前端必备性能知识 - http2.0
Posted suoni
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端必备性能知识 - http2.0相关的知识,希望对你有一定的参考价值。
前端开发中,性能是一定绕不开的,今天就来说一下前后台通信中最重要的一个通道--HTTP2.0
最开始的通讯协议叫http1.0,作为始祖级的它,定义了最基本的数据结构,请求头和请求体,以及每一个字段的含义,它顺应了当时的互联网需求,首次实现了浏览器与后端的交互,但它有一个时代烙印,就是短连接,每次请求就会建立一个TCP连接,三次握手四次挥手,用完就关闭,假如浏览器有300个请求,那么它就建立了300个连接,这样就给服务端带来的很大的压力,即使它只是一个很小很小的请求,后来,大家发现这样不行啊,内容一多,服务端就顶不住了,然后就开始想办法扩展它,
这样http1.1就出现了,建立了长连接,通过keepalived开启连接复用,什么意思?还拿这300个请求来说,浏览器默认一次支持6个请求,当这6个请求结束以后,会继续复用这6个请求,每个请求都是异步的,不会让这6个连接闲着,直到300个请求结束。
好像这样就解决了问题,可是细想一下好像不对,硬件更新快,后端硬件性能提升很快,它可以支持很多线程进行计算,但浏览器还是6个,那岂不是白白浪费了硬件设备,所以http2.0就出来了,多路复用的单一长连接
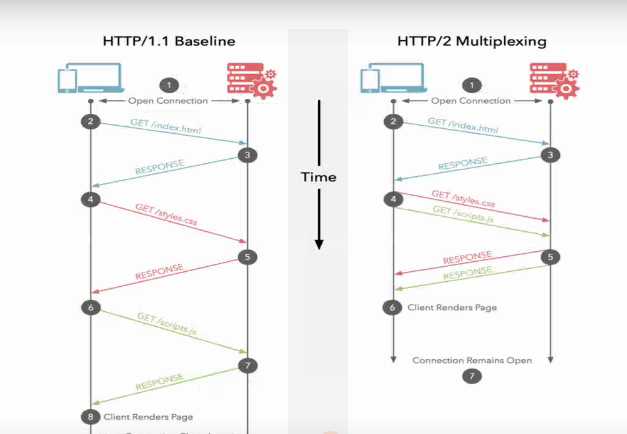
什么意思呢,看这个

http1.1中,当建立连接,并响应完以后,会继续复用该条连接去请求资源,但这6条请求是不变的,只不过复用了而已,在2.0中就不一样了,只用这一条长连接,请求多个资源,一下子就减少了5条连接(包括每次连接时的三次握手和四次挥手),还有tcp慢启动带来的网络延时,而它之所以一个连接上能放这么多内容,底层是由于它以数据帧的形式进行传输的,一个数据包中包含多个资源。
http头部压缩和缓存
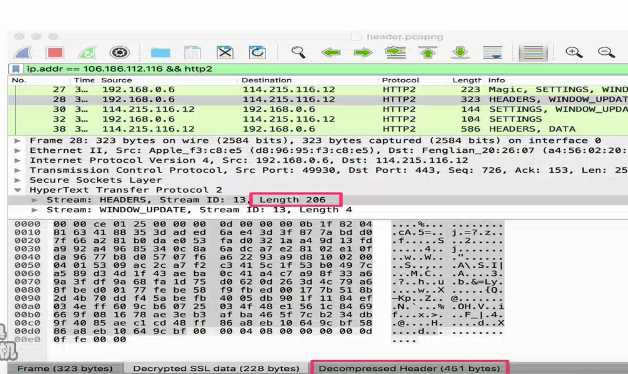
我们在请求内容的时候,有时候会出现你请求的内容很少,但是请求头字段的体积比内容的体积都大的情况,而且每次请求就带着这个相同请求头,一旦1万个请求过来了,压力就明显了,下面是例子。

压缩以后减少了一般的体积,而且它还会缓存请求头,因为每次的请求头都一样,所以在底层,它将这个请求头用一个符号比如1来表示去发请求,而后端也会去解析这个1进而进行处理,所以原来是一大段的字段内容,而现在就是一个符号就表示出来了。
兼容http1.1,基于https进行部署,服务端主动推送内容
如果发现浏览器不支持2.0,则自动向下兼容
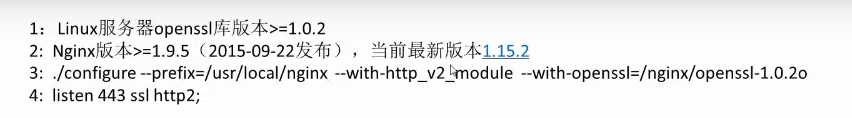
部署升级,则如下
浏览器与nginx交互用https进行加密传输,反向代理nginx与服务器的comact是明文传输

以上是关于前端必备性能知识 - http2.0的主要内容,如果未能解决你的问题,请参考以下文章