使用electron-vue环境搭建
Posted amybathory
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用electron-vue环境搭建相关的知识,希望对你有一定的参考价值。
官方说明文档:https://simulatedgreg.gitbooks.io/electron-vue/content/cn/
项目:https://github.com/SimulatedGREG/electron-vue
Step1.安装node.js和yarn
npm install -g yarn
Step2.安装本地依赖模块
npm install -g node-gyp
npm install --global --production windows-build-tools(需要admin权限,cmd命令需要run as admin。同时安装时间较久。)
PS.admin权限运行cmd的一个方法:搜索cmd,右键,以管理员身份运行
 分别出现两个成功,表示依赖已安装成功。
分别出现两个成功,表示依赖已安装成功。
Step3.准备运行
# Install vue-cli and scaffold boilerplate npm install -g vue-cli vue init simulatedgreg/electron-vue my-project # Install dependencies and run your app cd my-project yarn # or npm install yarn run dev # or npm run dev
前两句执行完,环境安装完成后,在项目的根目录下执行:yarn,就会开始安装所需要的依赖。
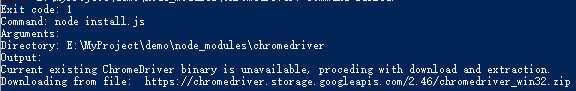
中途遇到报错:
是因为chromedriver的部分文件被国内网络给墙掉了,无法下载完整的chromedirver包,
解决办法:npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
运行开发环境命令:yarn run dev
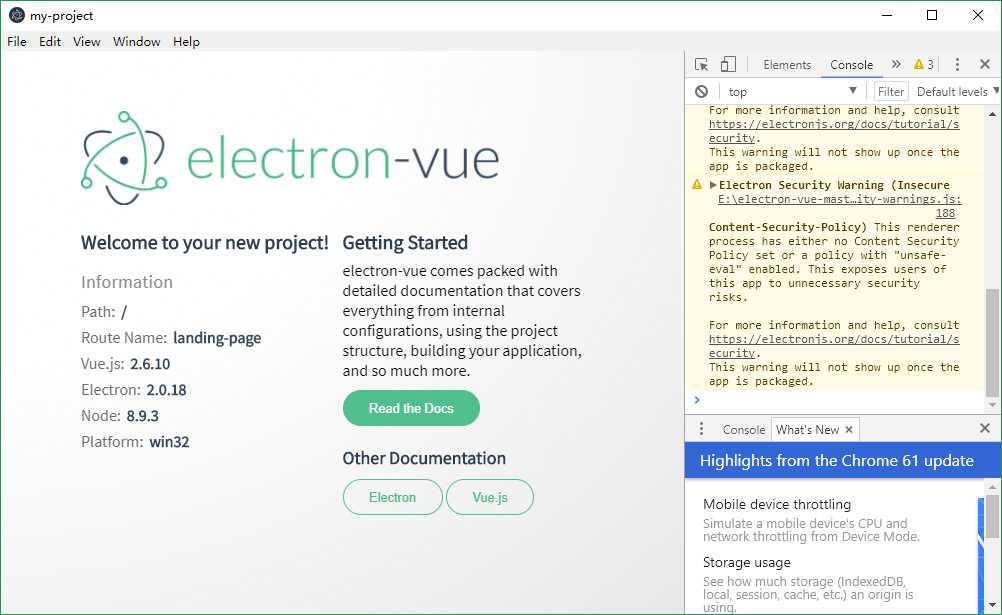
运行后出现以下界面说明运行成功:

PS.遇到的其他报错:
1. Electron failed to install correctly, please delete node_modules/electron and try installing again
处理:删除node_modules/electron后,执行命令:npm install --save-dev electron重新安装electron
2.Error: listen EADDRINUSE: address already in use :::9080
处理:①cmd下,执行netstat -ano查看所有活动连接,找到被占用端口号对应的PID
②执行命令:tasklist|findstr PID,即可查看是哪个进程占用了该端口
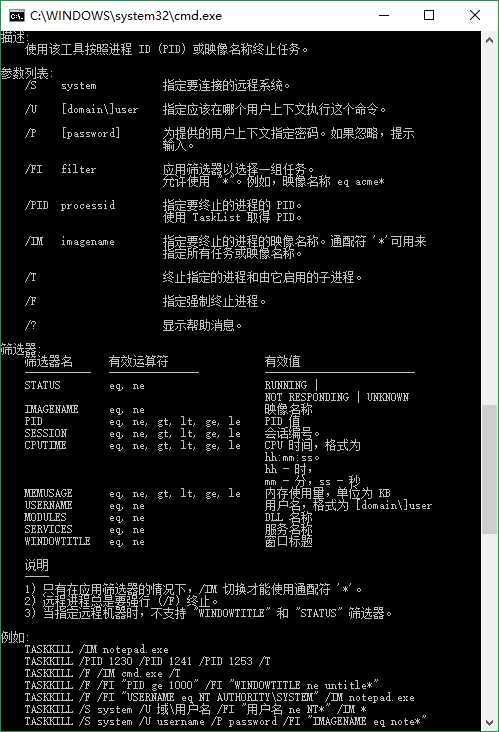
③有需要的话,手动结束占用端口的程序,或者在cmd下使用taskkill命令,语法说明如下

以上是关于使用electron-vue环境搭建的主要内容,如果未能解决你的问题,请参考以下文章
spring练习,在Eclipse搭建的Spring开发环境中,使用set注入方式,实现对象的依赖关系,通过ClassPathXmlApplicationContext实体类获取Bean对象(代码片段