ASP.NET MVC中Controller与View之间的数据传递
Posted Chris_在IT道路上前行
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ASP.NET MVC中Controller与View之间的数据传递相关的知识,希望对你有一定的参考价值。
一、Controller向View传递数据
Controller向View传递数据有3种形式:
- 通过ViewData传递
在Controller里面的Action方法中定义ViewData,并且赋值,比如 ViewData["message"] = "Hello Word!";
然后在View里面读取Controller中定义的ViewData数据
比如联系人: <input type="text" value=\'<%=ViewData["message"] %>\' name="message"/>
ViewData的生命周期和View相同,只对当前View视图有效。
- 通过TempData传递
与ViewData的使用和传递方式相类似。TempData实际上保存在Session中,控制器每次执行请求时都会从Session中获取TempData数据并删除该Session。TempData数据只能在控制器中传递一次,其中的每个元素也只能被访问一次,访问之后会被自动删除。
现在在Controller里面定义TempData,并且赋值,比如 TempData["message"] = “你好!”;
然后在View里面读取Controller中定义的TempData数据
比如联系人: <input type="text" value=\'<%=TempData["message"] %>\' name="message"/>
- 通过ViewBag传递
我们在Controller中定义如下:
ViewBag.Message_ViewBag = “ Hello ViewBag !”;
然后在View中读取Controller中定义的ViewBag数据,代码如下:
@html.Encode(ViewBag.Message_ViewBag)
js中读取ViewBag中数据如下:
<script type="text/javascript"> var viewBag= \'@ViewBag.Message_ViewBag\'; </script>
|
ViewData |
ViewBag |
|
它是Key/Value字典集合 |
它是dynamic类型对像 |
|
从Asp.net MVC 1 就有了 |
ASP.NET MVC3 才有 |
|
基于Asp.net 3.5 framework |
基于Asp.net 4.0与.net framework |
|
ViewData比ViewBag快 |
ViewBag比ViewData慢 |
|
在ViewPage中查询数据时需要转换合适的类型 |
在ViewPage中查询数据时不需要类型转换 |
|
有一些类型转换代码 |
可读性更好 |
关于ViewData,TempData和ViewBag的更多区别,参见http://www.cnblogs.com/bianlan/archive/2013/01/11/2857105.html
- 通过Model传递
首先要创建Model实体类:
public class HelloModel { private string _name; public string Name { get { return _name; } set { _name = value; } } private string _text; public string Text { get { return _text; } set { _text = value; } } }
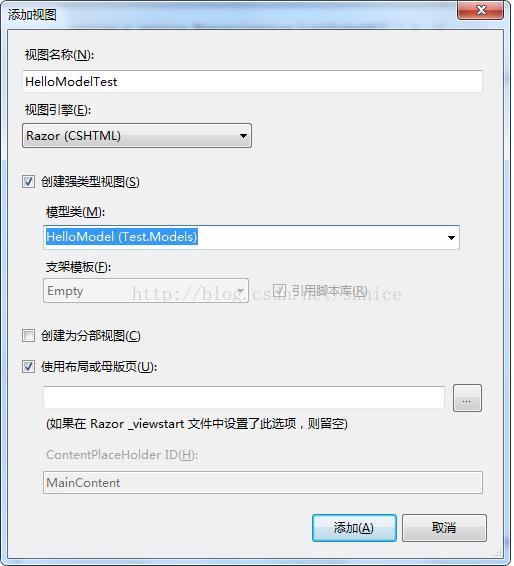
使用Model传递数据的时候,通常在创建View的时候我们会选择创建强类型View如下图所示:

创建强类型的View以后,View的第一行代码如下所示:
@model Test.Models.HelloModel
然后在View中读取Model中定义的数据,代码如下:
@Html.Encode(Model.Name)
二、View向Controller传递数据
在ASP.NET MVC中,将View中的数据传递到Controller中,主要通过发送表单的方式来实现。具体的方式有:
- 通过Request.Form读取表单数据
@using (Html.BeginForm("HelloModelTest", "Home", FormMethod.Post)) { @Html.TextBox("Name"); @Html.TextBox("Text"); <input type="submit" value="提交" /> }
注意:
HelloModelTest为对应的Action名,Home为对应的Controller名称
然后在Controller层,通过Request.Form读取表单数据的代码如下所示:
[HttpPost] public ActionResult HelloModelTest() { string name= Request.Form["Name"];//根据View中控件的name来获取value值 string text= Request.Form["Text"]; return View(); }
- 通过FormCollection读取表单数据
@using (Html.BeginForm("HelloModelTest", "Home", FormMethod.Post)) { @Html.TextBox("Name"); @Html.TextBox("Text"); <input type="submit" value="提交" /> }
然后在Controller层,通过FormCollection读取表单数据的代码如下所示:
[HttpPost] public ActionResult HelloModelTest(FormCollection fc) { string name= fc["Name"]; string text = fc["Text"]; return View(); }
- 自定义数据绑定
虽然我们可以通过Request.Form或FormCollection方式读取表单数据,可是通常这两种方式都比较繁琐。
在强类型View的情况下,我们通常会使用Controller 基类的内置方法UpdateModel()。
public ActionResult Edit(int id, FormCollection collection) { //Users user = userRepository.GetUser(id); //user.UserName = Request.Form["UserName"]; //user.Password = Request.Form["Password"]; //user.Telephone = Request.Form["Telephone"]; //user.Address = Request.Form["Address"];
//上述方法有一点繁琐,特别是增加异常处理逻辑之后。一个更好的方法是使用Controller 基类的内置方法UpdateModel()。
该方法支持使用传入的表单参数更新对象的属性,它使用反射机制来解析对象的属性名称,接着基于客户端传入的参数值自动赋值给对象相关属性。 Users user = userRepository.GetUser(id); string[] allowedProperties = new[] { "UserName", "Password", "Telephone", "Address" }; UpdateModel(user, allowedProperties); userRepository.Save(); return RedirectToAction("Details", new { id = user.ID }); }
- Request.QueryString读取数据
Request.QueryString - GET传递 , get值在url中。
Request.Form - POST传递 , post值在HTTP消息正文中。
我们在View层做如下定义:
@Html.ActionLink("Edit", "Edit", new { word = "word1" })
然后在Controller层
public ActionResult Edit (string word) { ViewData["word"] = Request.QueryString["word"]; return View(); }
Request.QueryString 是一个name/value 的集合,需要使用["name"]去查找相应的值。
Request.QueryString["name"]就是指 url中名称为name的参数。比如 a.aspx?name=111,Request.QueryString["name"] 的值 就是"111"。
C#中的[]写法是很先进的一种思想,就是基于索引机制。是一个C#索引器语法,采用字符串作为索引,类似数组索引。
我们在View层做如下定义:
<input type="text" name="keyword" value="@Request.QueryString["keyword"]" class="form-control" />
然后在Controller层
public ActionResult Search(int id = 1, string keyword = null) { }
三、request.querystring和request.form的区别
- request.querystring和request.form的区别
request.querystring是用来接收地址里面问号“?”后面的参数的内容,用get方法读取的不安全。
request.form是用来接收表单递交来的数据,是用post方法读取的form表单中的method中看你是get还是post ,一般form中都用post。
- get和post的区别
get方法把参数及参数值暴露给访客,所以是不安全的。而且url传送的参数长度有限,但便捷。
post方法传送的参数长度可以很大,而且参数及参数值不被访客所看到。{ return Request.QueryString["reportDate"]; }
四、request对象五个集合
- QueryString:用以获取客户端附在url地址后的查询字符串中的信息。
例如:stra=Request.QueryString ["strUserld"]
- Form:用以获取客户端在FORM表单中所输入的信息。
例如:stra=Request.Form["strUserld"]
- Cookies:用以获取客户端的Cookie信息。
例如:stra=Request.Cookies["strUserld"]
- ServerVariables:用以获取客户端发出的HTTP请求信息中的头信息及服务器端环境变量信息。
例如:stra=Request.ServerVariables["REMOTE_ADDR"],返回客户端IP地址
- ClientCertificate:用以获取客户端的身份验证信息
例如:stra=Request.ClientCertificate["VALIDFORM"],对于要求安全验证的网站,返回有效起始日期。
以上是关于ASP.NET MVC中Controller与View之间的数据传递的主要内容,如果未能解决你的问题,请参考以下文章
ASP.NET MVC 4 中 Controller 与 ApiController 做读取新增更新删除 ( CRUD )
ASP.NET MVC中Controller与View之间的数据传递
ASP.NET MVC Controller与Areas下面的Controller同名的解决办法
ASP.NET MVC Controller与Areas下面的Controller同名的解决办法