScript程序设计修炼之道_2019-07-07_14-33-54 BOM
03JavaScript程序设计修炼之道 2019-06-27_20-04-17 节点元素操作:复制
03JavaScript程序设计修炼之道 2019-06-25_20-34-21-2019-06-25_20-44-06 节点元素的操作:增删改
03JavaScript程序设计修炼之道 2019-05-23_20-28-51_2019-05-26_21-12-07 for练习hw
03JavaScript程序设计修炼之道_ JS进阶 OOP构造函数 2019-07/21-171247***0725-200514