abp(net core)+easyui+efcore实现仓储管理系统——供应商管理升级之上(六十三)
Posted DotNet菜园
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了abp(net core)+easyui+efcore实现仓储管理系统——供应商管理升级之上(六十三)相关的知识,希望对你有一定的参考价值。
1.在Visual Studio 2022的解决方案资源管理器中,选中“ABP.TPLMS.Web.Mvc”项目,然后单击鼠标右键,在弹出菜单中选中“设为启动项目”。按F5运行应用程序。
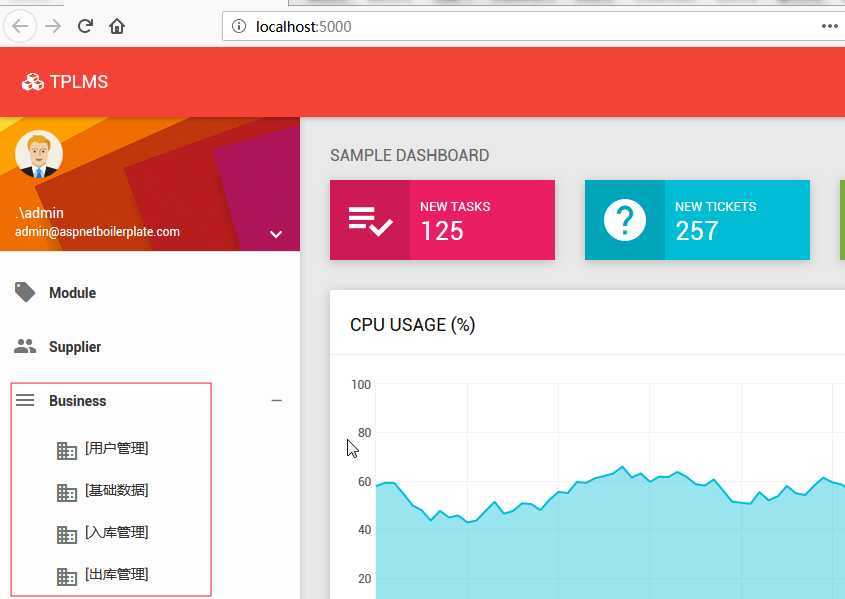
2.在浏览器将呈现登录页面,然后输入管理员用户名进行登录。浏览器跳转到首页面。如下图。

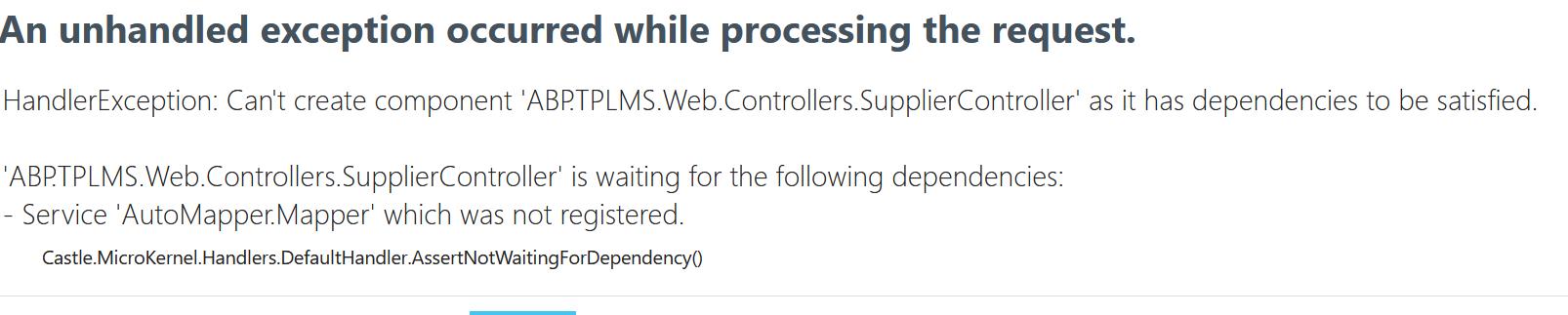
3.在主界面的菜单中,选择“Business->供应商管理”菜单项,浏览器立即报了一个错误。如下图。

4.这是AutoMapper.Mapper方法造成的。这是由于在升级的时候,AutoMapper也升级了。由于NET模型映射器AutoMapper 9.0之后,官方宣称不再支持静态方法调用,之前直接升级编译报错无法使用。我简单的在代码的构造函数中使用注入方式,注入Mapper。现在实际运行时,发现这种方式,如果没有在startup.cs代码中预先注册,是无法使用的。原先的代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Abp.Application.Services.Dto;
using Abp.AspNetCore.Mvc.Authorization;
using Abp.Auditing;
using Abp.Runtime.Validation;
using ABP.TPLMS.Controllers;
using ABP.TPLMS.Suppliers;
using ABP.TPLMS.Suppliers.Dto;
using ABP.TPLMS.Web.Models.Supplier;
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
// For more information on enabling MVC for empty projects, visit https://go.microsoft.com/fwlink/?LinkID=397860
namespace ABP.TPLMS.Web.Controllers
[AbpMvcAuthorize]
[Audited]
public class SupplierController : TPLMSControllerBase
const int MaxNum= 10;
// GET: /<controller>/
[DisableAuditing]
public async Task<IActionResult> Index()
SupplierDto cuModule=null;
var module = (await _supplierAppService.GetAllAsync(new PagedSupplierResultRequestDto MaxResultCount = MaxNum )).Items; // Paging not implemented yet
if (module.Count>0)
cuModule = module.First();
var model = new SupplierListViewModel
Supplier = cuModule,
Suppliers=module
;
return View(model);
private readonly ISupplierAppService _supplierAppService;
AutoMapper.Mapper m_map;
public SupplierController(ISupplierAppService supplierAppService,AutoMapper.Mapper map)
_supplierAppService = supplierAppService;
m_map = map;
public async Task<ActionResult> EditSupplierModal(int supplierId)
var module = await _supplierAppService.GetAsync(new EntityDto<int>(supplierId));
CreateUpdateSupplierDto cuSupplier = m_map.Map<CreateUpdateSupplierDto>(module);
var model = new EditSupplierModalViewModel
Supplier = cuSupplier
;
return View("_EditSupplierModal", model);
5.幸好发现有一个ABP.ObjectMapper.Map方法可以使用,我们将代码修改为:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Abp.Application.Services.Dto;
using Abp.AspNetCore.Mvc.Authorization;
using Abp.Auditing;
using Abp.Runtime.Validation;
using ABP.TPLMS.Controllers;
using ABP.TPLMS.Suppliers;
using ABP.TPLMS.Suppliers.Dto;
using ABP.TPLMS.Web.Models.Supplier;
using Microsoft.AspNetCore.Mvc;
using Microsoft.EntityFrameworkCore;
// For more information on enabling MVC for empty projects, visit https://go.microsoft.com/fwlink/?LinkID=397860
namespace ABP.TPLMS.Web.Controllers
[AbpMvcAuthorize]
[Audited]
public class SupplierController : TPLMSControllerBase
const int MaxNum= 10;
// GET: /<controller>/
[DisableAuditing]
public async Task<IActionResult> Index()
SupplierDto cuModule=null;
var module = (await _supplierAppService.GetAllAsync(new PagedSupplierResultRequestDto MaxResultCount = MaxNum )).Items; // Paging not implemented yet
if (module.Count>0)
cuModule = module.First();
var model = new SupplierListViewModel
Supplier = cuModule,
Suppliers=module
;
return View(model);
private readonly ISupplierAppService _supplierAppService;
public SupplierController(ISupplierAppService supplierAppService)
_supplierAppService = supplierAppService;
public async Task<ActionResult> EditSupplierModal(int supplierId)
var module = await _supplierAppService.GetAsync(new EntityDto<int>(supplierId));
CreateUpdateSupplierDto cuSupplier = ObjectMapper.Map<CreateUpdateSupplierDto>(module);
var model = new EditSupplierModalViewModel
Supplier = cuSupplier
;
return View("_EditSupplierModal", model);
6.在Visual Studio 2022的解决方案资源管理器,按F5运行应用程序。
7.在浏览器将呈现登录页面,然后输入管理员用户名进行登录。浏览器跳转到首页面,在主界面的菜单中,选择“Business->供应商管理”菜单项,浏览器中呈现一个供应商信息列表页面,我们发现此页面的顶部与右边的菜单部分缺失css,样式不好看。如下图。

8. 在Visual Studio 2017的“解决方案资源管理器”中,右键单击在领域层“ABP.TPLMS.Web.Mvc”项目中的Views\\Supplier目录。 找到Index.cshmtl文件,修改顶部的代码与按钮的代码。具体代码如下:
@using ABP.TPLMS.Web.Startup
@model ABP.TPLMS.Web.Models.Supplier.SupplierListViewModel
@
ViewData["Title"] = PageNames.Supplier;
@section scripts
<script src="~/view-resources/Views/Supplier/Index.js" asp-append-version="true"></script>
<section class="content-header">
<div class="container-fluid">
<div class="row">
<div class="col-sm-6">
<h1>@L("Supplier")</h1>
</div>
<div class="col-sm-4 text-sm-right">
<a id="RefreshButton" href="javascript:void(0);"><i class="fas fa-redo-alt"></i></a>
</div>
<div class="col-sm-2">
<button type="button" class="btn btn-primary btn-circle waves-effect waves-circle waves-float pull-right"
data-toggle="modal" data-target="#SupplierCreateModal">
<i class="fa fa-plus-square">Add</i>
</button>
</div>
</div>
</div>
</section>
<div class="row clearfix">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="card">
<div class="body table-responsive">
<table class="table">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.Supplier.Code)
</th>
<th>
@Html.DisplayNameFor(model => model.Supplier.Name)
</th>
<th>
@Html.DisplayNameFor(model => model.Supplier.LinkName)
</th>
<th>
@Html.DisplayNameFor(model => model.Supplier.Mobile)
</th>
<th>
@Html.DisplayNameFor(model => model.Supplier.Address)
</th>
<th>
@Html.DisplayNameFor(model => model.Supplier.Tel)
</th>
<th>
@Html.DisplayNameFor(model => model.Supplier.Status)
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model.Suppliers)
<tr>
<td>
@Html.DisplayFor(modelItem => item.Code)
</td>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.LinkName)
</td>
<td>
@Html.DisplayFor(modelItem => item.Mobile)
</td>
<td>
@Html.DisplayFor(modelItem => item.Address)
</td>
<td>
@Html.DisplayFor(modelItem => item.Tel)
</td>
<td>
@Html.DisplayFor(modelItem => item.Status)
</td>
<td >
<a href="#" class="btn btn-sm bg-secondary edit-supplier" data-supplier-id="@item.Id"
data-toggle="modal" data-target="#SupplierEditModal"><i class="fas fa-pencil-alt"></i>@L("Edit")</a>
<a href="#" class="btn btn-sm bg-danger delete-supplier" data-supplier-id="@item.Id"
data-supplier-name="@item.Name"><i class="fas fa-trash"></i>@L("Delete")</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<div class="modal fade" id="SupplierCreateModal" tabindex="-1" role="dialog" aria-labelledby="SupplierCreateModalLabel"
data-backdrop="static">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">
<span>@L("CreateNewSupplier")</span>
</h4>
</div>
<div class="modal-body">
<form name="SupplierCreateForm" role="form" class="form-validation">
<div>
<div class="row clearfix">
<div class="col-sm-6">
<div class="form-group form-float">
<div class="form-line">
<label asp-for="@Model.Supplier.Code" class="form-label"></label>
<input type="text" name="Code" class="form-control" required maxlength="50" />
</div>
</div>
</div>
<div class="col-sm-6">
<div class="form-group form-float">
<div class="form-line">
<label asp-for="@Model.Supplier.Name" class="form-label"></label>
<input type="text" name="Name" class="form-control" required maxlength="50" />
</div>
</div>
</div>
</div>
<div class="row clearfix">
<div class="col-sm-12">
<div class="form-group form-float">
<div class="form-line">
<label asp-for="@Model.Supplier.Address" class="form-label"></label>
<input type="text" name="Address" class="form-control" required maxlength="255" />
</div>
</div>
</div>
</div>
<div class="row clearfix">
<div class="col-sm-6">
<div class="form-group form-float">
<div class="form-line">
<label asp-for="@Model.Supplier.LinkName" class="form-label"></label>
<input type="text" name="LinkName" class="form-control" />
</div>
</div>
</div>
<div class="col-sm-6">
<div class="form-group form-float">
<div class="form-line">
<label asp-for="@Model.Supplier.Mobile" class="form-label"></label>
<input type="text" name="Mobile" class="form-control" />
</div>
</div>
</div>
</div>
<div class="row clearfix">
<div class="col-sm-6">
<div class="form-group form-float">
<div class="form-line">
<label asp-for="@Model.Supplier.Tel" class="form-label"></label>
<input type="text" name="Tel" class="form-control" required maxlength="255" />
</div>
</div>
</div>
<div class="col-sm-6">
<div class="form-group form-float">
<div class="form-line">
<label asp-for="@Model.Supplier.Status" class="form-label"></label>
<input type="text" name="Status" class="form-control" />
</div>
</div>
</div>
</div>
<div class="row clearfix">
<div class="col-sm-6">
<div class="form-line">
<label asp-for="@Model.Supplier.Sex"></label>
<input name="Sex" type="text" class="form-control" />
</div>
</div>
<div class="col-sm-6">
<div class="form-line">
<label asp-for="@Model.Supplier.Email"></label>
<input name="Email" type="text" class="form-control" />
</div>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default waves-effect" data-dismiss="modal">@L("Cancel")</button>
<button type="submit" class="btn btn-primary waves-effect">@L("Save")</button>
</div>
</form>
</div>
</div>
</div>
</div>
<div class="modal fade" id="SupplierEditModal" tabindex="-1" role="dialog" aria-labelledby="SupplierEditModalLabel"
data-backdrop="static">
<div class="modal-dialog" role="document">
<div class="modal-content">
</div>
</div>
</div>
abp(net core)+easyui+efcore实现仓储管理系统——菜单-下(十七)
实现仓储管理系统目录
abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一)
abp(net core)+easyui+efcore实现仓储管理系统——解决方案介绍(二)
abp(net core)+easyui+efcore实现仓储管理系统——领域层创建实体(三)
abp(net core)+easyui+efcore实现仓储管理系统——定义仓储并实现 (四)
abp(net core)+easyui+efcore实现仓储管理系统——创建应用服务(五)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之控制器(六)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之列表视图(七)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之增删改视图(八)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之菜单与测试(九)
abp(net core)+easyui+efcore实现仓储管理系统——多语言(十)
abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十一)
abp(net core)+easyui+efcore实现仓储管理系统——菜单-上 (十六)
三、动态加载菜单
通过 abp(net core)+easyui+efcore实现仓储管理系统——菜单-上 (十六)这篇文章,我们已经了解了ABP中的菜单相关的类及类的属性与方法,接下我们通过实例来实现一个动态加载菜单的功能。动态菜单是我们在abp(net core)+easyui+efcore实现仓储管理系统——领域层创建实体(三)至abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之增删改视图(八)中添加的功能模块。
1. 在Visual Studio 2017的“解决方案资源管理器”中,右键单击“ABP.TPLMS.Mvc.Web”项目的“Startup”文件夹,在弹出菜单中选择“添加” > > “类”。 将类命名为 DaynaicAddMenu,然后选择“添加”。如下图。

2. 在Visual Studio 2017的编辑器中打开我们刚才创建的DaynaicAddMenu.cs文件,写入如下代码。
using Abp.Application.Navigation; using Abp.Localization; using ABP.TPLMS.Entitys; using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; namespace ABP.TPLMS.Web.Startup public class DynamicAddMenu Modules.IModuleAppService _moduleAppService; public DynamicAddMenu(Modules.IModuleAppService moduleApp) _moduleAppService = moduleApp; public MenuItemDefinition AddMenus() #region 动态菜单 var modules= _moduleAppService.GetAll(); var project = new MenuItemDefinition( "Business", L("Business"), icon: "menu", order: 5 ); var list = modules.ToList(); FillMenu(project, 0, list); return project; #endregion // 递归算法 private void FillMenu(MenuItemDefinition menu, int ParentId, List<Module> modules) List<Module> drs = modules.Where(x=>x.ParentId==ParentId).ToList(); if (drs == null || drs.Count <=0) return; else for (int i = 0; i < drs.Count; i++) Module dr = drs[i]; MenuItemDefinition nodeName = new MenuItemDefinition( dr.Name, L(dr.DisplayName), url: dr.Url, icon: "business", requiredPermissionName: dr.RequiredPermissionName, customData: i ); menu.AddItem(nodeName); FillMenu(nodeName, dr.Id, modules); private static ILocalizableString L(string name) return new LocalizableString(name, TPLMSConsts.LocalizationSourceName);
3. 在Visual Studio 2017的编辑器中打开“ABP.TPLMS.Mvc.Web”项目的“Startup”文件夹中的TPLMSNavigationProvider.cs文件,写入加载菜单的代码。下面代码中的粗体部分。
using Abp.Application.Navigation; using Abp.Localization; using ABP.TPLMS.Authorization; namespace ABP.TPLMS.Web.Startup /// <summary> /// This class defines menus for the application. /// </summary> public class TPLMSNavigationProvider : NavigationProvider Modules.IModuleAppService _moduleAppService; public TPLMSNavigationProvider(Modules.IModuleAppService moduleApp) _moduleAppService = moduleApp; public override void SetNavigation(INavigationProviderContext context) var subMenu = new DynamicAddMenu(_moduleAppService).AddMenus(); context.Manager.MainMenu .AddItem( new MenuItemDefinition( PageNames.Home, L("HomePage"), url: "", icon: "home", requiresAuthentication: true ) ).AddItem( new MenuItemDefinition( PageNames.Tenants, L("Tenants"), url: "Tenants", icon: "business", requiredPermissionName: PermissionNames.Pages_Tenants ) ).AddItem( new MenuItemDefinition( PageNames.Users, L("Users"), url: "Users", icon: "people", requiredPermissionName: PermissionNames.Pages_Users ) ).AddItem( new MenuItemDefinition( PageNames.Roles, L("Roles"), url: "Roles", icon: "local_offer", requiredPermissionName: PermissionNames.Pages_Roles ) ) .AddItem( new MenuItemDefinition( PageNames.Module, L("Module"), url: "Module", icon: "local_offer" ) ) .AddItem( new MenuItemDefinition( PageNames.Supplier, L("Supplier"), url: "Supplier", icon: "people" ) ) .AddItem(subMenu ) .AddItem( new MenuItemDefinition( PageNames.About, L("About"), url: "About", icon: "info" ) ).AddItem( // Menu items below is just for demonstration! new MenuItemDefinition( "MultiLevelMenu", L("MultiLevelMenu"), icon: "menu" ).AddItem( new MenuItemDefinition( "AspNetBoilerplate", new FixedLocalizableString("ASP.NET Boilerplate") ).AddItem( new MenuItemDefinition( "AspNetBoilerplateHome", new FixedLocalizableString("Home"), url: "https://aspnetboilerplate.com?ref=abptmpl" ) ).AddItem( new MenuItemDefinition( "AspNetBoilerplateTemplates", new FixedLocalizableString("Templates"), url: "https://aspnetboilerplate.com/Templates?ref=abptmpl" ) ).AddItem( new MenuItemDefinition( "AspNetBoilerplateSamples", new FixedLocalizableString("Samples"), url: "https://aspnetboilerplate.com/Samples?ref=abptmpl" ) ).AddItem( new MenuItemDefinition( "AspNetBoilerplateDocuments", new FixedLocalizableString("Documents"), url: "https://aspnetboilerplate.com/Pages/Documents?ref=abptmpl" ) ) ).AddItem( new MenuItemDefinition( "AspNetZero", new FixedLocalizableString("ASP.NET Zero") ).AddItem( new MenuItemDefinition( "AspNetZeroHome", new FixedLocalizableString("Home"), url: "https://aspnetzero.com?ref=abptmpl" ) ).AddItem( new MenuItemDefinition( "AspNetZeroDescription", new FixedLocalizableString("Description"), url: "https://aspnetzero.com/?ref=abptmpl#description" ) ).AddItem( new MenuItemDefinition( "AspNetZeroFeatures", new FixedLocalizableString("Features"), url: "https://aspnetzero.com/?ref=abptmpl#features" ) ).AddItem( new MenuItemDefinition( "AspNetZeroPricing", new FixedLocalizableString("Pricing"), url: "https://aspnetzero.com/?ref=abptmpl#pricing" ) ).AddItem( new MenuItemDefinition( "AspNetZeroFaq", new FixedLocalizableString("Faq"), url: "https://aspnetzero.com/Faq?ref=abptmpl" ) ).AddItem( new MenuItemDefinition( "AspNetZeroDocuments", new FixedLocalizableString("Documents"), url: "https://aspnetzero.com/Documents?ref=abptmpl" ) ) ) ); private static ILocalizableString L(string name) return new LocalizableString(name, TPLMSConsts.LocalizationSourceName);
4. 在Visual Studio 2017的“解决方案资源管理器”中,找到“ABP.TPLMS.Application”项目中的“Modules”目录,在编辑器中打开 IModuleAppService.cs 接口文件。添加获取全部模块的代码。代码如下。
List<Module> GetAll();
5. 在Visual Studio 2017的“解决方案资源管理器”中,找到“ABP.TPLMS.Application”项目中的“Modules”目录,在编辑器中打开 ModuleAppService.cs 文件。添加获取全部模块的代码。代码如下。
public List<Module> GetAll() var books = _moduleRepository.GetAllList(); return books;
6. 前端代码不用作任何修改。在Visual Studio 2017中按F5运行应用程序。登录之后,效果如下图。

以上是关于abp(net core)+easyui+efcore实现仓储管理系统——供应商管理升级之上(六十三)的主要内容,如果未能解决你的问题,请参考以下文章
abp(net core)+easyui+efcore实现仓储管理系统——模块管理升级之上(六十一)
abp(net core)+easyui+efcore实现仓储管理系统——供应商管理升级之上(六十三)
基于Abp 的.net core 工程改造mysql 的记录