abp(net core)+easyui+efcore
Posted leo_wl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了abp(net core)+easyui+efcore相关的知识,希望对你有一定的参考价值。
abp(net core)+easyui+efcore实现仓储管理系统目录
abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一)
abp(net core)+easyui+efcore实现仓储管理系统——解决方案介绍(二)
abp(net core)+easyui+efcore实现仓储管理系统——领域层创建实体(三)
abp(net core)+easyui+efcore实现仓储管理系统——定义仓储并实现 (四)
abp(net core)+easyui+efcore实现仓储管理系统——创建应用服务(五)
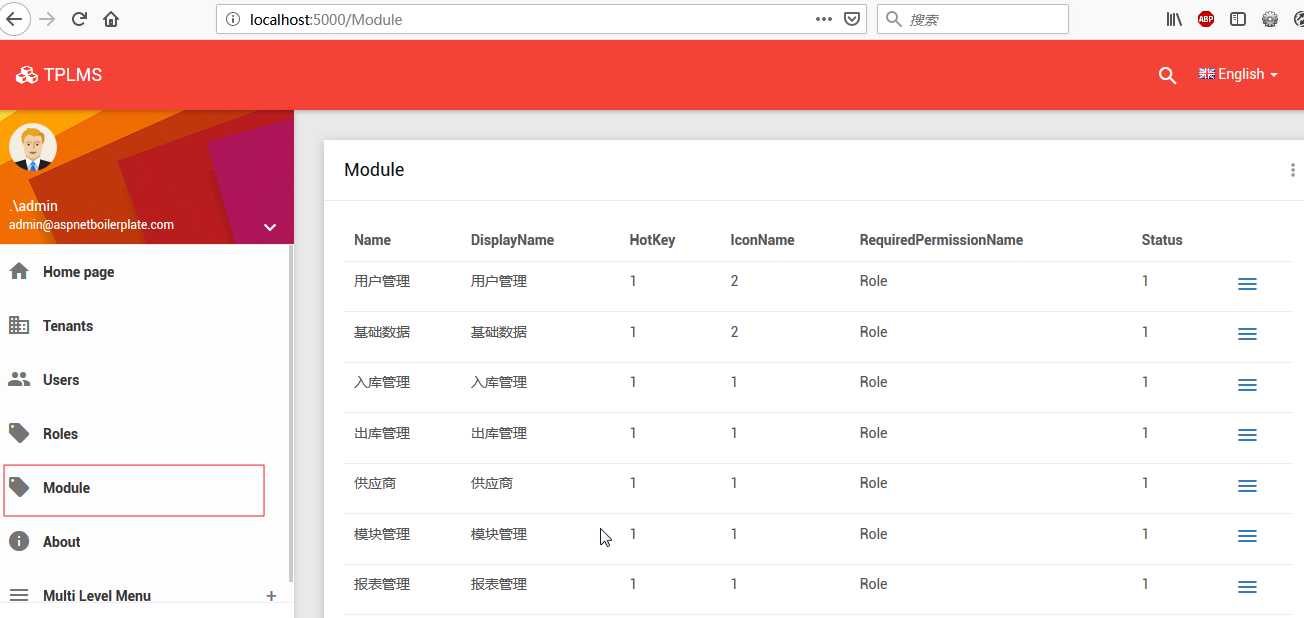
通过前面三篇文章的介绍,我们学习了如何创建实体,如何创建数据库操作,如何创建应用服务。在上一文章中我们在应用层实现了对数据库的CURD操作。在本篇文章中,主要是使用常规的MVC方式来实现增删改查的功能,通过完善Controller、View、ViewModel,以及调试修改控制器来实现展示层的增删改查。最终实现效果如下图:

一、创建ModuleController
ABP对ASP.NET Net Core MVC Controllers进行了集成,通过ABP网站创建的项目会自动创建一个Controller基类,这个Controller基类继承自AbpController, 我们即可使用ABP附加给我们的以下强大功能:
- 本地化
- 异常处理
- 对返回的JsonResult进行包装
- 审计日志
- 权限认证([AbpMvcAuthorize]特性)
- 工作单元(默认未开启,通过添加[UnitOfWork]开启)
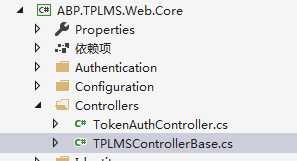
我们创建的ABP.TPLMS项目,也同样创建了一个控制器基类,具体位置如下图。

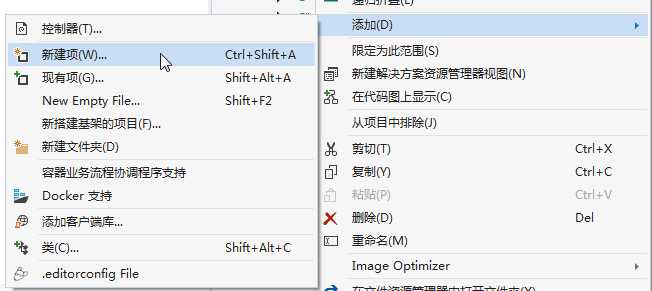
1. 在Visual Studio 2017的“解决方案资源管理器”中,右键单击在领域层“ABP.TPLMS.Web.Mvc”项目中的Controller目录。 选择“添加” > “新建项…”。如下图。

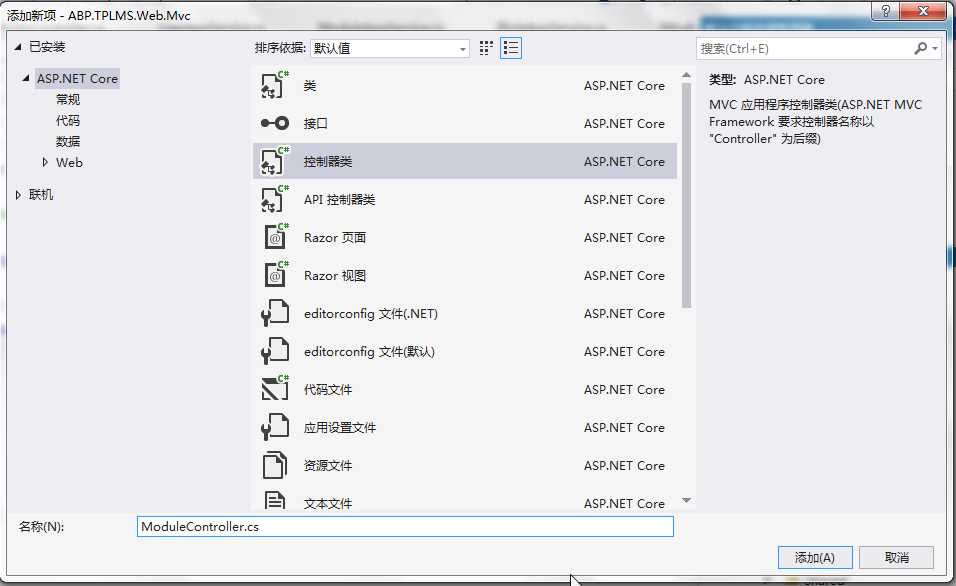
2. 在弹出对话框“添加新项-ABP.TPLMS.Web.Mvc”中选择“控制器类”,然后在名称输入框中输入“ModuleController”,然后点击“添加”按钮。如下图。

3.在Visual Studio 2017中打开我们刚才创建ModuleController.cs,并继承自TPLMSControllerBase,并增加列表与修改方法。通过构造函数注入对应用服务的依赖。具体代码如下。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Abp.AspNetCore.Mvc.Authorization;
using Abp.Runtime.Validation;
using ABP.TPLMS.Controllers;
using ABP.TPLMS.Modules;
using ABP.TPLMS.Modules.Dto;
using ABP.TPLMS.Web.Models.Module;
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
// For more information on enabling MVC for empty projects, visit https://go.microsoft.com/fwlink/?LinkID=397860
namespace ABP.TPLMS.Web.Controllers
[AbpMvcAuthorize]
public class ModuleController : TPLMSControllerBase
// GET: /<controller>/
public IActionResult Index()
var output = _moduleAppService.GetAllAsync();
var model = new EditModuleModalViewModel
Module = output.Result.Items.First(),
Modules = output.Result.Items
;
return View(model);
private readonly IModuleAppService _moduleAppService;
public ModuleController(IModuleAppService moduleAppService)
_moduleAppService = moduleAppService;
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create(CreateUpdateModuleDto updateDto)
_moduleAppService.CreateAsync(updateDto);
var output = _moduleAppService.GetAllAsync();
return PartialView("_List", output.Result);
public IActionResult Create()
return View();
[HttpPost]
[DisableValidation]
public ActionResult Edit(int id,EditModuleModalViewModel updateDto)
if (id != updateDto.Module.Id)
return NotFound();
if (ModelState.IsValid)
try
var module= AutoMapper.Mapper.Map<CreateUpdateModuleDto>(updateDto.Module);
_moduleAppService.UpdateAsync(module);
catch (DbUpdateConcurrencyException ex)
if (!DtoExists(updateDto.Module.Id))
return NotFound();
else
throw ex;
return RedirectToAction(nameof(Index));
return View(updateDto);
private bool DtoExists(long id)
return _moduleAppService.GetAllAsync().Result.Items.Any(e => e.Id == id);
// GET: Module/Edit/5
public IActionResult Edit(int? id)
if (id == null)
return NotFound();
var module = _moduleAppService.GetAllAsync().Result.Items.SingleOrDefault(m => m.Id == id);
if (module == null)
return NotFound();
var model = new EditModuleModalViewModel
Module = module
;
return View(model);
//return Ok(cargo.Result);
// GET: Module/Delete/5
public IActionResult Delete(int? id)
if (id == null)
return NotFound();
var module = _moduleAppService.GetAllAsync().Result.Items.SingleOrDefault(m => m.Id == id);
if (module == null)
return NotFound();
var model = new EditModuleModalViewModel
Module = AutoMapper.Mapper.Map<CreateUpdateModuleDto>(module)
;
return View(model);
// POST: Module/Delete/5
[HttpPost, ActionName("Delete")]
[ValidateAntiForgeryToken]
public async Task<IActionResult> DeleteConfirmed(int id)
try
await _moduleAppService.DeleteAsync(id);
catch (Exception ex)
return View(ex.Message);
//throw;
return RedirectToAction(nameof(Index));
