ES5和ES6中的继承 图解
Posted 钱天兵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES5和ES6中的继承 图解相关的知识,希望对你有一定的参考价值。
javascript中的继承一直是个比较麻烦的问题,prototype、constructor、__proto__在构造函数,实例和原型之间有的 复杂的关系,不仔细捋下很难记得牢固。ES6中又新增了class和extends,和ES5搅在一起,加上平时很少自己写继承,简直乱成一锅粥。不过还 好,画个图一下就清晰了,下面不说话了,直接上图,上代码。
ES5
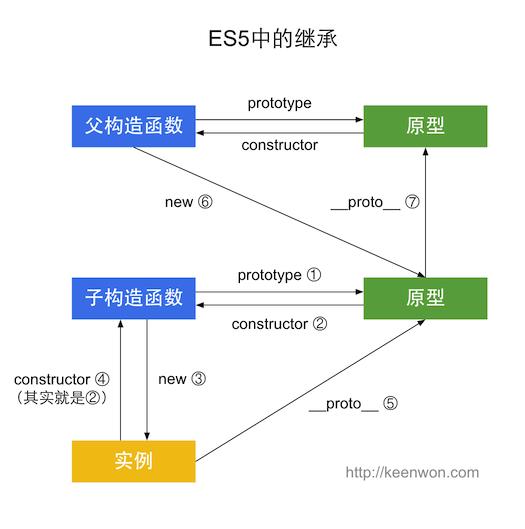
ES5中的继承,看图:

1 function Super() {} 2 3 function Sub() {} 4 Sub.prototype = new Super(); 5 Sub.prototype.constructor = Sub; 6 7 var sub = new Sub(); 8 9 Sub.prototype.constructor === Sub; // ② true 10 sub.constructor === Sub; // ④ true 11 sub.__proto__ === Sub.prototype; // ⑤ true 12 Sub.prototype.__proto__ == Super.prototype; // ⑦ true
ES5中这种最简单的继承,实质上就是将子类的原型设置为父类的实例。
ES6
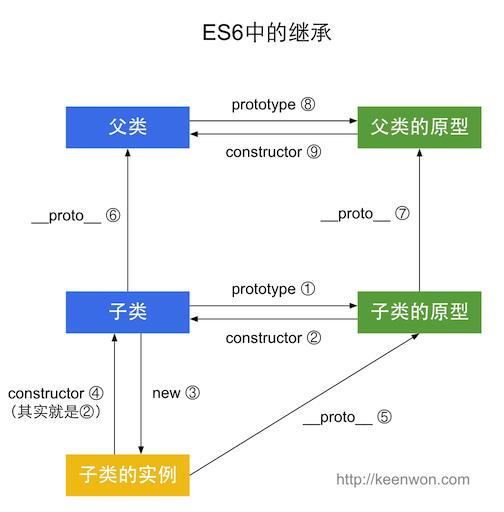
ES6中的继承,看图:

1 class Super {} 2 3 class Sub extends Super {} 4 5 var sub = new Sub(); 6 7 Sub.prototype.constructor === Sub; // ② true 8 sub.constructor === Sub; // ④ true 9 sub.__proto__ === Sub.prototype; // ⑤ true 10 Sub.__proto__ === Super; // ⑥ true 11 Sub.prototype.__proto__ === Super.prototype; // ⑦ true
所以
ES6和ES5的继承是一模一样的,只是多了class 和extends ,ES6的子类和父类,子类原型和父类原型,通过__proto__ 连接。
以上是关于ES5和ES6中的继承 图解的主要内容,如果未能解决你的问题,请参考以下文章