Vue 中 $attrs 与 $listeners 的详解
Posted 热心的前端人员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 中 $attrs 与 $listeners 的详解相关的知识,希望对你有一定的参考价值。
介绍
$attrs
继承所有的父组件属性(没有通过 props 接收的属性还有 class 类名 和 style 样式 )。
inheritAttrs:
是否非 props 属性显示在标签最外层,默认值 true ,就是继承所有的父组件属性(除了 props 特定绑定外)作为普通的html特性应用在子组件的根元素上,如果你不希望组件的根元素继承特性就设置 inheritAttrs: false ,但是 class 还是会继承。
$listeners
它是一个对象,能接收所有的方法绑定,里面包含了作用在这个组件上的所有监听器,配合 v-on="$listeners" 将所有的事件监听器指向这个组件的某个特定的子元素。
举例
父组件中
<template>
<div id="app">
<Son src="https://img01.yzcdn.cn/vant/logo.png"></Son>
</div>
</template>
<script>
import Son from "./components/son.vue";
export default
name: "App",
components:
Son,
,
;
</script>
<style></style>
子组件中
<template>
<div id="app">
<Son src="https://img01.yzcdn.cn/vant/logo.png"></Son>
</div>
</template>
<script>
import Son from "./components/son.vue";
export default
name: "App",
components:
Son,
,
;
</script>
<style></style>
可见,当 inheritAttrs 默认 false 时,属性是传入到子组件最外层的

当 inheritAttrs 为 true 后

当使用props接收属性时,属性就不会被显示

总结:组件标签上传入的属性如果子组件没有接收会跑到子组件标签最外层。
非 props 属性可以通过 $attrs 接收 属性名:属性值
<template>
<div>
<img v-bind="$attrs" alt="" />
</div>
</template>
<script>
export default
inheritAttrs: false,
;
</script>
<style scoped>
.img
width: 100px;
height: 100px;
</style>当给子组件绑定点击事件时,是不会触发点击事件的,可以使用 .native 修饰符进行绑定成功

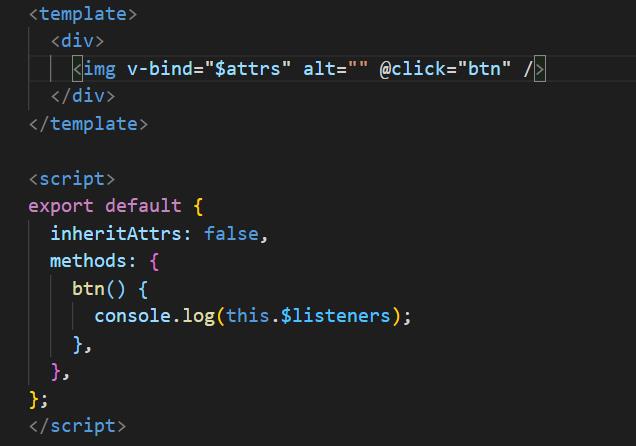
或者通过 $listeners 进行接收所有方法的绑定
子组件内

结果

总结 :
- 所有非props属性都可以通过$attrs接收
使用:v-bind="$attrs" 将所有非props属性绑定到相应标签,也可以用于组件 - 所有组件上的方法绑定子组件都可以通过$listeners接收
使用:v-on="$listeners"将所有方法又绑定到组件相应标签,也可以用于组件
以上是关于Vue 中 $attrs 与 $listeners 的详解的主要内容,如果未能解决你的问题,请参考以下文章