标记重要和强调的文本 strong & em
Posted charons
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了标记重要和强调的文本 strong & em相关的知识,希望对你有一定的参考价值。
strong元素表示内容的重要性,而em则表示内容的着重点。
根据内容需要,这两个元素既可以单独使用,也可以一起使用。
例如:
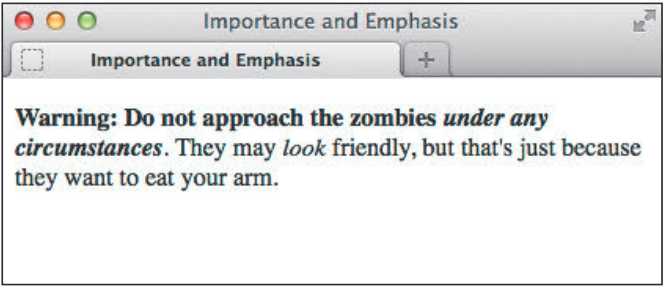
1 ... 2 <body> 3 <p><strong>Warning: Do not approach the 4 ?zombies<em>under any circumstances</em> 5 ?</strong>. They may<em>look</em> 6 ?friendly, but that‘s just because they want 7 ?to eat your arm.</p> 8 </body> 9 </html>

如图:浏览器通常将strong文本以粗体显示,而将em文本以斜体显示。
如果em是strong的子元素 (如图4.3.1中的第一个句子),将同时以斜体和粗体显示文本。
*****************************************************************************
提示:
不要使用b元素代替strong,也不要使用i元素代替em。
尽管它们在浏览器中显示的样式是一样的,但它们的含义却很不一样。
*****************************************************************************
提示:
可以在标记为strong的短语中再嵌套strong文本。
如果这样做,作为另一个strong的子元素的strong文本的重要程度会递增 。
这种规则对嵌套在另一个em里的em文本也适用。
例如,在语句<p><strong>Remember that entries are <strong>due by March 12th</strong>.</strong></p>中,
“due by March 12th”要比其他strong文本更为重要。
********************************************************************************************************
以上是关于标记重要和强调的文本 strong & em的主要内容,如果未能解决你的问题,请参考以下文章