electron-vue架构解析1-序言(原)
Posted 工程师阿杜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了electron-vue架构解析1-序言(原)相关的知识,希望对你有一定的参考价值。
本系列文章将介绍electron-vue前端框架的作用、结构、使用方法。
electron-vue是SimulatedGREG基于vue-cli搭建的Vue+Webpack+Electron脚手架,可以用来开发跨PC平台的应用,源码地址在这里。
其主要功能/特色包括:
- 主进程和渲染进程配置文件分离
- 代码热更新
- 详细的Log输出
- 除了必备的Electron、Vue、Webpack等插件外,还可以一键配置:Axios\\Vue-router\\Vuex\\Eslint\\等插件
由于其自带的说明文件仅仅说明了该项目的概要、使用方法,并没有整个结构的解释,本系列文章就来从源码角度分析这个脚手架如何管理代码、如何分离编译环境、如何进行热更新等问题。
1.下载架构模板
由于electron-vue基于vue-cli进行了二次封装,因此在使用之前,需要先安装vue-cli的脚手架:
npm install -g vue-cli然后初始化electron-vue的项目:
vue init simulatedgreg/electron-vue my-project然后在项目根目录下使用npm或yarn安装依赖即可使用:
cd my-project
yarn # or npm install
yarn run dev # or npm run dev2.代码结构
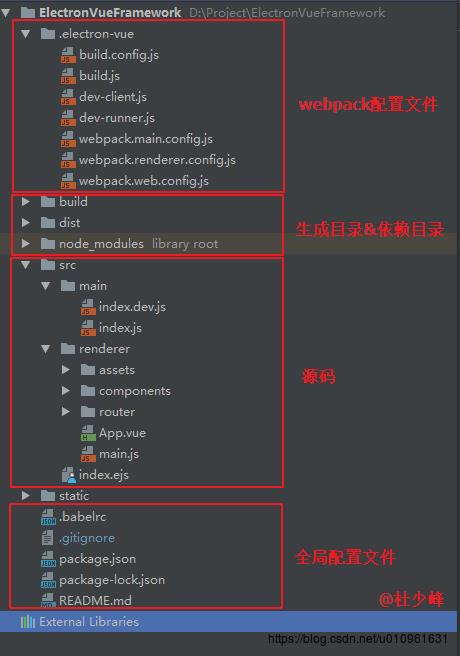
我们先来看一下原始版的代码结构:

从这个结构中可以看到该框架下的文件大致可以分为四个部分:
- webpack配置文件
- 生成目录&依赖目录
- 源码目录
- 全局配置文件
我们将在以下几个小节我们分别来介绍他们的作用:
- electron-vue架构解析1-序言(原)
- electron-vue架构解析2-生产环境打包过程分析(原)
- electron-vue架构解析3-开发环境启动流程分析(原)
- electron-vue架构解析4-页面元素渲染过程分析(原)
以上是关于electron-vue架构解析1-序言(原)的主要内容,如果未能解决你的问题,请参考以下文章
electron-vue架构解析3-开发环境启动流程分析(原)
electron-vue架构解析3-开发环境启动流程分析(原)
electron-vue架构解析2-生产环境打包过程分析(原)
electron-vue架构解析2-生产环境打包过程分析(原)