ES5和ES6中的继承
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES5和ES6中的继承相关的知识,希望对你有一定的参考价值。
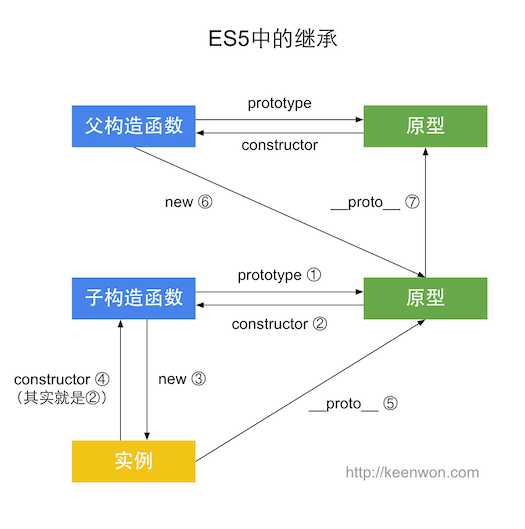
javascript中的继承一直是个比较麻烦的问题,prototype、constructor、__proto__在构造函数,实例和原型之间有的复杂的关系,不仔细捋下很难记得牢固。ES6中又新增了class和extends,和ES5搅在一起,加上平时很少自己写继承,简直乱成一锅粥。不过还好,画个图一下就清晰了,下面不说话了,直接上图,上代码。

- function Super() {}
- function Sub() {}
- Sub.prototype = new Super();
- Sub.prototype.constructor = Sub;
- var sub = new Sub();
- Sub.prototype.constructor === Sub; // ② true
- sub.constructor === Sub; // ④ true
- sub.__proto__ === Sub.prototype; // ⑤ true
- Sub.prototype.__proto__ == Super.prototype; // ⑦ true
ES6
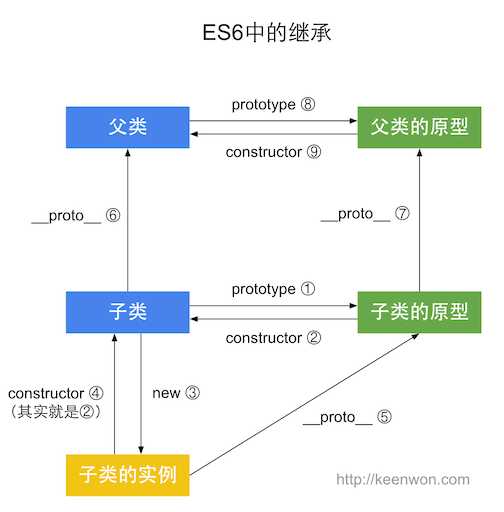
ES6中的继承,看图:

- class Super {}
- class Sub extends Super {}
- var sub = new Sub();
- Sub.prototype.constructor === Sub; // ② true
- sub.constructor === Sub; // ④ true
- sub.__proto__ === Sub.prototype; // ⑤ true
- Sub.__proto__ === Super; // ⑥ true
- Sub.prototype.__proto__ === Super.prototype; // ⑦ true
以上是关于ES5和ES6中的继承的主要内容,如果未能解决你的问题,请参考以下文章