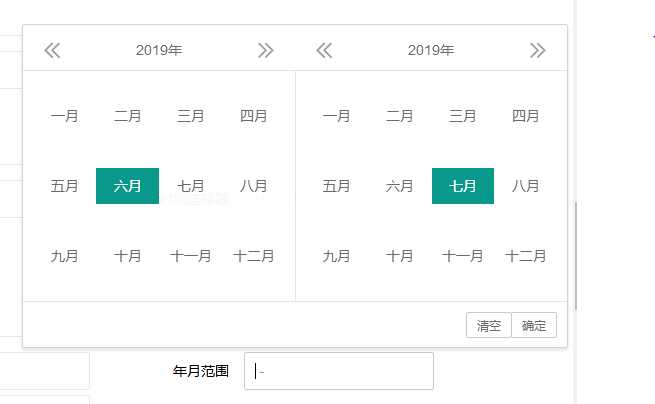
laydate.js 月份区间选择插件
Posted yuyedaocao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了laydate.js 月份区间选择插件相关的知识,希望对你有一定的参考价值。

laydate.render( elem: ‘#reservation2‘ , type: ‘month‘ , range: true, //format: ‘2018/09‘, theme: ‘#3c8dbc‘, value:‘2018-09 - 2018-09‘, // value: time, done: function(value, startDate, endDate) // 回调函数 console.log(value); console.log(startDate.year + "-" + startDate.month); console.log(endDate.year + "-" + endDate.month); // $("#endDate").focus(); , clear: function () console.log("clear"); , btns: [‘clear‘, ‘confirm‘] );
以上是关于laydate.js 月份区间选择插件的主要内容,如果未能解决你的问题,请参考以下文章
laydate.js,在选择分后才会触发choose事件,现在选择日就会触发choose
angluar4使用非npm安装的js插件和cnpm下使用bootstrap遇到的问题
LayUI laydate日期选择器自定义 快捷选中今天昨天 本周本月等等