Odoo8在TreeView左上角增加自定义按钮以及通过继承生成自定义的View_Mode
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Odoo8在TreeView左上角增加自定义按钮以及通过继承生成自定义的View_Mode相关的知识,希望对你有一定的参考价值。
今天有网友在问怎么在TreeView左上角增加一个自定义的按钮,在查询Odoo 自带的模块,发现在purchase_requisition中有使用,并且此模块还应用到了自定义View_Mode的情况,所以今天拿出来分析一下,有兴趣的童鞋可以参考说明去模块中查看详细内容。
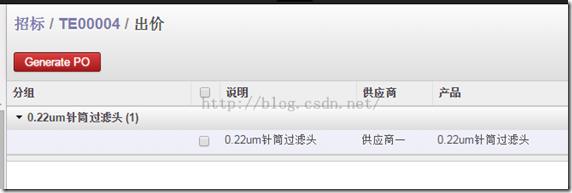
首先模块显示的效果如下图:
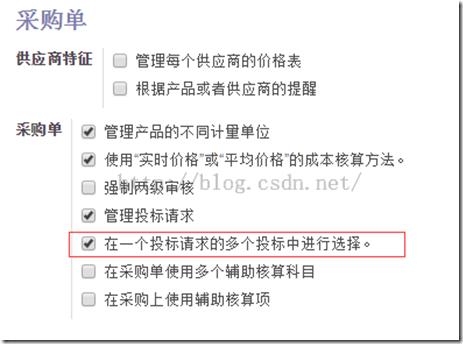
这个是在招标单中,如果一个产品有多个询价单,则在完成招标单时,系统会显示此界面,需要你确认一个最终有效的询价单,这个界面需要打开配置参数中如下图所示的项目才会有显示。
仔细分析源码,这个View的定义是在purchase_requisition_view.xml中,主要内容如下:
<record id="purchase_order_line_tree_tender" model="ir.ui.view"> <field name="name">purchase.order.line.tree.tender</field> <field name="model">purchase.order.line</field> <field eval="1" name="priority"/> <field name="arch" type="xml"> <tree string="Purchase Order Lines" create="false" colors="blue:state == ‘confirmed‘;gray:state == ‘cancel‘"> <field name="name"/> ...... </tree> </field> </record>
<record id="purchase_line_tree" model="ir.actions.act_window"> <field name="name">Bid Lines</field> <field name="res_model">purchase.order.line</field> <field name="context">{"search_default_groupby_product" : True,}</field> <field name="view_type">form</field> <field name="view_mode">tree_purchase_order_line_compare</field> <field name="view_id" ref="purchase_order_line_tree_tender"/> <field name="search_view_id" ref="purchase.purchase_order_line_search"/> </record>
主要看上面动作的定义中,view_mode节点是放的tree_purchase_order_line_compare,与普通的tree,form是不一样的,这个新的view_mode是哪里来的呢?
我们继续来看addons/purchase_requisition/static/src/js/web_addons.js中的内容,其中有一段主要内容如下:
instance.web.views.add(‘tree_purchase_order_line_compare‘, ‘instance.web.purchase_requisition.CompareListView‘); instance.web.purchase_requisition.CompareListView = instance.web.ListView.extend({ init: function() { var self = this; this._super.apply(this, arguments); this.on(‘list_view_loaded‘, this, function() { if(self.__parentedParent.$el.find(‘.oe_generate_po‘).length == 0){ var button = $("<button type=‘button‘ class=‘oe_button oe_highlight oe_generate_po‘>Generate PO</button>") .click(this.proxy(‘generate_purchase_order‘)); self.__parentedParent.$el.find(‘.oe_list_buttons‘).append(button); } }); }, generate_purchase_order: function () { var self = this; new instance.web.Model(self.dataset.model).call("generate_po",[self.dataset.context.tender_id,self.dataset.context]).then(function(result) { self.ViewManager.ActionManager.history_back(); }); }, });
这里第一行add方法就是把一个新的view_mode名称跟一个自定义的 instance.web.purchase_requisition.CompareListVIew关联起来,新的view_mode是继承自 web.ListView,所以具备原来的ListView所有属性和方法定义。在新的view_mode的init方法,通过jQuery新加了一个 button,并且指定该按钮的点击事件响应generate_purchase_order方法,这个方法就在如下面有定义,在这个方法中触发了 purchase_requisition.py中的generate_po方法,在执行完以后并回退到原来打开此view的页面。
以上内容包括了js增加自定义按钮,并响应py中的方法流程,并且也运用了view_mode的继承,为自定义更丰富的view提供了参考。
最后顺便记录一下打开此视图的代码为:
def open_product_line(self, cr, uid, ids, context=None): """ This opens product line view to view all lines from the different quotations, groupby default by product and partner to show comparaison between supplier price @return: the product line tree view """ if context is None: context = {} res = self.pool.get(‘ir.actions.act_window‘).for_xml_id(cr, uid, ‘purchase_requisition‘, ‘purchase_line_tree‘, context=context) res[‘context‘] = context po_lines = self.browse(cr, uid, ids, context=context)[0].po_line_ids res[‘context‘] = { ‘search_default_groupby_product‘: True, ‘search_default_hide_cancelled‘: True, ‘tender_id‘: ids[0], } res[‘domain‘] = [(‘id‘, ‘in‘, [line.id for line in po_lines])] return res
以上是关于Odoo8在TreeView左上角增加自定义按钮以及通过继承生成自定义的View_Mode的主要内容,如果未能解决你的问题,请参考以下文章