简易数据分析 | 开启数据采集之路
Posted web-scraper
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简易数据分析 | 开启数据采集之路相关的知识,希望对你有一定的参考价值。
这是简易数据分析系列的第 1 篇文章。
前文说到,我会做一个数据分析的系列教程,面向纯小白,不写代码不写公式,搞定数据分析的第一步。教程的内容主要会从三个方向上进行延伸:数据采集,数据清洗和数据可视化。
今天我们就开始我们的数据采集之路。
数据采集听着高大上,其实对于普通人来说,就是自动化版的复制粘贴。

我们设想一个场景,打开网易云音乐,发现某个音乐的热门评论很好玩,特别想收集起来,我们一般怎么做?当然是复制粘贴,热门评论最多就十几条,手快一些的一分钟就收集完了。
如果数据量特别大怎么办?例如几百万几千万的数据,这个肯定不是个人能搞定的,必须要专业团队技术支持。
比如说 Google 百度这些搜索引擎公司,需要采集海量的内容,背后都是高性能的爬虫程序在运作;还有一些做大数据的公司,也得写爬虫去采集数据,这些工作,都是由专业的爬虫工程师去做的。

但是我们日常生活中,总会遇到一些数据量说大不大,说小不小的场景:
上学时某门课需要做数据调研,你想把某微博下的评论都采集起来,数据量也就几百条。手动复制粘贴吧,太累了,写个爬虫吧,自己也不会,卡在这里久久不能开始;
做运营工作时想收集一些参考数据,数据量也就几百几千,技术忙的写 bug 没时间给你做私人需求,导致分析工作一直拖延;
跳槽时不知道下家公司给的薪资待遇在业内是什么水平,搜索了几个招聘网站,结果一个网站一个数,没有一个统一的薪资分析平台。
对于这些数据量几千到一万的场景,我们日常生活中经常遇到,也不会涉及到多高端的内容:什么高并发爬虫系统,机器学习深度学习、大数据分析。
我们一般只是想把数据收集起来,然后看看几种统计数字,再做几个图表辅助我们思考和决策,我这次的课程目的,就是想解决这种日常需求,让大家快速的进入数据分析世界。
关于数据采集软件,经过我一段时间的使用的调研,首推 Web Scraper 这个浏览器插件。

推荐理由有这几个:
1.门槛足够低,只要你电脑上安装了 Chrome 浏览器就可以用
2.永久免费,无付费功能,无需注册
3.操作简单,点几次鼠标就能爬取网页,真正意义上的 0 行代码写爬虫
既然有这么多的优点,当然是赶紧安装啦。下一步开始我们的插件安装之旅。
1.安装 Chrome 浏览器
这个没啥好说的,Windows 电脑的各大应用商店都有最新版的 Chrome 浏览器,或者百度一下,首页一般都会有安装包地址,下载安装就好;
(为了减少兼容性问题,最好安装最新版本的 Chrome 浏览器)
2.下载 Web Scraper 插件
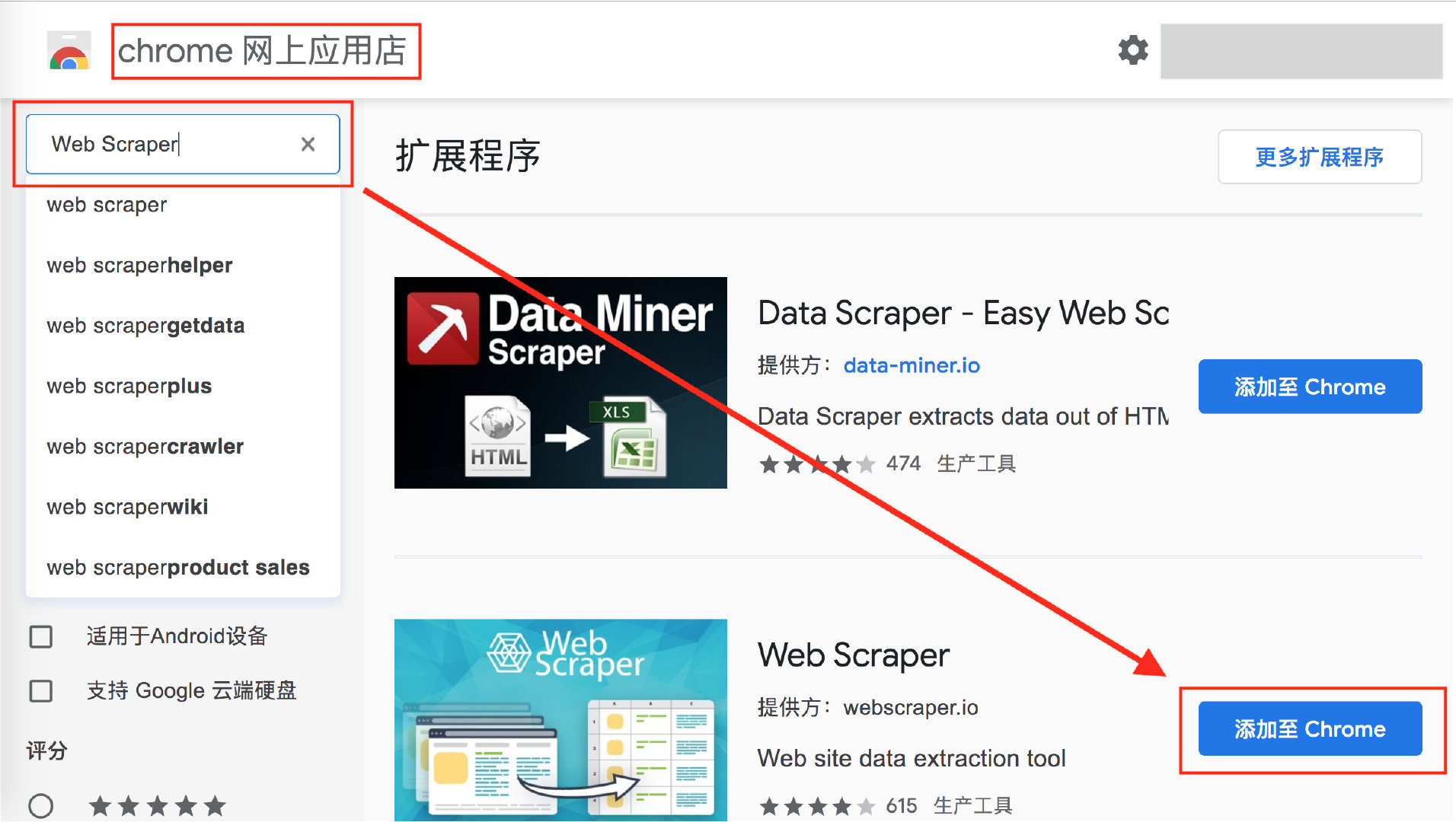
2.1 可以直接访问的同学,直接访问"Chrome 网上应用店",搜索 Web Scraper 下载就可:

2.2 暂时无条件访问的,我们可以曲线救国一下,当然和上面比会稍微麻烦一些:
首先,我们访问 www.gugeapps.net 这个国内浏览器插件网站,搜索 Web Scraper,下载插件,注意这时候插件不是直接安装到浏览器上的,而是下载到了本地:

然后,我们在浏览器的的网址输入框里输入 chrome://extensions/ ,这样我们就可以打开浏览器的插件管理后台:
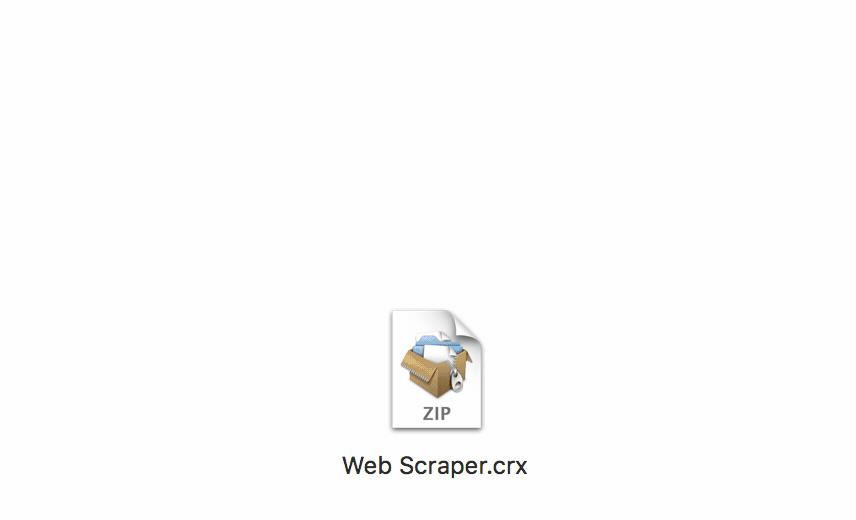
如果你是 Mac 用户:
我们找到下载好的 Web Scraper 插件,这个文件的后缀名为 .crx,我们把他改为 .zip

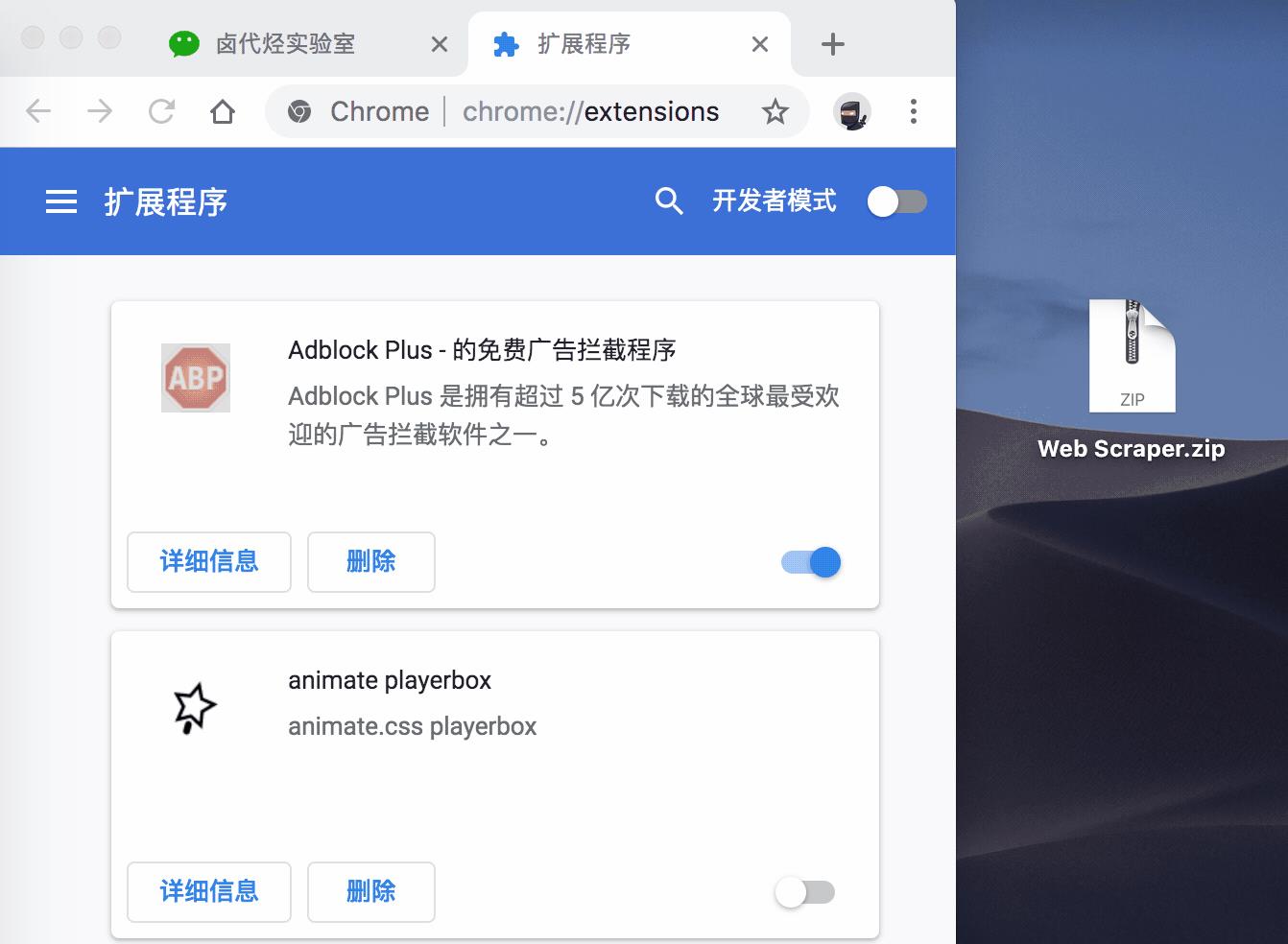
再切到浏览器的插件管理后台,打开右上方的开发者模式,把 Web Scraper.zip 这个文件拖进去,这样就安装好了;

一般这样安装会有一个红色的错误按钮,我们不用管它,直接忽略就行。
如果你是 windows 用户,你需要这样做:
1.把后缀为 .crx 的插件改为 .rar,然后解压缩
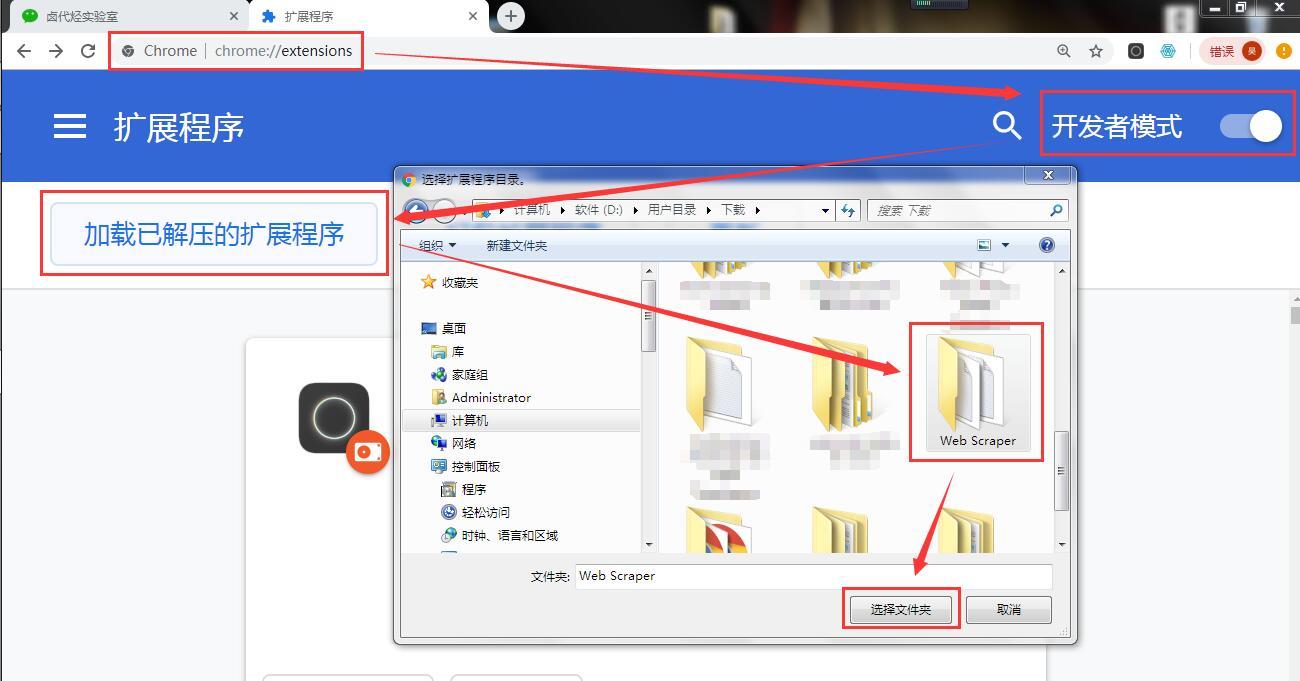
2.进入 chrome://extensions/ 这个页面,开启开发者模式
3.点击"加载已解压的扩展程序",选择第一步中解压的文件夹,正常情况下就安装成功了。

到这里我们的插件就安装好了,先别急着用,我们先去探索一下 Chrome 浏览器的那些不为人知的功能。
3.浏览器的那些隐藏功能
作为普通的使用者,大家用浏览器就是查阅信息,浏览网页。但在开发者的眼里,Chrome 浏览器提供了非常强大的开发能力。在这里我给大家介绍几个常用的功能,以方便我们后续的学习。
3.1 开启开发者后台
这个功能我其实在旧文《造谣成本有多低?一行代码就可以截图造假》中提到过,想从普通浏览模式切换到开发者模式,只要按 F12 就可以实现,其实还有好几种方式切换出后台,但是太繁琐了,我在这里就不多说了,感兴趣的可以到原文里看看。

3.2 一行代码自由修改网页
这个也是旧文《造谣成本有多低?一行代码就可以截图造假》的内容,感兴趣的同学可以了解一下。
3.3 切换开发者后台的位置
控制台打开后,一般会在网页的下方显示,我们其实也可以切到网页的右边显示,具体的操作是点击后台面板右侧关闭按钮旁边的 … 按钮。

这里我为了演示效果把字体放大了,实际操作时字体你们的字体应该会小一些,并不影响使用。
3.4 用电脑浏览器模拟手机浏览器
用电脑浏览器模拟手机浏览器是一个很实用的功能。因为现在是移动互联网的时代了,大部分公司的网页都是优先支持手机屏幕,而且手机浏览器的数据结构更清晰更好抓取。
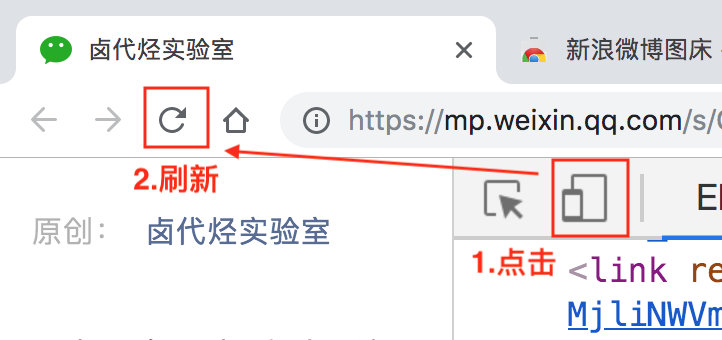
开启模拟手机也很简单,只要点击一下开启开发者后台左侧的手机切换图标,然后刷新就好了。

我们可以拿豆瓣这个网站演示一下。

这个功能我们除了后续课程会用到,当然,我们还可以做些别的事情,比如说上班时开个小屏幕偷偷摸鱼刷微博。当然,被老板抓住时别说是我教的。

好了,今天的准备内容就到这里了,下一期我们就开始学习 Web Scraper 的使用方法。

以上是关于简易数据分析 | 开启数据采集之路的主要内容,如果未能解决你的问题,请参考以下文章