放大镜
Posted znegkaisheng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了放大镜相关的知识,希望对你有一定的参考价值。
<h1>放大镜
<hr>
<h4>1.理解什么是放大镜?
<h5>当鼠标移动到图片上时,会把该区域图片放大,让用户更清晰看见。
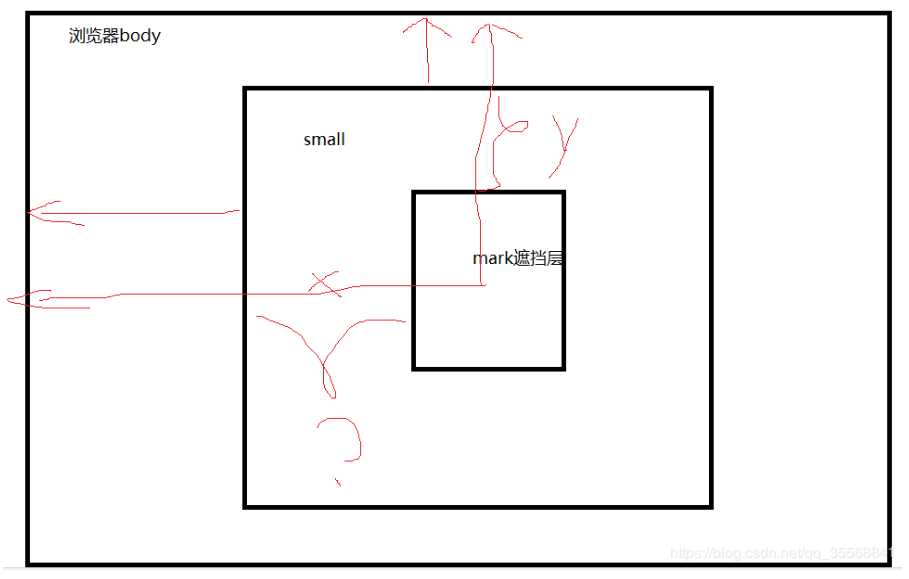
<h4>2.思路
<h5>设置一个大的div模块zoom,里面包含两个小div模块(用来放两张图片,一个是原始图,一个是鼠标移动所放大的局部图)。

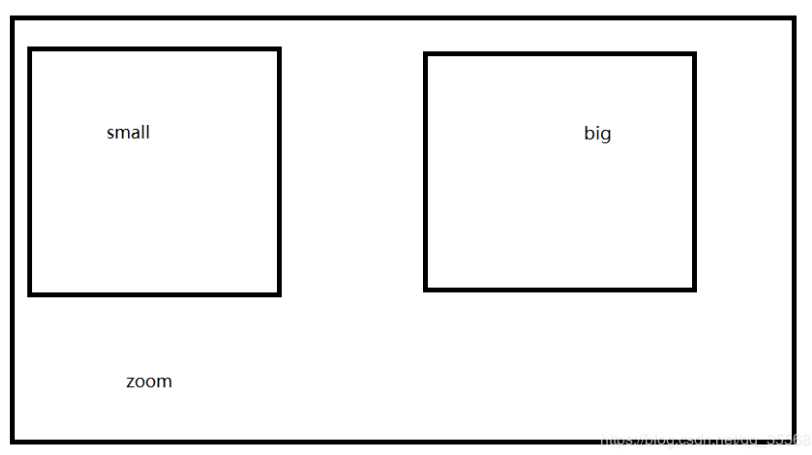
先对主体body进行搭建
html代码:
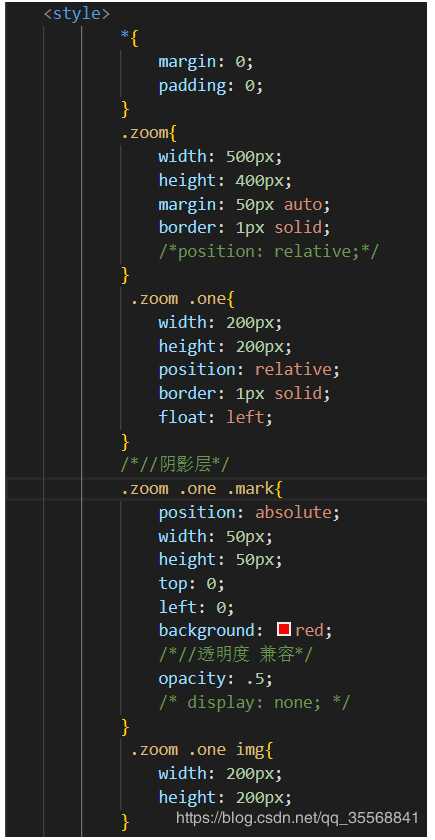
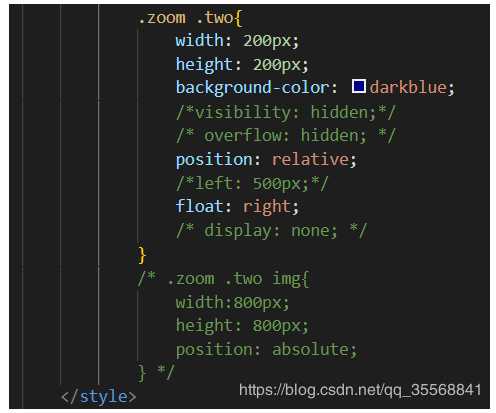
css部分样式代码:

浏览器运行效果如下:
补充:对上述css代码进行补充,去掉我所注释代码,把big(div)模块多余隐藏。
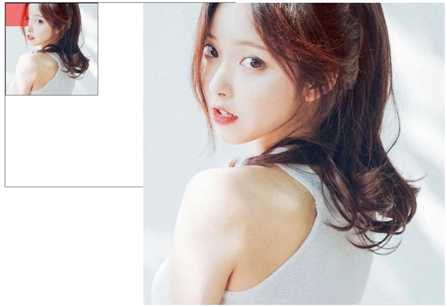
效果如下:
接下来我们需要写一个原生JS代码,需满足的功能有
1.当鼠标移动到small块时,红色的遮挡层出现,同时big块出现。
2.当鼠标移除small块时,红色的遮挡层消失,同时big块消失。
3.当鼠标移动时,红色遮挡层跟随鼠标移动,同时big块里大图跟随移动。
敲重点!!!!这里需注意几个思想
a)小图/大图=遮挡层/大图显示区(big块)
遮挡层=大显示区*(小图/大图)
b)遮挡层的移动范围=small(div块)的宽/高-遮挡层的宽/高
大图的移动范围=大图的宽/高-big(块的宽高)
上图代码如下,0.5是因为鼠标在遮挡层的中间
//获取鼠标位置(赋值给遮罩层的) var x=event.clientX-small.offsetLeft-span.offsetWidth*0.5; var y=event.clientY-small.offsetTop-span.offsetHeight*0.5;
好难写,直接看代码分析吧
//获取元素
var span=document.querySelector(".mark");//获取遮挡层
var small=document.querySelector(".one");//获取左边第一个盒子
var big=document.querySelector(".two");//第二个盒子
var pic=big.querySelector(".two .pic");`//大盒子里面的原图,因为后面要对它进行设置
//鼠标移入 small.onmouseover=function() //当鼠标移入时,span和big出现,因为css里面设置的是display:none span.style.display="block"; big.style.display="block";
.zoom .one .mark position: absolute; width: 50px; height: 50px; top: 0; left: 0; background: silver; /*//透明度 兼容*/ opacity: .5; display: none;
.zoom .two width: 200px; height: 200px; background-color: darkblue; overflow: hidden; position: relative; /*left: 500px;*/ float: right; display: none;
//鼠标移除,遮挡层和big块消失 //鼠标移动移出 small.onmouseout=function() span.style.display="none"; big.style.display="none";
重点来了,好好看,我有注释!
//鼠标移动 small.onmousemove=function(event) //设置浏览器兼容 var event=event||window.event;
//获取鼠标位置(赋值给遮罩层的) var x=event.clientX-small.offsetLeft-span.offsetWidth*0.5; var y=event.clientY-small.offsetTop-span.offsetHeight*0.5;
//设置边界 //因为遮挡层只能在small里面移动,所以给个边界限定 if(x<0) x=0 if(x>(small.offsetWidth-span.offsetWidth)) x=(small.offsetWidth-span.offsetWidth); if(y<0) y=0 if(y>(small.offsetHeight-span.offsetHeight)) y=(small.offsetHeight-span.offsetHeight);
//把鼠标位置给遮罩层 //把鼠标获取的位置赋值给遮挡层, span.style.left=x+"px"; span.style.top=y+"px";
//比例计算 //x,y是在变化的 算出它与可移动范围的比值,同等大图也是该比例系数移动的 var w=x/(small.offsetWidth-span.offsetWidth); var h=y/(small.offsetHeight-span.offsetHeight);
//大图可以移动的位置 pic.style.left=w*(big.offsetWidth-pic.offsetWidth)+"px"; pic.style.top=h*(big.offsetHeight-pic.offsetHeight)+"px";
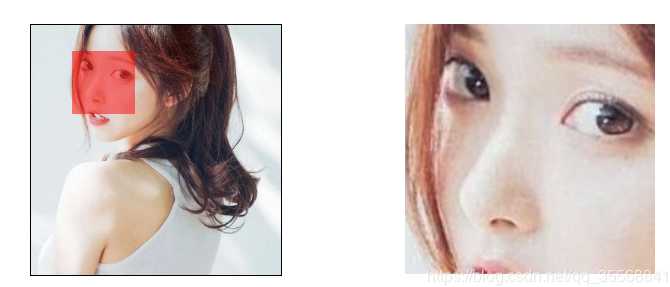
最终效果如下:
看不懂请给我留言,如无紧急情况,每晚都会解答。
或者关注CSDN 博客:前端小小小怪
看到都会解答,一起学习。
以上是关于放大镜的主要内容,如果未能解决你的问题,请参考以下文章
Android使用片段在viewpager中的页面滚动上放置动画
如何在 Android 的滚动视图中放大/更改子图像视图尺寸以使图像全尺寸
Android TV(leanback)中的持久标头片段(禁用动画)