利用JS实现粘性定位
Posted 好奇小圈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用JS实现粘性定位相关的知识,希望对你有一定的参考价值。
文章目录
前言
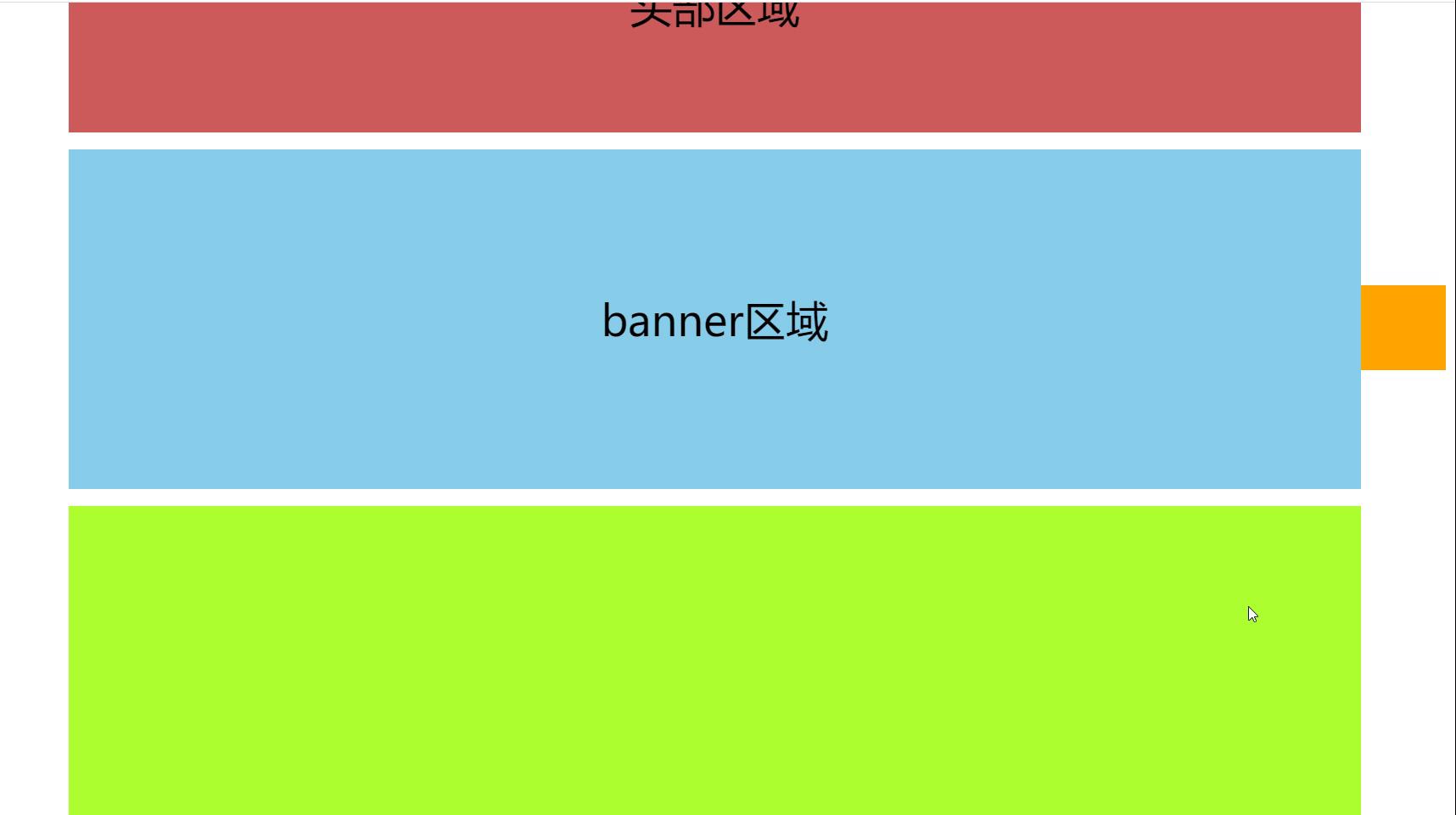
效果如下图(橙色小方块)

一、CSS布局
CSS部分的内容很简单,不必详谈。
<style>
*
margin: 0;
padding: 0;
.w
/* position: absolute; */
width: 80%;
text-align: center;
margin: 20px auto;
font-size: 50px;
.header
height: 300px;
line-height: 300px;
background-color: indianred;
.banner
height: 400px;
line-height: 400px;
background-color: skyblue;
.main
height: 1300px;
line-height: 1300px;
background-color: greenyellow;
.slider_bar
position: absolute;
width: 100px;
height: 100px;
left: 50%;
margin-left: 40%;
top: 500px;
background-color: orange;
line-height: 100px;
text-align: center;
.goBack
display: none;
height: 100px;
width: 100px;
margin: 0 auto;
bottom: 0;
a
text-decoration: none;
</style>
以及html部分:
<div class="slider_bar">
<span class="goBack"><a href="#">返回顶部</a></span>
</div>
<div class="header w">头部区域</div>
<div class="banner w">banner区域</div>
<div class="main w">主体部分</div>
二、JS实现
目标是实现橙色小方块随着滚动,在页面位于header以下时,由绝对定位变为固定定位。
1.获取元素
名字起的随意了点……
let sb = document.querySelector('.slider_bar');
let gb = document.querySelector('.goBack');
let banner = document.querySelector('.banner');
2.获取参数
需要三个参数,既banner部分距离页面最高处的值(用于决对定位->固定定位)、橙色小方块距离页面最高处的值、以及二者之差(用于固定定位->绝对定位)
//一定要写在函数外边,不然会不准
let banneroffset = banner.offsetTop;
let sboffset = sb.offsetTop;
//滚动后保留距离
let sliderbarTop = sb.offsetTop - banner.offsetTop;
3.事件
document.addEventListener('scroll', function ()
//改为固定定位,pageYOffset需要IE9及以上
if (window.pageYOffset >= banneroffset)
sb.style.position = 'fixed';
sb.style.top = sliderbarTop + 'px';
gb.style.display = 'block';
else
sb.style.position = 'absolute';
sb.style.top = sboffset + 'px';
gb.style.display = 'none';
)
需要注意的是,页面被卷去的头部,有兼容性问题,因此被卷去的头部通常有如下几种写法:
1.声明了DTD,使用document.documentElement.scrollTop
⒉未声明DTD,使用document.body.scrollTop
3.新方法window.pageYoffset和window. pageXOffset ,IE9开始支持
总结
很简单的一个小案例,适合新手练习
以上是关于利用JS实现粘性定位的主要内容,如果未能解决你的问题,请参考以下文章