vue之组件在脚手架构造篇
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue之组件在脚手架构造篇相关的知识,希望对你有一定的参考价值。
最近开始使用了vue构建一个新项目,对于vue的核心优势--组件的构造,很多人刚开始的时候,都是懵逼的,在网上以及官网,他们都是已经构造好的组件,并没有从头到尾的详细介绍一个组件是如何封装的,这给小白们造成很大的不方便的地方,本文就是将一个vue的组件从头到尾给构建出来的教程-
vue组件的优势
-
vue组件的构建
- vue组件的注意事项
一、vue组件的优势
1、我们在写一个页面的时候,时长会碰到一种样式,或者一块菜单栏之类的,它们在很多的页面都是一模一样的,如果我们每一个页面都写一遍的话,会造成巨大的浪费时间和精力,如果我们全部复制黏贴过去的话,后期的修改又会十分的痛苦,有没有办法能让我们将这一块通用的样式/菜单给封装起来,等到我们使用的时候,直接引入进来,就能正常的使用了,并且我们在维护的时候,只需要修改一个文件,就能完成整体的修改。组件这个概念就应运而生了
组件具有的优势是:
① 提高开发效率
② 方便重复使用
③ 简化调试步骤
④ 提升整个项目的可维护性
⑤ 便于协同开发
⑥vue 中的组件是一个自定义标签形式,Vue.js的编译器为它添加特殊功能;vue也可以扩展原生的html元素,封装可重用的代码。
二、vue组件的构建:这里以创建hearMenu为例
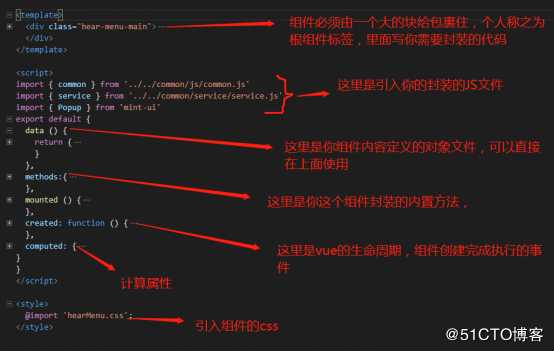
1、创建文件夹hearMenu,文件夹里面创建文件:hearMenu.vue(主要的组件代码)以及hearMenu.css(组件的样式)
下面是vue的主要内容:

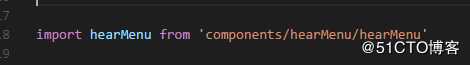
2、组件文件的引用
在对应的页面/组件,引入需要的组件,引入了之后,需要在当前页面注册
在当前页面注册成功之后,在引用的时候,需要留意这里是驼峰的写法,写在html的时候需要将它们拆分开来 ,不然会报错的。
比如hearMenu→hear-menu
这样就引入了你自己定义的组件了
三、vue组件的注意事项
1、js 中所有驼峰式命名属性在 HTML 中均须写成小写字母短横分隔的形式
2、全局注册的优点在于所有的Vue实例都可以用,缺点在于权限太大,容错率降低(类似于javascript中的全局变量和局部变量)
3、有多个单词时,推荐使用kebab-case (短横线分隔命名) ,字母全小写且必须包含一个连字符。
睿江云官网链接:https://www.eflycloud.com/home?from=RJ0027
以上是关于vue之组件在脚手架构造篇的主要内容,如果未能解决你的问题,请参考以下文章