CSS粘性定位
Posted zhangcheng001
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS粘性定位相关的知识,希望对你有一定的参考价值。
position:sticky粘性定位
sticky是css定位中不太常用的一种定位,但是可以根据粘性定位的特性 在页面中达到你想要的效果。
像是某些网站,在主导航栏下面还会有副导航栏,要实现页面往下拉,副导航栏一直定位在页面顶部,除了可以用js监听onscroll事件来实现,还可以通过sticky定位轻松搞定。
这里拿炉石传说的官网举例,打开页面是这样

当下拉滚动条,内容部分的导航栏就会停留在页面顶部

简单写个demo
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .sticky width: 100%; color:white; background-color: cadetblue; border: 1px solid red; position: sticky; top:0; .div height: 3000px; text-align: center </style> </head> <body> <div class="div"> <p>第一行</p> <p>第二行</p> <p class="sticky">第三行</p> <p>第四行</p> <p>第五行</p> <p>第六行</p> <p>第七行</p> <p>第八行</p> <p>第九行</p> <p>第十行</p> <p>第十一行</p> <p>第十二行</p> <p>第十三行</p> <p>第十四行</p> <p>第十五行</p> <p>第十六行</p> <p>第十七行</p> <p>第十八行</p> </div> </body> </html>
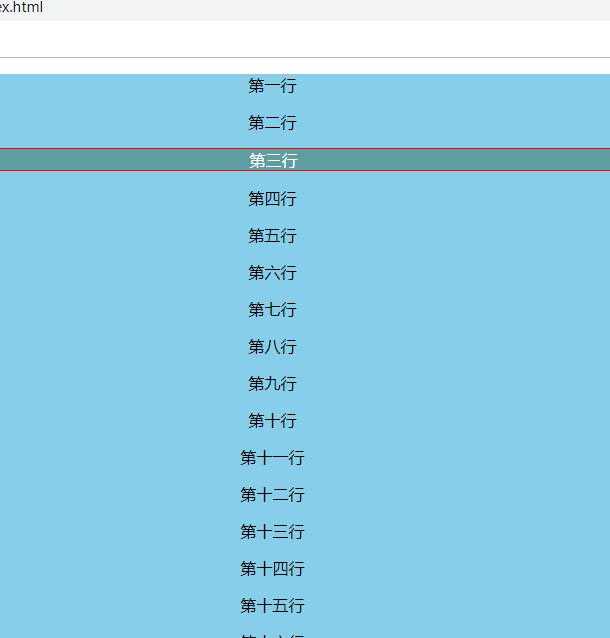
页面展示如下:

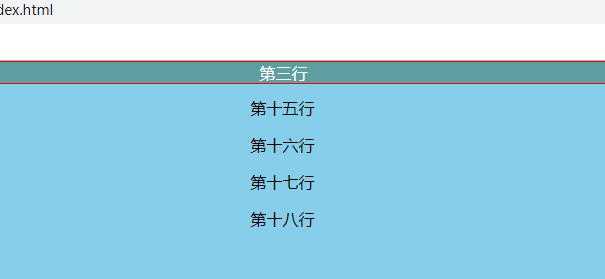
下拉滚动条

这里给第三行加了position:sticky属性,设置了top:0,当往下拖动的时候,第三行就会固定在顶部位置
以上是关于CSS粘性定位的主要内容,如果未能解决你的问题,请参考以下文章
JS简单实现“滚动到顶部“按钮悬浮效果,在一定高度才显示 - 替代CSS粘性定位position:sticky方案