浏览器调试
Posted menghu1994
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器调试相关的知识,希望对你有一定的参考价值。

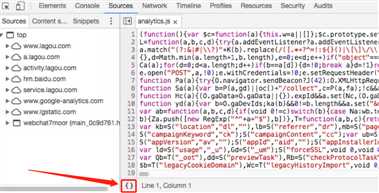
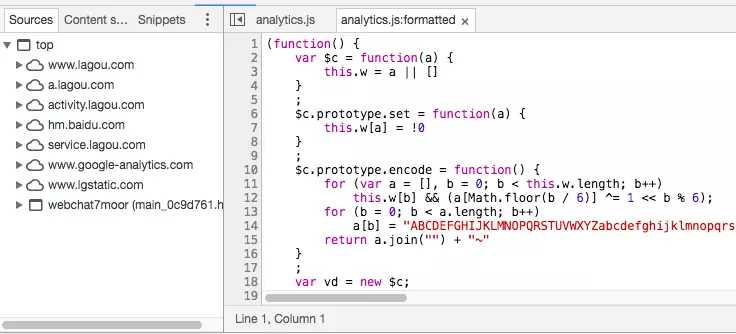
1,F12 开发者工具的资源面板中,往往看到的是压缩后的代码,可以单机上图 转换成可读模式代码(如下):

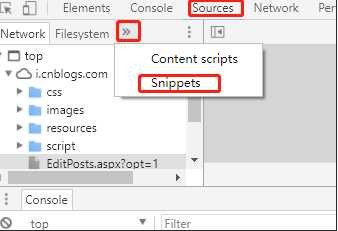
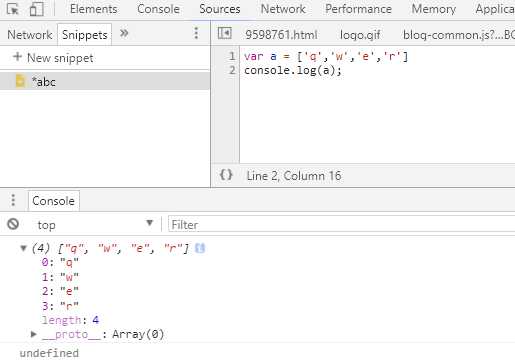
2,Sinppets
调试经常使用console随意测试一些代码,但是控制台一打回车本想换行但是却执行刚写的半截代码。

新建Snippets:abc.js,输出测试代码,右键run运行测试;

3,断点调试
以上是关于浏览器调试的主要内容,如果未能解决你的问题,请参考以下文章