前端必学——用JavaScript实现电商图片放大镜效果(附代码)
Posted “玫瑰无原则 ”
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端必学——用JavaScript实现电商图片放大镜效果(附代码)相关的知识,希望对你有一定的参考价值。
目录
前言
放大镜可以说是前端人必须学会的程序之一!今天本美女就用京东距离为大家展示一下怎么实现放大镜的效果!相比较html和css而言,js更重要的就是你需要想明白程序的思想以及怎么一步步实现自己的想法,话不多说开整!

代码思想及代码实现
效果图展示
整个效果就是当鼠标放到展示图上的时候,会出现一个遮罩层以及弹出来一个框展示一个详情图,并且鼠标移动的时候详情图跟着移动,鼠标离开详情图消失。

整体思想
- 当鼠标放在展示图上方时,出现遮罩层并且出现详情图;
- 当鼠标离开展示图时遮罩层和详情图消失;
- 鼠标需要在遮罩层中央,遮罩层半透明;
- 展示图和详情图需要移动比例相同;
HTML部分
主要是两个盒子:
- 定义为box类:用于存放展示的图片(展示图)、遮罩层;
- 定义为big类:用于存放大的图片(详情图);
<div class="box">
<img src="../img/ip.jpg" alt="">
<div class="mask"></div>
</div>
<div class="big">
<img src="../img/ip10.jpg" alt="" class="img">
</div>CSS部分
- box类:选择合适的大小,设置好宽度和高度,设置浮动效果让big类能够和box在同一排显示(根据自身情况调整 不需要可以不设置);
.box {
width: 450px;
height: 450px;
border: 1px solid #ccc;
float: left;/*设置浮动使得两个盒子在一排显示*/
position: relative;/*设置定位 根据自身情况可以改为绝对定位 */
margin: 10px;
}- big类:给盒子设置合适的大小,因为会详情图一般情况下是会超过盒子的大小的,需要设置超出部分隐藏,设置详情图为不可见,需要设置定位,因为详情图后面会需要定位;
.big {
width: 600px;
height: 600px;
overflow: hidden;/*超出部分隐藏*/
border: 1px solid #ccc;
position: relative; /*设置定位 根据自身情况可以改为绝对定位 */
display: none;/*默认不显示 鼠标经过box时显示*/
}- mask类:需要设置定位,left 和top值设为0;透明度设置为0.5左右,设置一个自己喜欢的颜色,鼠标经过的样式设置以及设置为不可见;
.mask {
width: 300px;
height: 300px;
background-color: yellow;
position: absolute;/*在box类里面定位 层级高于展示图*/
top: 0px;
left: 0px;
opacity: .5;/*设置遮罩层的透明度*/
cursor: move;/*鼠标经过的时候变成十字拖动样式*/
display: none;/*默认不显示 鼠标经过box时显示*/
}
- img类(详情图):只需要添加绝对定位以及把top和left设为0即可;
.img {
position: absolute;/*在big盒子里面绝对定位*/
/*javascript需要赋值需要设置top和left值*/
top: 0px;
left: 0px;
}
JavaScript部分
- 获取元素
var mask = document.querySelector('.mask');
var box = document.querySelector('.box');
var big = document.querySelector('.big');
var img = document.querySelector('.img');
- 实现鼠标经过展示图的时候,详情图和遮罩层的显示与隐藏;
box.addEventListener('mouseover', function () {
mask.style.display = 'block';
big.style.display = 'block';
});
box.addEventListener('mouseout', function () {
mask.style.display = 'none';
big.style.display = 'none';
});
- 获取鼠标的位置,让鼠标位于遮罩层的中央;
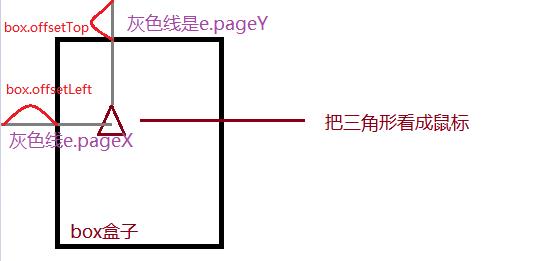
为了帮助更好的理解我在这里画了个图,e.pageY - box.offsetTop即可获得鼠标在box盒子里面的做坐标,我们把这个获取的鼠标值给遮罩层,但是直接将鼠标值给遮罩层会偏移需要调整;

我们把这个获取的鼠标值给遮罩层,但是直接将鼠标值给遮罩层会偏移需要调整到遮罩层中央;

//得到的x和y是鼠标在盒子内的坐标 this指向box
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
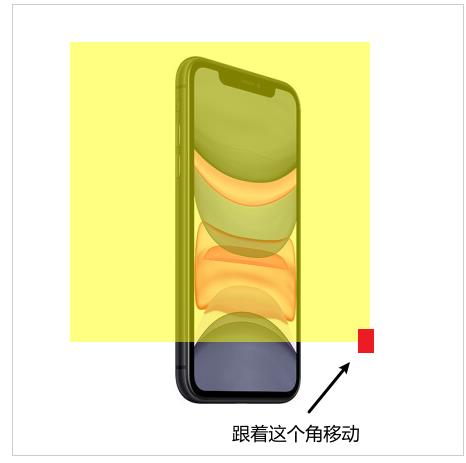
//将获取到的鼠标的值给遮罩层(减去一半是因为让鼠标在遮罩层中央) 让它跟着鼠标移动
var maskX = x - mask.offsetWidth / 2;
var maskY = y - mask.offsetHeight / 2;- 设置遮罩层的最大移动距离,不可以超出box盒子;
距离的计算box.offsetWidth - mask.offsetWidth即可得到可以移动的宽度值,box.offsetHeight - mask.offsetHeight即可得到可以移动的高度值;移动距离最小为0,最大不可以超过宽度值(高度值)。

//设置最大移动距离
var maskWidth = box.offsetWidth - mask.offsetWidth;
var maskHeight = box.offsetHeight - mask.offsetHeight;
//控制mask移动的范围
if (maskX <= 0) {
maskX = 0;
} else if (maskX >= maskWidth) {
maskX = maskWidth;
}
if (maskY <= 0) {
maskY = 0;
} else if (maskY >= maskHeight) {
maskY = maskHeight;
}
mask.style.left = maskX + 'px';
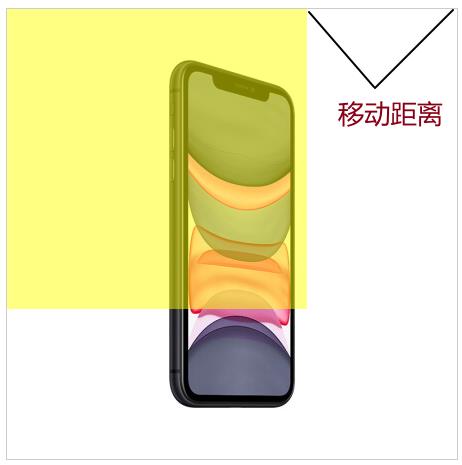
mask.style.top = maskY + 'px';- 实现展示图和详情图移动比例相同,达到一致的移动效果;
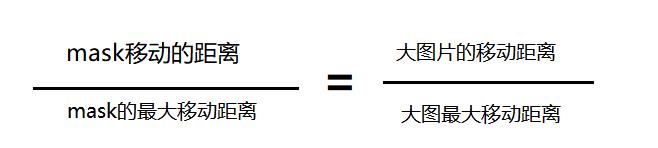
mask和详情图(大图)有一定的比例公式,转换之后就可以实现同步转换,但是需要注意方向会影响正负值。最后将计算出来的值赋给img的top和left。

//大图最大移动距离
var imgWidth = img.offsetWidth - big.offsetWidth;
var imgHeight = img.offsetHeight - big.offsetHeight;
//大图片的移动距离 = mask移动距离 * 大图最大移动距离 /mask的最大移动距离
var bigX = maskX * imgWidth / maskWidth;
var bigY = maskY * imgHeight / maskHeight;
//赋值 注意方向相反取负值
img.style.left = (-bigX) + 'px';
img.style.top = (-bigY) + 'px';完整代码
<!DOCTYPE html>
<html lang="zn">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>京东放大镜</title>
<style>
.box {
width: 450px;
height: 450px;
border: 1px solid #ccc;
float: left; /*设置浮动使得两个盒子在一排显示*/
position: relative;/*设置定位 根据自身情况可以改为绝对定位 */
margin: 10px;
}
.big {
width: 600px;
height: 600px;
overflow: hidden;/*超出部分隐藏*/
border: 1px solid #ccc;
position: relative; /*设置定位 根据自身情况可以改为绝对定位 */
display: none;/*默认不显示 鼠标经过box时显示*/
}
.mask {
width: 300px;
height: 300px;
background-color: yellow;
position: absolute;/*在box类里面定位 层级高于展示图*/
top: 0px;
left: 0px;
opacity: .5;/*设置遮罩层的透明度*/
cursor: move;/*鼠标经过的时候变成十字拖动样式*/
display: none;/*默认不显示 鼠标经过box时显示*/
}
.img {
position: absolute;/*在big盒子里面绝对定位*/
/*JavaScript需要赋值需要设置top和left值*/
top: 0px;
left: 0px;
}
</style>
</head>
<body>
<div class="box">
<img src="../img/ip.jpg" alt="">
<div class="mask"></div>
</div>
<div class="big">
<img src="../img/ip10.jpg" alt="" class="img">
</div>
<script>
var mask = document.querySelector('.mask');
var box = document.querySelector('.box');
var big = document.querySelector('.big');
var img = document.querySelector('.img');
box.addEventListener('mouseover', function () {
mask.style.display = 'block';
big.style.display = 'block';
});
box.addEventListener('mouseout', function () {
mask.style.display = 'none';
big.style.display = 'none';
});
box.addEventListener('mousemove', function (e) {
//得到的x和y是鼠标在盒子内的坐标 this指向box
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
//将获取到的鼠标的值给遮罩层(减去一半是因为让鼠标在遮罩层中央) 让它跟着鼠标移动
var maskX = x - mask.offsetWidth / 2;
var maskY = y - mask.offsetHeight / 2;
//设置最大移动距离
var maskWidth = box.offsetWidth - mask.offsetWidth;
var maskHeight = box.offsetHeight - mask.offsetHeight;
//控制mask移动的范围
if (maskX <= 0) {
maskX = 0;
} else if (maskX >= maskWidth) {
maskX = maskWidth;
}
if (maskY <= 0) {
maskY = 0;
} else if (maskY >= maskHeight) {
maskY = maskHeight;
}
mask.style.left = maskX + 'px';
mask.style.top = maskY + 'px';
//大图最大移动距离
var imgWidth = img.offsetWidth - big.offsetWidth;
var imgHeight = img.offsetHeight - big.offsetHeight;
//大图片的移动距离 = mask移动距离 * 大图最大移动距离 /mask的最大移动距离
var bigX = maskX * imgWidth / maskWidth;
var bigY = maskY * imgHeight / maskHeight;
//赋值
img.style.left = (-bigX) + 'px';
img.style.top = (-bigY) + 'px';
});
</script>
</body>
</html>总结
家人们!收藏这篇博客以备不时之需,以后就不会担心放大镜效果不会做了!前端人前端魂,不会放大镜效果誓不为人!
放大镜效果总共分三步:
- 鼠标放上去显示,否则隐藏;
- 鼠标的坐标计算之后给遮罩层,记得放中间;
- 移动比例一定,直接套用公式!
注意:千万不要把数据写死,要写成公式方便修改!
以上是关于前端必学——用JavaScript实现电商图片放大镜效果(附代码)的主要内容,如果未能解决你的问题,请参考以下文章