03JavaScript程序设计修炼之道-2019-06-20_20-07-53
Posted hijackykun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了03JavaScript程序设计修炼之道-2019-06-20_20-07-53相关的知识,希望对你有一定的参考价值。

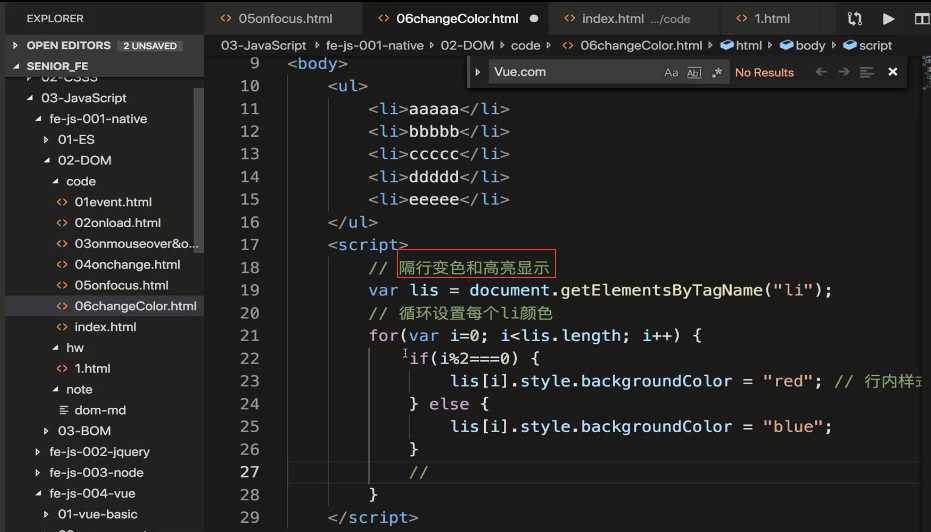
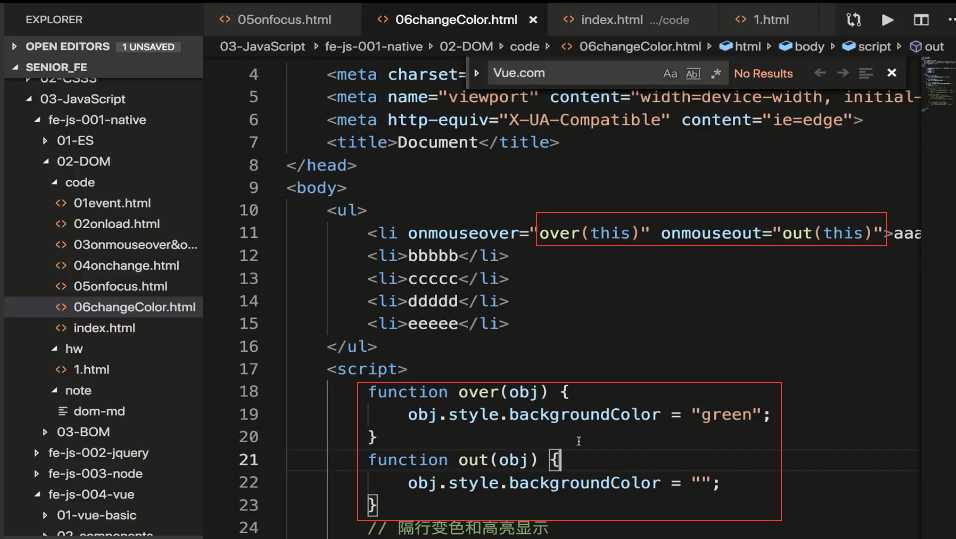
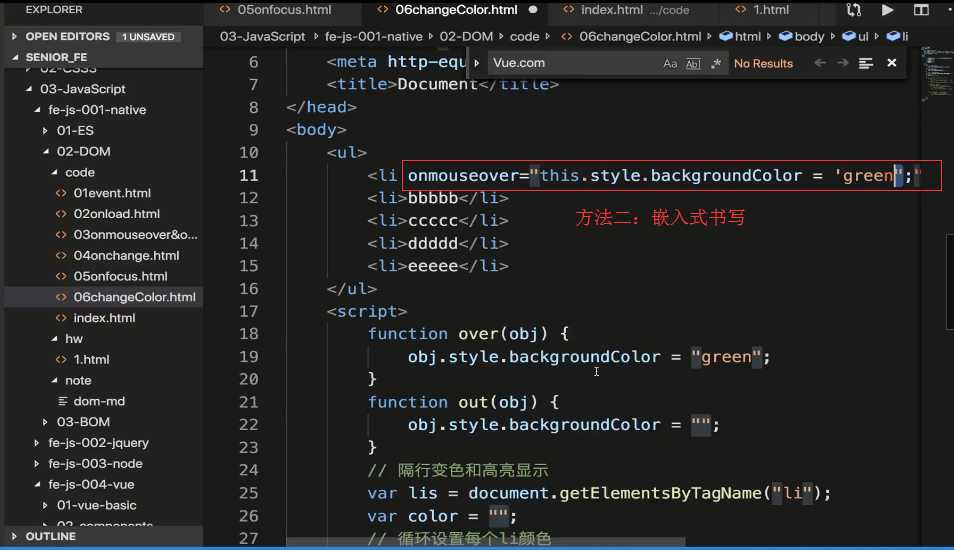
06changeColor.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <ul> <li>aaaaa</li> <li>bbbbb</li> <li>ccccc</li> <li>ddddd</li> <li>eeeee</li> </ul> <script> // 隔行变色和高亮显示 var lis = document.getElementsByTagName("li"); var color = ""; // 循环设置每个li颜色 /* for(var i=0; i<lis.length; i++) if(i%2===0) lis[i].style.backgroundColor = "red"; // 行内样式 else lis[i].style.backgroundColor = "blue"; // 给每个li注册事件 lis[i].onmouseover = function() color = this.style.backgroundColor; // 让当前li背景色变绿 this.style.backgroundColor = "green"; lis[i].onmouseout = function() // 鼠标离开 让当前li背景色还原 this.style.backgroundColor = color; */ </script> </body> </html>
代码书写方式


以上是关于03JavaScript程序设计修炼之道-2019-06-20_20-07-53的主要内容,如果未能解决你的问题,请参考以下文章
03JavaScript程序设计修炼之道 2019-06-23_15-50-11 验证码
03JavaScript程序设计修炼之道_2019-07-07_14-33-54 BOM
03JavaScript程序设计修炼之道 2019-06-27_20-04-17 节点元素操作:复制
03JavaScript程序设计修炼之道 2019-06-25_20-34-21-2019-06-25_20-44-06 节点元素的操作:增删改
03JavaScript程序设计修炼之道 2019-05-23_20-28-51_2019-05-26_21-12-07 for练习hw
03JavaScript程序设计修炼之道_ JS进阶 OOP构造函数 2019-07/21-171247***0725-200514