《超级玛丽》1
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《超级玛丽》1相关的知识,希望对你有一定的参考价值。
写在游戏开发文档之前(这个游戏是在13年暑假做的。历时40天。学习引擎用了半个月,第一个游戏有很多槽点,各位看官轻喷。
这个文档也是当时写的,我也懒得再修补直接给贴上来了):
我在写超级玛丽的时候没有考虑到屏幕适配的问题,当我在最后把代码编译到安卓平台上的时候才发现屏幕适配应该在最開始定下来,所以后来把代码做了移植。
这个游戏原定的分辨率就是480*320。全部的资源都是以这个分辨率设计的大小,最后再屏幕适配过程中仅仅须要一行代码,就搞定了不同屏幕的适配问题,只是这种方法解决的不彻底,引擎提供的这种方法本来就是有缺陷的,但不影响游戏的执行与体验。
第一阶段:
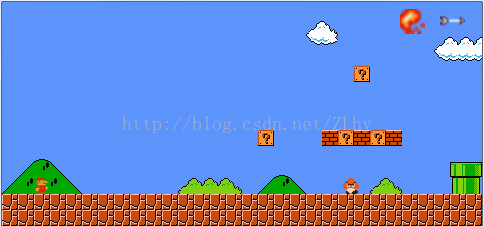
目标:让马里奥显示在一张地图上。
效果例如以下:

1:制作一张tmx格式的地图。制作地图所使用的编辑器是开源的tilemap。这款编辑器是非常多2D游戏通用的砖块地图编辑器,编辑器生成的.tmx文件能够被cocos2dx引擎中的CCTMXTiledMap,CCTMXLayer,CCTMXObjectGroup这三个类解析。
注:关于tilemap编辑器的使用网络上有非常多,搜索一下就有了
2:定义游戏中的马里奥主角,整个游戏都是在控制马里奥闯关,所以马里奥的定义至关重要。
在当前目标下仅仅须要让马里奥表现出一张图片,不须要动画,一张静态图在地图上左右平移就能够了。
注:游戏中的主角类或是怪物类等一般有两种继承方式,要么是继承引擎里的CCSprite;要么是继承引擎里的CCNode。类里面再维护一个CCSprite*变量这两种处理方式都能够。只是在游戏中作者用的是后一种方式,这样子,马里奥在接受碰撞处理时表现的是CCNode的性质。在状态之间切换的时候私有变量CCSprite*能够做到马里奥的状态切换(就是换一张图片显示)。播放各种动画(这个后序详述)。
3:有了一张地图和一个马里奥,还须要一个层来承接他们,引擎里层是具备展现功能的一个类。游戏里的大多数逻辑也都是在层里完毕的。
当然这个自己定义的层CCGameLayer也是继承自引擎里的CCLayer。
注:把地图和马里奥加入到CCGameLayer里的时候。涉及到几个知识点,一个是锚点概念,网络上都有,这里就不细述了,毕竟这个文档是描写叙述开发流程的,遇到的一些小知识点百度一下就理解了。另外一个比較重要的是局部坐标系,加入函数addChild(CCNode *)(这个函数是引擎里的CCNode类的成员函数,CCNode是游戏里能展现的全部内容的基类,这里要把握住能展现出来的内容的基类,由于引擎里的根基类是CCOject。这是用来引用计数的,便于引擎的内存管理。不理解的也能够百度下cocos2dx引擎的基于引用计数的内存管理原理。网络上类似的文章一大堆的。)
4:依照以上的流程下来。看到的效果是一个马里奥在地图上的某个位置处。第一阶段算是结束了
以上是关于《超级玛丽》1的主要内容,如果未能解决你的问题,请参考以下文章