两个大屏可视化案例的布局与实现
Posted telwanggs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了两个大屏可视化案例的布局与实现相关的知识,希望对你有一定的参考价值。
近期分别使用了 React 和 Vue 完成了两个大屏可视化案例,经历了设计师和产品经理的各种 “指指点点” ,也算是对可视化大屏项目有了一点点小的经验,对于两个技术栈写组件也有一点小心得,趁着周末总结一下。
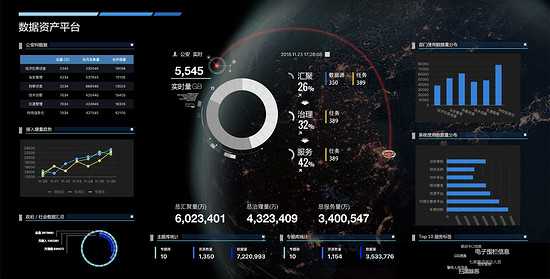
大屏效果图1
大屏效果图2
可视化大屏
无论是在科幻电影还是在真实世界里,可视化大屏都是非常常见的一种表现手法。之前在昆明公安局出差,也亲眼看到了 湄公河惨案 的真实指挥中心和他的大屏,屏幕的宽度大约有两层楼高。
可视化大屏的特性
可视化大屏, 归根到底还是运用的可视化技术 ,只不过展现的屏幕比起笔记本和显示器大了很多。相比于传统的桌面级可视化运用,大屏可视化的特性有:
- 屏幕巨大,用户通常离屏幕比较远,文字表达出来的信息需要足够清楚,通常要在字体和颜色上做文章。
- 弱化交互,基于键盘和鼠标的交互方式很少,更多时候系统自己做出响应,而不是让人工介入。
- 视觉冲击力强,设计一般都是以深色为底色,一来科技感十足,二来可以配合突出的主体动画和强设计感的元素。
- 场景化,一块大屏通常用来展示一类场景,场景主要由图表构成,后台管理系统那套表单通常不会出现在大屏。
- 动画更重要了,用动画表现出来的数据,通常是大屏项目中 最迷人 的地方。说动画是大屏项目的 灵魂 也不为过。案例一的那条红线被设计师称为 “画龙点睛”之笔 。
Vue和React可视化组件的实现
不作为一个整体看大屏项目,其实还是一个个小的组件。在实现两个项目的过程中,由于上海和南京两地团队的 技术栈差异 ,使用了Vue和React两种框架。于是我只能看了一晚上Vue之后就上手去写Vue的组件。两个大屏案例之间有共同的组件,不需要整个重写,只需要改写即可;改写的过程中,我也比较深刻体会到了两者的不同。
由于宽高的不确定性,做组件的第一步是 获取组件在大屏上的宽高 。
- React获取宽高的方式
React获取宽高的方式比较标准,分为三步:在render的时候ref,在did的时候取值,在构造方法create。在生命周期函数的钩子里实现相应方法即可。- Vue获取宽高的方式
Vue似乎 更自由 一些,直接在mouted钩子里就可以拿到相应组件的clientWidth。宽高确定了,组件内部的元素和字体大小要进行相应比例的放缩,达到自适应的效果。在我的案例里使用的是d3和bizchart来完成图的绘制,d3中我大量使用了linearScale进行插值计算,而bizChart就更为简单,框架帮你完成了自适应。
动画部分通常会涉及一些元素的增加,有增加就不能缺少释放,这是内存管理的一个铁律。在完成第一个大屏的过程中,为了完成粒子放射的效果,我增加了很多粒子,起先没有将他们释放掉,只是从视觉上藏了起来,这造成了系统一段时间后会很卡。
在做组件的过程中,还需注意组件内部的样式 不能影响外部 。由于粗心,我就出现了这样的一个小错误,楠哥说如果在其他公司是要扣KPI的。
大屏的自动布局和宽高自适应
可视化大屏的布局部分也是一个重要的部分。在我们的案例中,使用了纯css3的 vw、vh 实现自适应。
视口单位
视口
在业界,极为推崇的一种理论是 Peter-Paul Koch (江湖人称“PPK大神”)提出的关于视口的解释——在桌面端,视口指的是在桌面端,指的是浏览器的可视区域;而在移动端较为复杂,它涉及到三个视口:分别是 Layout Viewport(布局视口)、 Visual Viewport(视觉视口)、Ideal Viewport。( 大屏一般是桌面端 )
视口单位
根据CSS3规范,视口单位主要包括4个:
- vw : 1vw 等于视口宽度的1%
- vh : 1vh 等于视口高度的1%
- vmin : 选取 vw 和 vh 中最小的那个
- vmax : 选取 vw 和 vh 中最大的那个
视口单位区别于%单位,视口单位是依赖于视口的尺寸,根据视口尺寸的百分比来定义的;而%单位则是依赖于元素的祖先元素。
用视口单位度量,视口宽度为100vw,高度为100vh,相当于将宽高分别分成了100份。
利用视口单位适配页面
利用视口单位适配页面通常有两种方法,做法一仅使用vw作为CSS单位,使用Sass函数编译。做法二搭配vw和rem,布局更优化。做法二是更为优秀的做法,我们也采用了这种方法,两点原因:
- 用户视觉体验更好,增加了最大最小宽度的限制;
- 如果选择主流的rem弹性布局方式作为项目开发的适配页面方法,那么做法二更适合于后期项目从 rem 单位过渡到 vw 单位。
结束语
由于是公司的项目,不同于我个人的项目可以开源,本文更多的讲的是 道 上的东西,术上的东西并没有过多涉及,甚至没有一行样例代码。
真实的效果图
最后还是希望本文能给大家带来一些启发和收获。
以上是关于两个大屏可视化案例的布局与实现的主要内容,如果未能解决你的问题,请参考以下文章