系列目录
本系列涉及到的源码下载地址:https://github.com/seabluescn/Blog_WebApi
一、本篇概述
本篇不打算描述如何通过Visual Studio创建一个项目之类的话题,主要描述以下内容:
1、使用NuGet和Bower引入第三方库
2、Linux下安装运行环境
3、关于安装虚拟机时碰到的网络设置的问题
实验环境:Windows 10 ,Visual Studio 2017 ,VM 14 , CentOS 7
二、使用Visual Studio 开发项目
不管你是使用Windows或MacOS操作系统,都可以采用Visual Studio 进行开发。.NET Core不再采用下载dll文件并copy到项目中的方式来引入第三方类库,而是采用NuGet工具进行第三方库的管理,NuGet只能管理类库,对于前端开发的js包需要通过Bower进行管理。
1、NuGet
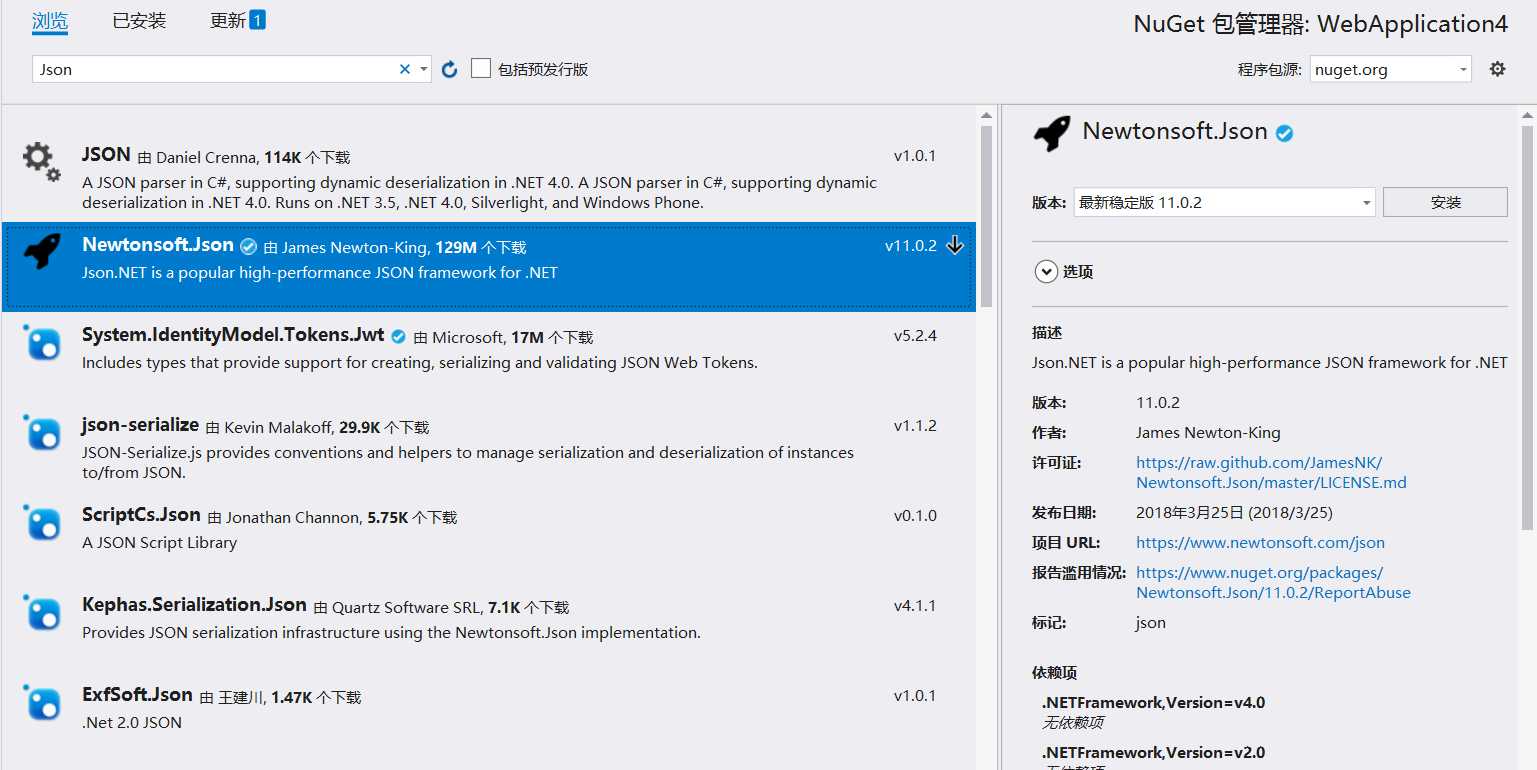
如果我在项目中需要用到JSON转换的工具,在项目上鼠标右键选择“管理NuGet程序包”,在浏览窗口输入json,选择需要的包,比如Newtonsoft.Json,然后选择版本,安装即可。

2、Bower
不知什么原因,我用的VS版本,项目右键无法找到“管理Bower程序包”的菜单,解决方案:
在项目根目录添加两个文件
文件一: bower.json ,内容如下:
"name": "asp.net", "private": true, "dependencies":
文件二: .bowerrc ,内容如下:
"directory": "wwwroot/lib"
此时在项目右键就可以选择“管理Bower程序包”了。
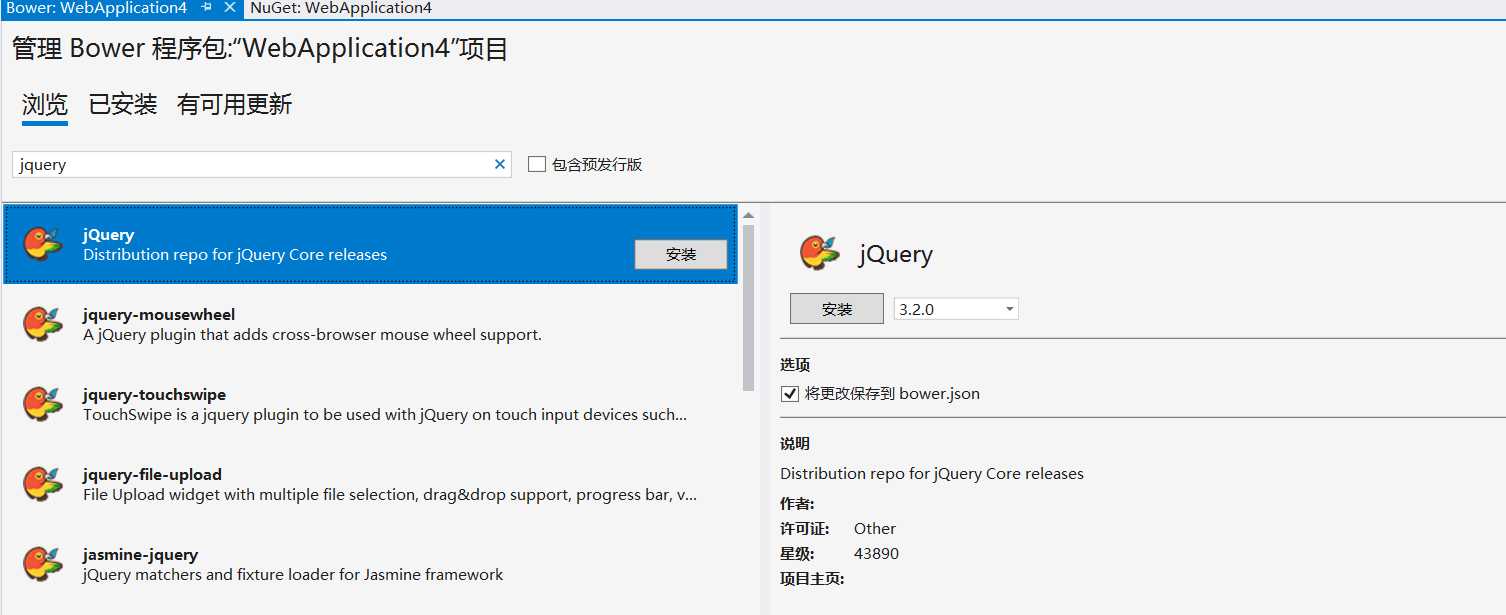
用法和NuGet类似:在浏览页搜索要找的包,如:jQuery,选择合适的包和版本,安装即可。

三、使用Linux环境运行项目
我选择的Linux环境为CentOS7,最初在CentOS6.5下安装过SDK,但没有成功,后来选择了7以上版本就OK了。
安装步骤如下:
# rpm -Uvh https://packages.microsoft.com/config/rhel/7/packages-microsoft-prod.rpm
# yum update
# yum install libunwind libicu
# yum install dotnet-sdk-2.1.200
第一行代码是添加资源库
第二行代码为更新操作系统
第三行代码为安装依赖包
第四行代码为安装SDK
由于版本变化等原因,以上代码不一定永远可以成功执行,最新的安装指令或其他平台安装方法可以在此查询:Install .NET Core SDK
安装完成后可以运行以下指令来确认是否安装成功。
# dotnet --info
把开发好的项目Copy到Linux环境,在其项目目录下运行 dotnet run 即可启动项目,此时为源码项目方式运行,在开发环境我们对项目进行发布,将发布的项目文件夹Copy到Linux环境,在项目文件夹下运行dotnet WebApplication4.dll 即可启动项目。关于项目的发布后面会单独介绍。
四、虚拟机的网络设置
不是每个人手上都有充足的Linux机器资源,采用虚拟机来建立学习环境还是很有必要的。不管是采用VM还是VisualBox,整个安装过程都是比较简单的,可能唯一有疑问的地方就是选择什么类型的虚拟网卡。
vmware为我们提供了三种网络工作模式,它们分别是:Bridged(桥接模式)、NAT(网络地址转换模式)、Host-Only(仅主机模式)。
这里不对三种模式进行详细探讨,直接给出建议:
1、如果是在服务器上安装虚拟机建议采用桥接模式,此时虚拟机将成为网络里的一台机器;
2、如果是在本机上安装虚拟机,建议采用NAT模式,此时虚拟机只有本机可以访问;
如果是NAT模式可以采用DHCP方式获取IP地址,如果是桥接模式建议配置静态IP地址。
设置网络IP配置的指令:
# vi /etc/sysconfig/network-scripts/ifcfg-eth0
桥接模式的配置信息
1 2 3 4 5 6 7 8 9 10 | DEVICE=eth0TYPE=EthernetONBOOT=yesNM_CONTROLLED=yesBOOTPROTO=noneIPADDR=NETMASK=GATEWAY=DNS1=#以上4个数字参考路由器设置,和普通服务器类似 |
NAT模式的配置信息
1 2 3 4 5 | DEVICE=eth0TYPE=EthernetONBOOT=yesNM_CONTROLLED=yesBOOTPROTO=dhcp |
配置完成后可以通过 # ifconfig 指令查询本机IP信息。
