html中剩下的格式标签
Posted 笔记记录
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html中剩下的格式标签相关的知识,希望对你有一定的参考价值。
复习
在最新的html 5 规范声明:标题应该用<h1>-<h6>标签表示,重要的文本应该用<strong>标签表示,被强调的文本应该用<em>标签表示(即<b><i>基本不用,可以使用<strong>、<em>),被标记的或者高亮显示的文本应该用 mark 标签表示。
最新的H5中,<u>基本不用,因为它和超链接<a>元素及其相似。
使用<pre>标签文本也会呈现为等宽字体。在编辑代码时输入回车换行时,在运行时有效。<p>标签无效。
上一节笔记介绍了一部分格式标签,这里是剩下的一部分(只做部分记录,更多用时查询):
| <abbr> | 定义一个缩写。 |
| <address> | 定义文档作者或拥有者的联系信息。 |
| <bdi> |
允许您设置一段文本,使其脱离其父元素的文本方向设置。 |
| <bdo> | 定义文本的方向。 |
| <blockquote> | 定义块引用。 |
| <cite> | 定义引用(citation)。 |
| <code> | 定义计算机代码文本。 |
| <del> | 定义被删除文本。 |
| <dfn> | 定义定义项目。 |
| <ins> | 定义被插入文本。 |
| <kbd> | 定义键盘文本。 |
| <meter> | 定义度量衡。仅用于已知最大和最小值的度量。 |
| <progress> | 定义运行中的任务进度(进程)。 |
| <q> | 定义短的引用。 |
| <rp> | 定义不支持 ruby 元素的浏览器所显示的内容。 |
| <rt> | 定义字符(中文注音或字符)的解释或发音。 |
| <ruby> | 定义 ruby 注释(中文注音或字符)。 |
| <samp> | 定义计算机代码样本。 |
| <sub> | 定义下标文本。 |
| <sup> | 定义上标文本。 |
| <time> | 定义一个日期/时间 |
| <var> | 定义文本的变量部分。 |
| <wbr> | 规定在文本中的何处适合添加换行符。 |
01
—
下列代码中用到了部分基础的格式标签
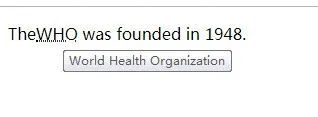
<html><head><meta charset="utf-8"><!-- 防止浏览器乱码,具体不明,待学习 --><title> New Document </title></head><body><p>The<abbr title="World Health Organization">WHO</abbr> was founded in 1948.</p></body></html>
运行后,网页显示效果(当鼠标放上后会有提示):

02
—
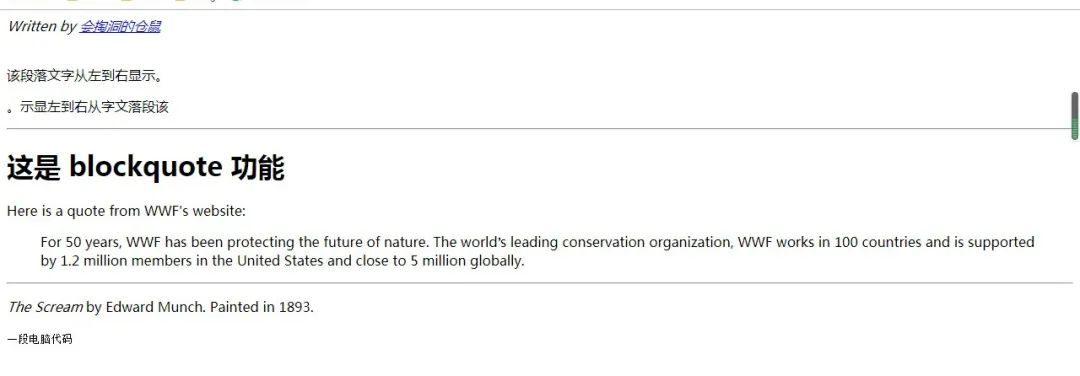
<html><head><meta charset="utf-8"><title> New Document </title></head><body><address>Written by <a href="mailto:1332052596@qq.com">会掏洞的仓鼠</a></address><br/><p>该段落文字从左到右显示。</p><p><bdo dir="rtl">该段落文字从右到左显示。</bdo></p><hr><h1>这是 blockquote 功能</h1><p>Here is a quote from WWF's website:</p><blockquote>For 50 years, WWF has been protecting the future of nature. The worlds leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.</blockquote><hr><p><cite>The Scream</cite> by Edward Munch. Painted in 1893.</p><!-- The Scream显示为斜体 --><code>一段电脑代码</code><!-- 显示的文字变小,但并不建议使用 --></body></html>
运行后,网页显示效果:

02
—
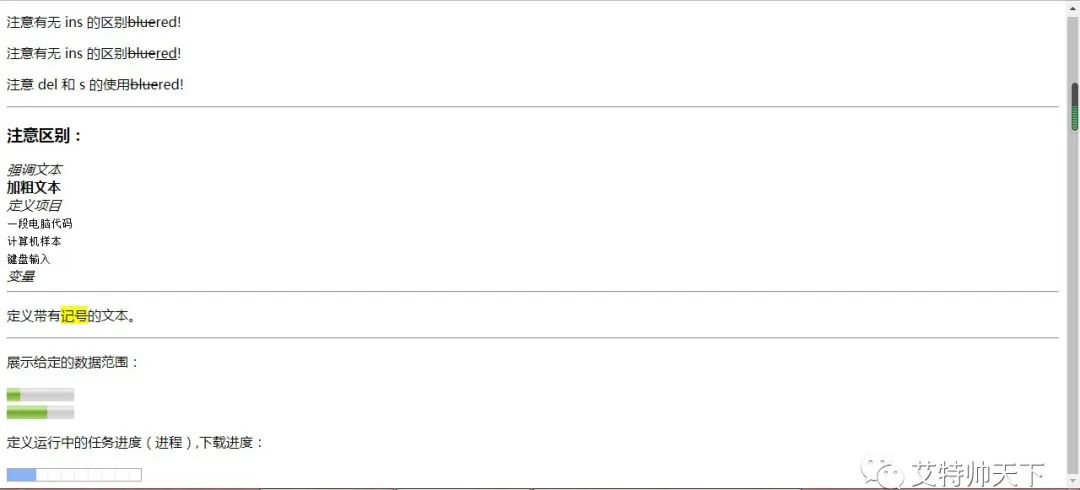
<html><head><meta charset="utf-8"><title> New Document </title></head><body><p>注意有无 ins 的区别<del>blue</del>red!</p><p>注意有无 ins 的区别<del>blue</del><ins>red</ins>!</p><p>注意 del 和 s 的使用<s>blue</s>red!<p><hr><h3>注意区别:</h3><em>强调文本</em><br><strong>加粗文本</strong><br><dfn>定义项目</dfn><br><code>一段电脑代码</code><br><samp>计算机样本</samp><br><kbd>键盘输入</kbd><br><var>变量</var><hr><p>定义带有<mark>记号</mark>的文本。</p><hr><p>展示给定的数据范围:</p><meter value="2" min="0" max="10">2 out of 10</meter><br><meter value="0.6">60%</meter><p>定义运行中的任务进度(进程),下载进度:</p><progress value="22" max="100"></progress></body></html>
运行后,网页显示效果:

02
—
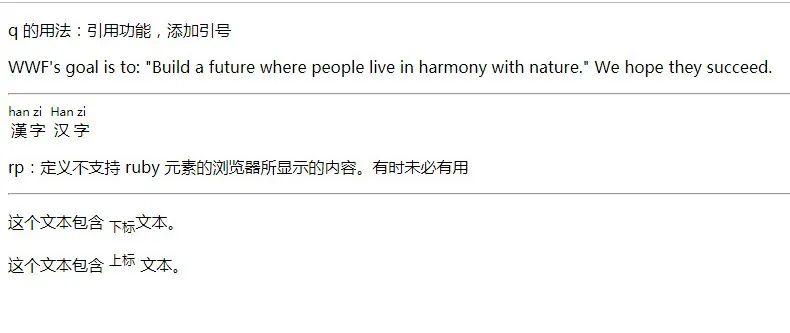
<html><head><meta charset="utf-8"><title> New Document </title></head><body><p>q 的用法:引用功能,添加引号</p><p>WWF's goal is to:<q>Build a future where people live in harmony with nature.</q>We hope they succeed.</p><hr><ruby>漢 <rp>(</rp><rt>han</rt><rp>)</rp>字 <rp>(</rp><rt>zi</rt><rp>)</rp></ruby><ruby>汉 <rt>Han</rt>字 <rt>zi</rt></ruby><p>rp:定义不支持 ruby 元素的浏览器所显示的内容。有时未必有用</p><hr><p>这个文本包含 <sub>下标</sub>文本。</p><p>这个文本包含 <sup>上标</sup> 文本。</p></body></html>
运行后,网页显示效果:

除了这些格式标签外,还有<time>、<wbr>、<strike>、<center>等等,但是这些可能被淘汰或还需要更深层次的学习!
本记总结
<del> 和 <ins> 一起使用,描述文档中的更新和修正。浏览器通常会在已删除文本上添加一条删除线,在新插入文本下添加一条下划线。
举一反三


blockquote元素中一般嵌套p元素,用于标记被引用的文本,这些引用文本并不是直接位于blockquote元素中。
如果引文来自在线资源(包括自己网站中的其他地方),那么可以在<blockquote>标签的cite(引用)属性中指明原始来源的URL。
通常浏览器会把blockquote元素呈现为一段左右两侧缩进(40px)的文本。
<cite>
<cite> 标签定义作品(比如书籍、歌曲、电影、电视节目、绘画、雕塑等等)的标题。
注释:人名不属于作品的标题。

以上是关于html中剩下的格式标签的主要内容,如果未能解决你的问题,请参考以下文章