Vue
Posted taopanfeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue相关的知识,希望对你有一定的参考价值。
-
认识Vue
-
Vue (读音 /vju?/,类似于 **view**) 是一套用于构建用户界面的**渐进式框架**
-
-
安装Node.js
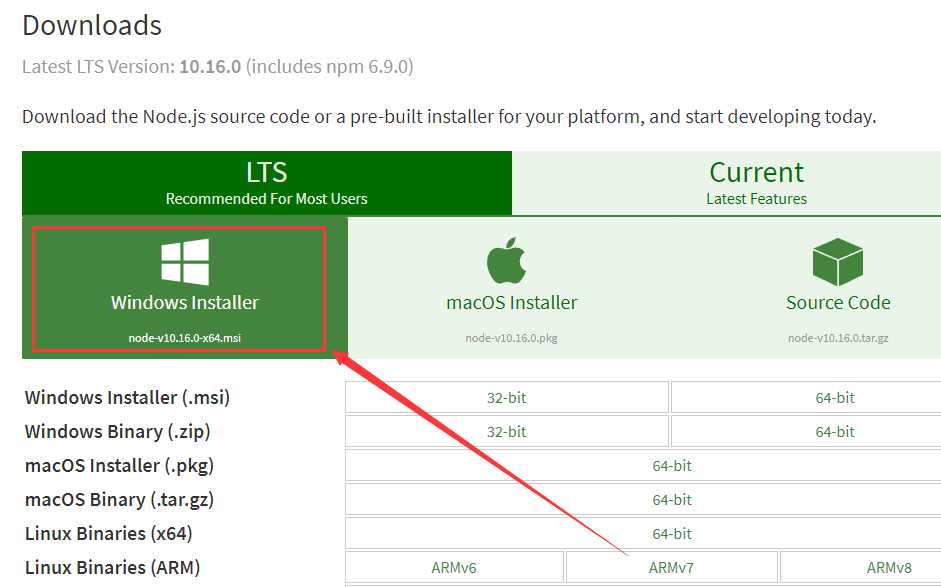
- 下载地址 https://nodejs.org/en/download/

- 安装,直接下一步即可
- 安装完成查看node版本号

- 安装完成,node自带npm,查看npm版本号

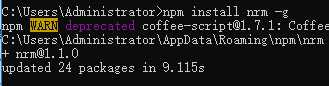
- 安装nrm(镜像切换工具),输入命令,等待安装好就行了

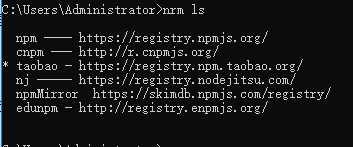
- 查看所有镜像源, *代表当前所选镜像源

- 如果不是taobao 可以更换taobao

- 下载地址 https://nodejs.org/en/download/
-
IDEA操作
-
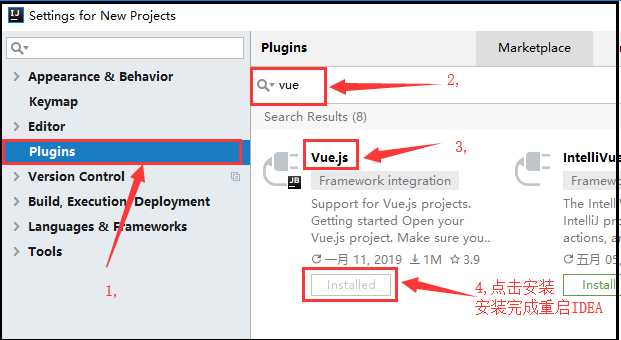
IDEA安装vue插件

-
创建一个空工程
- File>>>New>>>Project>>>Empty Project>>>Empty Project>>>Next>>>输入Project Name>>>Finish
-
创建一个Module
- File>>>New>>>Module>Static Web>>>Static Web>>>Next>>>输入Module Name>>>Finish
-
这时此Module还为空,打开IDEA最下面Terminal
- 进行Module初始化
cd Module名称 npm init -y - 安装vue,--save本地安装,-g全局安装
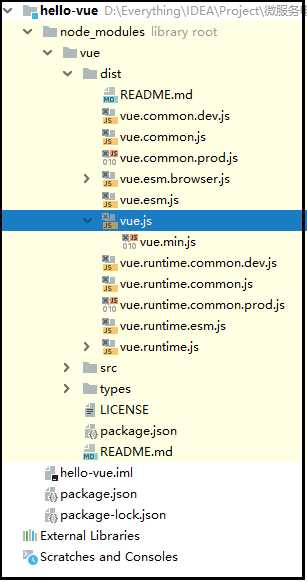
npm install vue --save
- 这时的工程解构

- 进行Module初始化
-
-
谷歌浏览器安装vue插件
-
GitHub搜索IMI-SOURCE-CODE,下载第一个crx的文件
-
-
000
-
000
以上是关于Vue的主要内容,如果未能解决你的问题,请参考以下文章
vue3简介——升级Vue的版本 vue2.9.6升级到vue3.0——创建Vue3.0工程-——vue3_devtool开发者工具的下载安装