溢出overflow: hidden
Posted yuer20180726
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了溢出overflow: hidden相关的知识,希望对你有一定的参考价值。
如果要防止内容把div容器或者表格撑大,可以在CSS中设置
一、
overflow: hidden; 表示如果内容超出容器大小,就把超出部分隐藏(相当于切掉)
二、
overflow: scroll; 这个表示给内容加上控制滑块,可以在容器内部拖动它查看,而不把容器撑大(相当于窗体上的控制滑块)
当一个元素固定为某个特定大小,但内容在元素中放不下。此时就可以利用overflow属性来控制这种情况
定义
overflow溢出
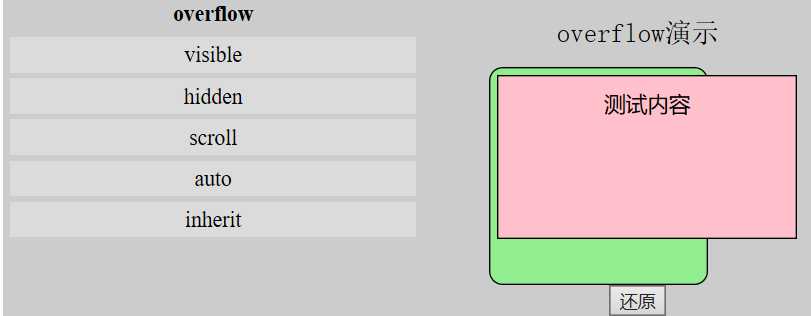
值: visible | hidden | scroll | auto | inherit
初始值: visible
应用于: 块级元素、替换元素、表单元格
继承性: 无
[注意]除了IE7-浏览器外,其他浏览器都不支持给table-cell元素设置overflow属性。firefox和IE11浏览器不支持给table-cell元素的设置100%高度的子元素设置overflow属性

overflow-X | overflow-y
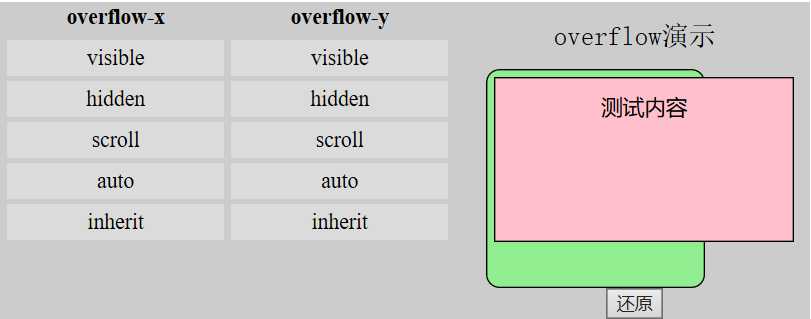
overflow-x和overflow-y的属性原本是IE浏览器独自拓展的属性,后来被CSS3采用,并标准化。overflow-x主要用来定义对水平方向内容溢出的剪切,而overflow-y主要用来定义对垂直方向内容溢出的剪切
[注意]如果overflow-x和overflow-y值相同则等同于overflow。如果overflow-x和overflow-y值不同,且其中一个值显式设置为visible或未设置默认为visible,而另外一个值是非visible的值。则visible值会被重置为auto
值: visible | hidden | scroll | auto | inherit | no-display | no-content
初始值: visible
应用于: 块级元素、替换元素、表单元格
继承性: 无

属性
visible
元素的内容在元素框之外也可见
[注意1]IE6-浏览器中元素的包含块会延伸,使得可以包裹其超出的内容
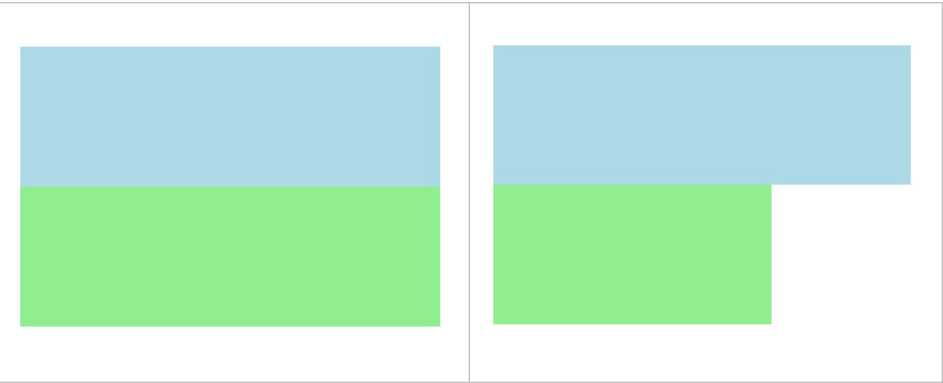
.box height: 200px; width: 200px; background-color: lightgreen; .in width: 300px; height: 100px; background-color: lightblue;
<div class="box">
<div class="in"></div>
</div>
左图为IE6-浏览器,右图为其他浏览器

[注意2]IE7-浏览器的按钮(包括<button>和<input type="button">两种)存在bug,当按钮上的文字越多时,按钮两侧的padding就越大。通过设置overflow:visible就可解决该问题
左图为默认情况,右图为设置overflow后的情况

auto
如果内容被剪裁,则浏览器会显示滚动条以便查看其余的内容
[注意]对于一般浏览器来说,<html>和<textarea>默认带有overflow:auto的属性。但IE7-浏览器则不同,默认存在纵向滚动条
//IE7-浏览器 htmloverflow-y: scroll; //其他浏览器 htmloverflow: auto; //去除页面默认滚动条 htmloverflow: hidden;
scroll
元素的内容会在元素框的边界处剪裁,但浏览器会显示滚动条以便查看其余的内容
[注意]firefox和IE8+浏览器在overflow:scroll或auto时,存在padding-bottom缺失现象
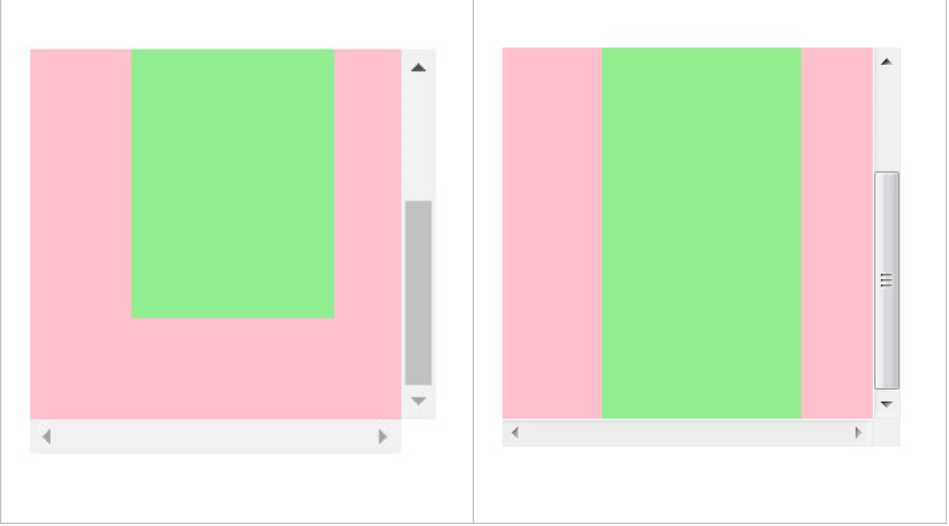
.box width: 100px; height: 100px; padding: 50px; background-color: pink; overflow:scroll; .in width: 100px; height: 200px; background-color: lightgreen;
<div class="box">
<div class="in"></div>
</div>
左图为chrome浏览器的情况,右图为firefox浏览器的情况

hidden
元素的内容会在元素框的边界处剪裁,并且超出剪裁区域的内容不可见
no-display
当内容溢出容器时不显示元素,类似于元素添加了display:none属性一样
no-content
当内容溢出窗口时不显示内容,类似于元素添加了visibility: hidden属性一样
[注意]no-display和no-content这两个属性目前没有浏览器支持
失效
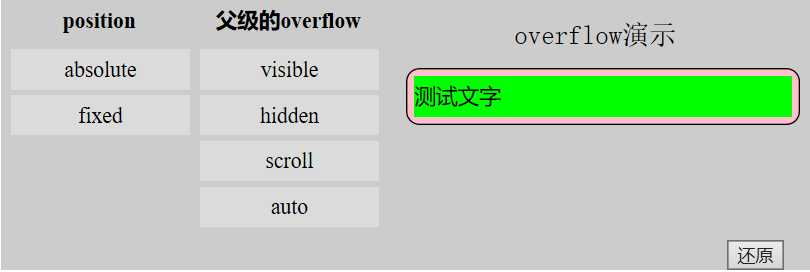
绝对定位元素不总是被父级overflow属性剪裁,尤其是当overflow在绝对定位元素及其包含块之间的时候
[注意]由于固定定位是相对于视窗定位的,所以固定定位元素无法被其所有的父级元素overflow属性剪裁

【解决办法】
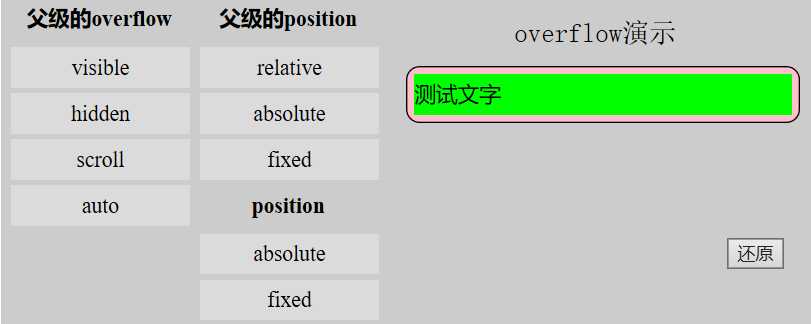
【1】overflow元素自身为包含块
给父级设置position:absolute或fixed或relative

2】overflow元素的子元素为包含块
在绝对定位元素和overflow元素之间增加一个元素并设置position:absolute或fixed或relative
<div style="overflow:hidden;">
<div style="position:relative">
<div style="position:absolute">绝对定位元素</div>
</div>
</div>
应用
当overflow设置为auto或scroll或hidden时可以触发BFC,使得overflow可以实现一些相关应用。关于BFC的详细信息移步至此
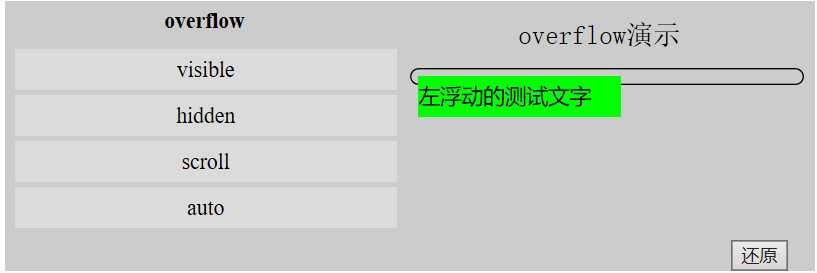
【1】清除浮动影响

[注意]IE6-浏览器使用overflow这种方式并不能清除浮动,常用的消除浮动的方法是
.clear *zoom: 1; .clear:after content: ‘‘; display: block; clear: both;
【2】避免margin穿透

[注意]使用overflow属性只是避免margin穿透的很多方法中的一个,其他的方法还有BFC化、设置padding、设置border等
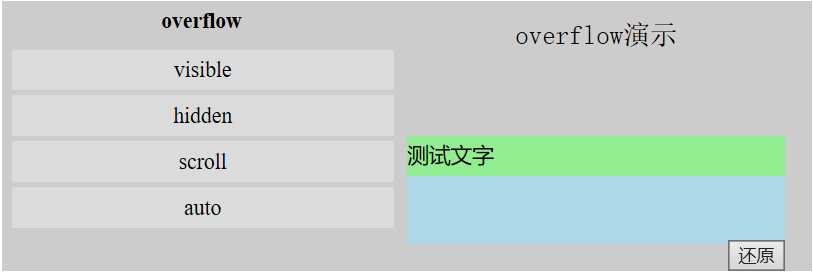
【3】两栏自适应布局

[注意]使用overflow属性的场景限制比较明显,常用的两栏自适应布局的方法:
.cell display: table-cell; width: 2000px; *display: inline-block; *width:auto;
【4】选项卡
overflow选项卡主要用于单页应用
<div class="box">
<ul class="show">
<li class="show-in" id="one">1</li>
<li class="show-in" id="two">2</li>
<li class="show-in" id="three">3</li>
<li class="show-in" id="four">4</li>
</ul>
<nav class="con">
<a class="con-in" href="#one">1</a>
<a class="con-in" href="#two">2</a>
<a class="con-in" href="#three">3</a>
<a class="con-in" href="#four">4</a>
</nav>
</div>
body margin: 0; text-align: center; ul margin: 0; padding: 0; list-style: none; a text-decoration: none; color: inherit; .show width: 100px; height: 100px; overflow: hidden; border: 1px solid black; line-height: 100px; font-size: 40px; .show-in width: 100px; height: 100px; #one background-color: lightgreen; #two background-color: lightyellow; #three background-color: lightblue; #four background-color: pink; .con margin: 10px 0 0 10px; width: 100px; .con-in display:inline-block; width: 16px; line-height: 16px; border: 1px solid black; background-color: gray;

以上是关于溢出overflow: hidden的主要内容,如果未能解决你的问题,请参考以下文章