odoo通过actions.client进行自定义页面
Posted xiaozhuxing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了odoo通过actions.client进行自定义页面相关的知识,希望对你有一定的参考价值。
一、使用原因
由于odoo自带页面在项目开发过程中无法满足使用,需要使用到动作ir.actions.client进行自定义视图的开发,实现自定义的xml视图开发。
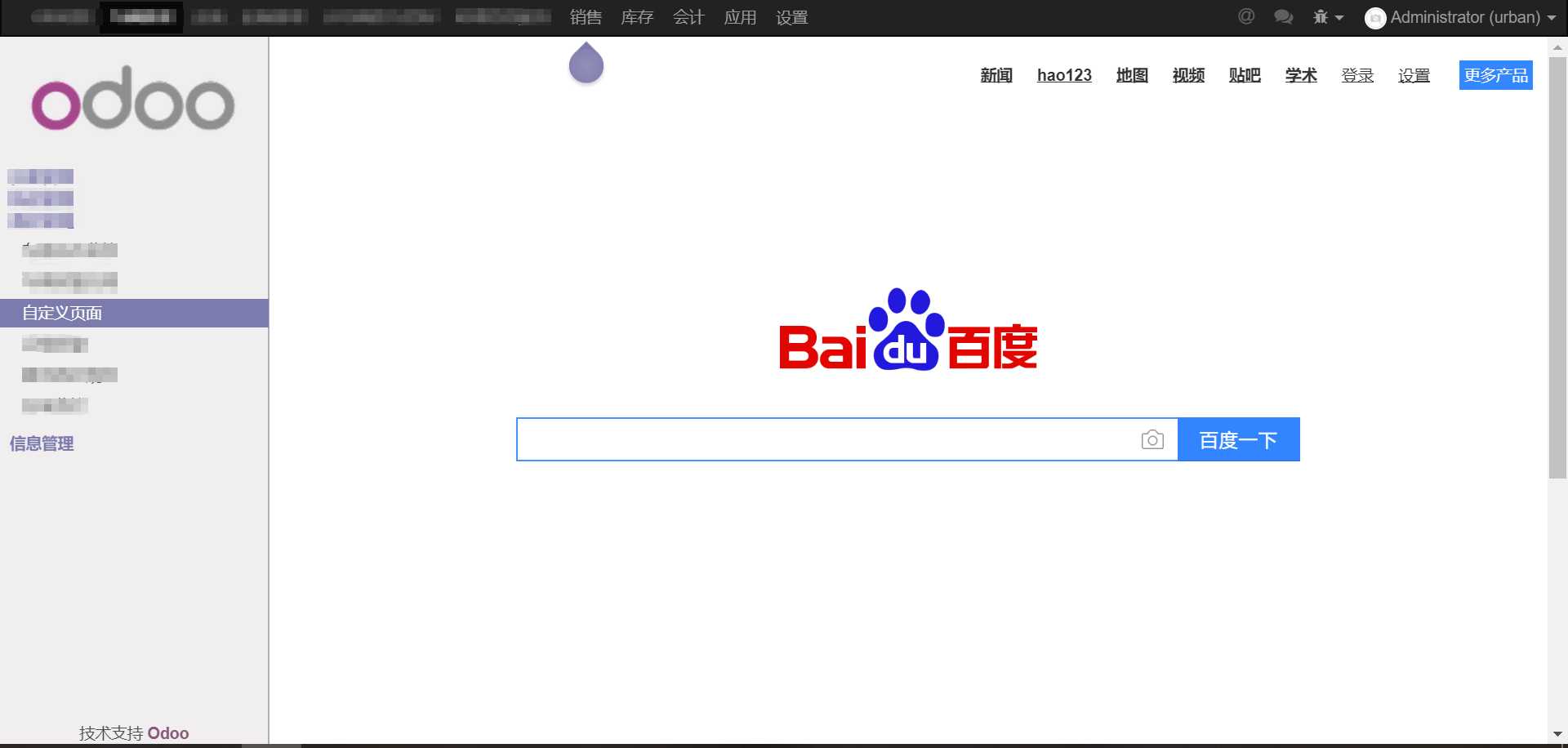
二、实现目标

三、开发过程
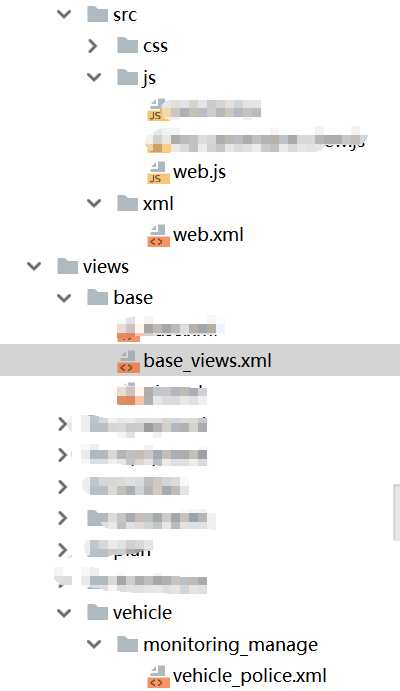
1、项目目录:这里主要运用到三个文件:web.js、web.xml、vehicle_police.xml、base_views.xml

2、vehicle_police.xml文件中使用ir.actions.client动作视图定义了一个自定义动作。
<record id="vehicle_police_action_client" model="ir.actions.client">
<field name="name">自定义页面</field>
<field name="tag">web.main</field>
</record>
<menuitem id="menuitem_vehicle_police_client" name="自定义页面" sequence="1" parent="menu_vehicle_monitoring"
action="vehicle_police_action_client"/>
3、web.js
odoo.define(‘web‘, function (require) "use strict"; var core = require(‘web.core‘); var Widget = require(‘web.Widget‘); var Model = require(‘web.Model‘); var session = require(‘web.session‘); var PlannerCommon = require(‘web.planner.common‘); var framework = require(‘web.framework‘); var webclient = require(‘web.web_client‘); var PlannerDialog = PlannerCommon.PlannerDialog; var QWeb = core.qweb; var _t = core._t; var Dashboard = Widget.extend( template: ‘web‘, init: function(parent, data) return this._super.apply(this, arguments); , start: function() return true; , ); core.action_registry.add(‘web.main‘, Dashboard); return Dashboard: Dashboard, ; );
4、web.xml,这里使用一个iframe嵌套一个网页。本来想使用html代码,由于没有使用过,需要研究如何使用html自定义页面。
<?xml version="1.0" encoding="UTF-8"?> <templates xml:space="preserve"> <t t-name="web"> <iframe marginheight="0" marginwidth="0" width="100%" height="910" src="https://www.baidu.com" frameborder="0" allowfullscreen="True"></iframe> </t> </templates>
5、base_views.xml文件,用与引入js加载进odoo
<?xml version="1.0" encoding="utf-8"?> <odoo> <template id="assets_backend" inherit_id="web.assets_backend"> <script type="text/javascript" src="/urban/static/src/js/web.js"/> </xpath> </template> </odoo>
6、最后在__mainfest__.py中引入web.xml文件。
‘qweb‘: [‘static/src/xml/web.xml‘],
以上是关于odoo通过actions.client进行自定义页面的主要内容,如果未能解决你的问题,请参考以下文章