CSS(04) 定位
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS(04) 定位相关的知识,希望对你有一定的参考价值。
布局常用的三种:标准流、定位、浮动;
1、文档流-标准流
窗体自上而下分成一行行(元素在 (X)html 中的位置),并在一行行中从左到右排放元素;
2、CSS 定位 Position 属性(绝对定位、固定定位、相对定位、静态(默认))
可以设置左右上下偏移;
绝对定位:脱离了文档流,位置是相对与父元素或者浏览器左上角(也可以理解为Body),并且父元素是设置了Position 为固定/绝对/相对,如果父元素中找不到就会以浏览器左上角为位置;
固定定位:脱离了文档流,位置是由浏览器左上角为启始点;
相对定位:没有脱离文档流,位置是相对与本来该在的位置的偏移;
静态:默认值,没有脱离文档流,位置由XHTML从上至下 左到右解析;
实战总结:
定位来说占位置的有 static 静态定位和relative相对定位,没有脱离文档流,不占位置的有 absolute绝对定位和fixed固定定位,脱离了文档流。这个很重要,对我们布局标准流,有很大的影响。
我们一定要记住的口诀就是,子级绝对,父级相对。 这样对我们布局来说,是最合适的布局理念。
亲测代码如下:

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 7 <style> 8 div{ background-color: lime; border: solid #ff0000 1px ;width: 600px; height:50px;} 9 span{ background-color: cadetblue; } 10 11 #div1{ position:static;left: 20px; top: 100px;} 12 13 #div2{ position:fixed; left:20px; top:10px;} 14 15 #div3{ position: absolute; left:300px; top:20px;} 16 17 #div4{ position: relative; left:50px; top:50px;} 18 19 #div5{ } 20 </style> 21 </head> 22 <body> 23 24 this is css demo1 25 this is css demo2 26 27 <div id="div1">默认定位</div> 28 <div id="div2">固定定位脱离文档流,位置相对与整个浏览器视窗,原来位置被覆盖</div> 29 <div id="div3">绝对定位脱离文档流,位置相对与父元素或者浏览器左上角,原来位置被覆盖</div> 30 <div id="div4">相对定位,没有脱离文档流,保留原来的位置</div> 31 32 <div id="div5">嵌套定位分析</div> 33 34 35 <span> this is span1 </span> 36 <span> this is span2 </span> 37 <span> this is span3 </span> 38 <span> this is span4 </span> 39 40 41 </body> 42 </html>
3、浮动 float
浮动只能左右浮动,即浮动的目点就是可以把多个块级元素放到想要的一行上。
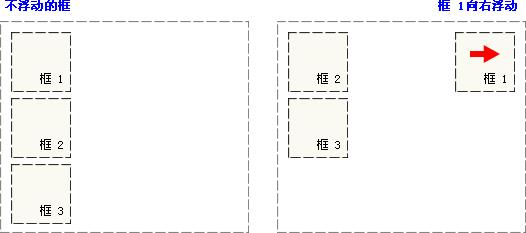
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:

看到这图应该可以想到浮动跟盒子模型有关,也就是浮动到的位置 ,其次 浮动脱离了文档流;
从基础角度浮动就这么点东西了;
如果父元素包含的都是浮动元素会造成高度塌缩为零,解决办法有几个,这里写一个最简单的吧,
加一个空的容器 如div 设置
clear: both;--清除浮动对该元素的影响,这样空的div 的位置就不会因为浮动元素脱离文档流、而去填补之前的元素的位置,从而造成元素父元素的高度变为0;
clear:
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 8 #div1,#div2{ 9 width: 100px;height: 100px; border: dashed #ff0000 1px; 10 float: right; 11 } 12 #div3:after{ 13 14 clear: both; 15 } 16 17 </style> 18 </head> 19 20 <body> 21 22 <div id="content"> 23 <div id="div1"></div> 24 <div id="div2"></div> 25 <div id="div3"></div> 26 27 </div> 28 </body> 29 </html>
其他实现方式:
tag:after{ content: ""; clear: both; display:table;
20160201
以上是关于CSS(04) 定位的主要内容,如果未能解决你的问题,请参考以下文章
