vue组件的inheritAttrs属性
Posted luyuefeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue组件的inheritAttrs属性相关的知识,希望对你有一定的参考价值。
vue官网对于inheritAttrs的属性解释:如果你不希望组件的根元素继承特性,你可以在组件的选项中设置 inheritAttrs: false。
可能不是很好理解,我们可以举个例子来验证一下。
父组件 parent-component.vue
<template>
<div class="parent">
<child-component aaa="1111"></child-component>
</div>
</template>
<script>
import ChildComponent from ‘./child-component‘
export default
components:
ChildComponent
</script>
子组件 child-component.vue 设置 inheritAttrs: true(默认)
<template> <div class="child">子组件</div> </template> <script> export default inheritAttrs: true, mounted() console.log(‘this.$attrs‘, this.$attrs) </script>
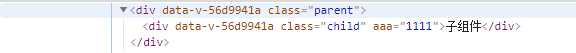
最后渲染的结果:
Elements

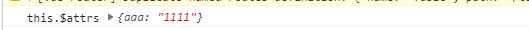
Console

子组件 child-component.vue 设置 inheritAttrs: false
<template> <div class="child">子组件</div> </template> <script> export default
inheritAttrs: fasle, mounted() console.log(‘this.$attrs‘, this.$attrs) </script>
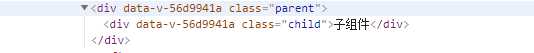
最后渲染的结果:
Elements

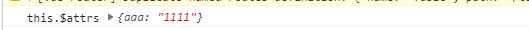
Console

总结:
由上述例子可以看出,前提:子组件的props中未注册父组件传递过来的属性。
1.当设置inheritAttrs: true(默认)时,子组件的顶层标签元素中(本例子的div元素)会渲染出父组件传递过来的属性(本例子的aaa="1111")。
2.当设置inheritAttrs: false时,子组件的顶层标签元素中(本例子的div元素)不会渲染出父组件传递过来的属性(本例子的aaa="1111")。
3.不管inheritAttrs为true或者false,子组件中都能通过$attrs属性获取到父组件中传递过来的属性。
以上是关于vue组件的inheritAttrs属性的主要内容,如果未能解决你的问题,请参考以下文章
29 Vue中的Non-props使用$attrs & inheritAttrs