webpack学习配置loader
Posted yangboy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack学习配置loader相关的知识,希望对你有一定的参考价值。
首先搞清楚两个问题:
1 什么是loader?
2 为啥要用各种loader
答:
loader 就是各种打包规则,为什么要用是显而易见的,因为webpack还没智能到给它什么文件都能打包,对于js文件是完全ok的,
但是对于一些图片 .png .jpg .gif .vue等文件它并不能打包,直接打包肯定报错。因此需要制定一些对应的规则来告诉webpack如何
去打包。
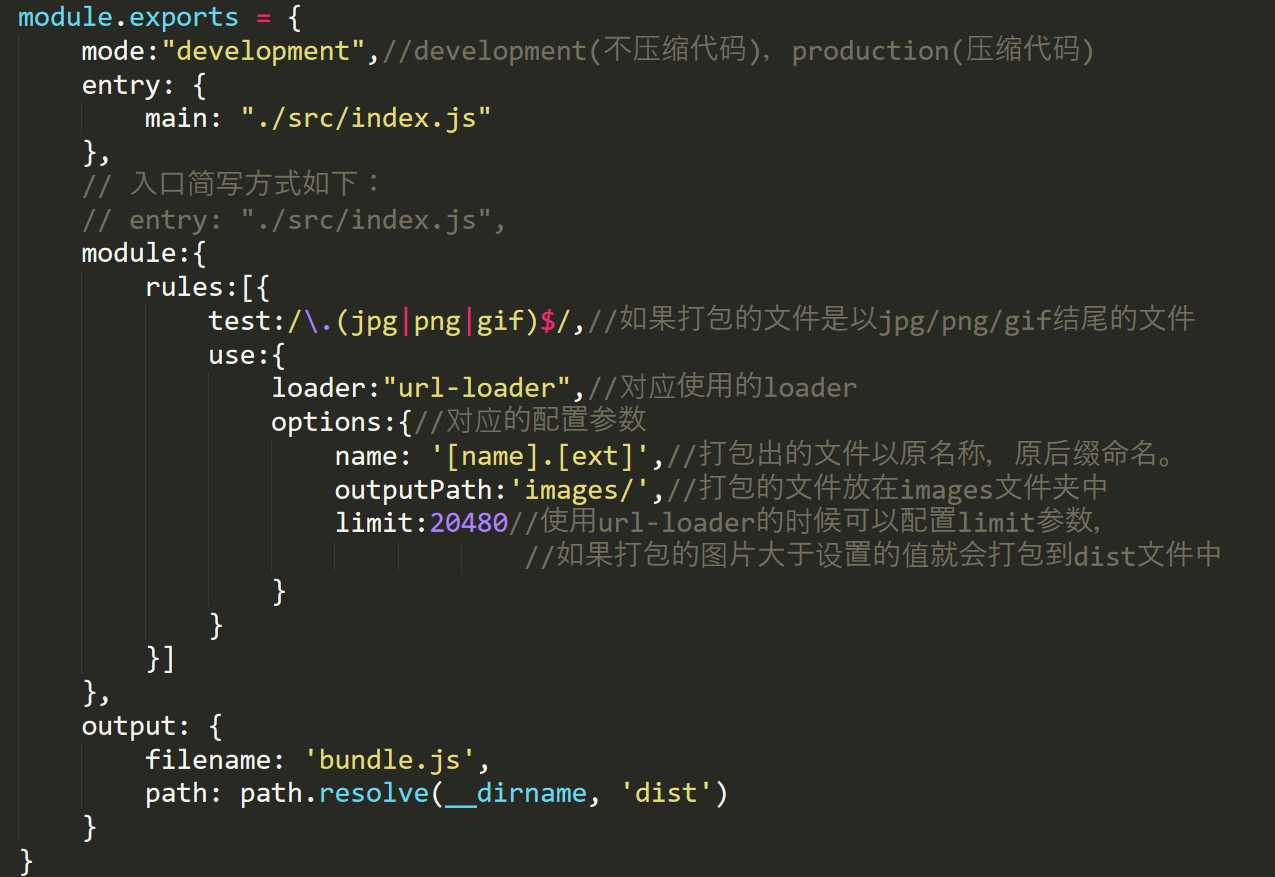
如下图是关于图片的打包配置:

上图中增加module对象,对象中的rules是一个数组,说明可以定义很多条规则。
方法:使用什么loader先去官方查阅文档,一般是下载该loader和相关的loader,然后在rules中使用它。必要时带一些参数(按需)。
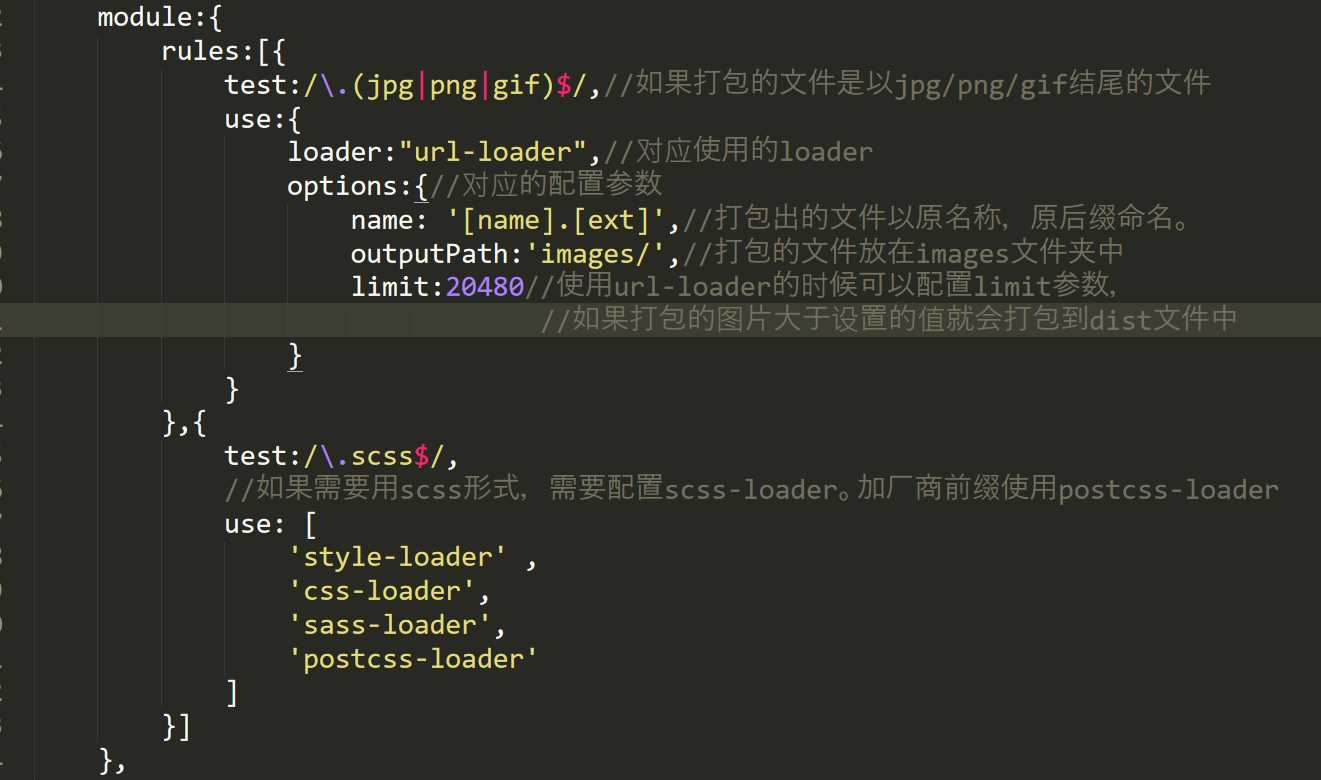
再比如我们要在项目中使用 .scss文件编写样式。可以如下配置:

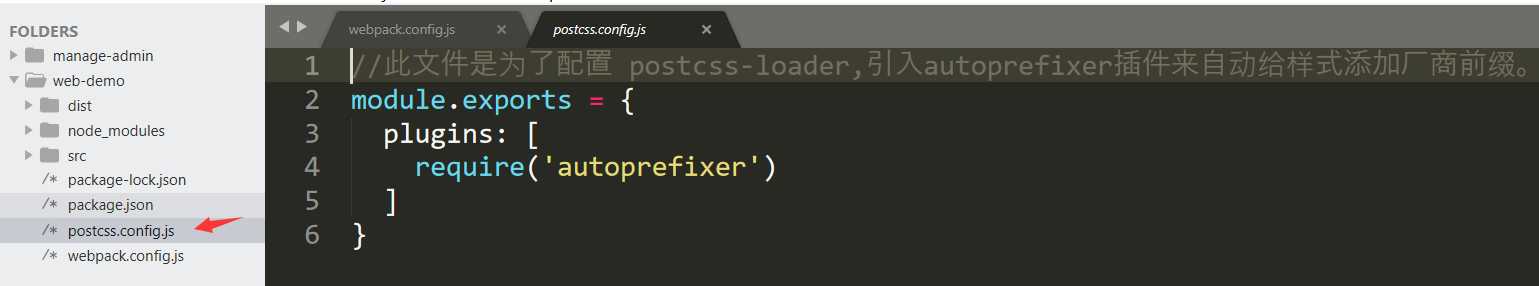
值得一提的是 如果希望样式自动加厂商前缀,需要用到postcss-loader,并且需要配置一个postcss.config.js文件,文件中需要引入autoprefixer插件
所以需要下载并引入,如下图:

以上便是loader的配置,还是那句话,项目中需要什么loader就配置什么loader,没有谁可以把所有loader都记住,因为太多太多了。
项目中需要的时候,查阅文档即可。
以上是关于webpack学习配置loader的主要内容,如果未能解决你的问题,请参考以下文章