微信小程序的那些坑
Posted sroot
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序的那些坑相关的知识,希望对你有一定的参考价值。
早闻微信小程序是个坑,结果名不虚传,细数一下我开发小程序遇过到坑。
1.UI组件过度封装。
微信小程序的组件是模仿react.js或vue.js的web组件设计的,并且封装了weui.css样式。
PS:实现自定义多选或多选。(看微信小程序开发社区的问题,没有很完整的解决方案,于是自己摸索了一个方法)
wxml
<checkbox-group class="checkbox-group"> <label class="checkbox-label"> <checkbox value="A"></checkbox> <view class=‘checkbox-text‘>A</view> </label> <label class="checkbox-label"> <checkbox value="B"></checkbox> <view class=‘checkbox-text‘>B</view> </label> <label class="checkbox-label"> <checkbox value="C"></checkbox> <view class=‘checkbox-text‘>C</view> </label> </checkbox-group>
wxss
.checkbox-group display: flex; flex-wrap: wrap; .checkbox-label width: 33.2%; .checkbox-text background: #fff; position: relative; text-align: center; border: 1px solid #000; margin-right: -1px; margin-bottom: -1px; checkbox display: none; checkbox[checked] + .checkbox-text color: #fff; background: red; border: 1px solid #000;
效果

2.语法糖是各种前端框架的大杂烩。
魔改html标签
<text class="user-name">Sroot</text>
类vuejs数据绑定
wxml
<view> message </view>
wxs
this.setData( message : "Hello World" )
类vuejs生命周期
小程序有app、page、组件生命周期
wxs
//app App( onLaunch(options) // 生命周期回调——监听小程序初始化。 , onShow(options) // 生命周期回调——监听小程序启动或切前台。 , onHide() // 生命周期回调——监听小程序切后台。 ) //page Page( onLoad: function(options) // 生命周期回调—监听页面加载。 , onShow: function() // 生命周期回调—监听页面显示。 , onReady: function() // 生命周期回调—监听页面初次渲染完成。 , onHide: function() // 生命周期回调—监听页面隐藏。 , onUnload: function() // 生命周期回调—监听页面卸载。 ) //Component 新版写法 Component( lifetimes: created: function() //在组件实例刚刚被创建时执行。 , attached: function() //在组件实例进入页面节点树时执行。 , ready: function() //在组件在视图层布局完成后执行。 , moved: function() //在组件实例被移动到节点树另一个位置时执行。 , detached: function() //在组件实例被从页面节点树移除时执行。 )
类reactjs与vuejs组件
wxml组件
<template name="XXX"> <view> <text> name: name </text> </view> </template>
wxml
<template is="XXX" data="name"/>
wxs
Page( data: name: "Sroot" )
3.不支持Cookie本地缓存。
只能用Storage,不能用Cookie存储数据。(cookie最大优势就是可以设置是否可修改与设置过期时间)
PS:如果是独立账号登陆的微信小程序,只能采用微信小程序API提供的localstorage存储登陆数据。
4.调试页面比较麻烦。
不同于微信公众号页面,不能直接从地址栏访问某个页面,只能编译第一个页面。
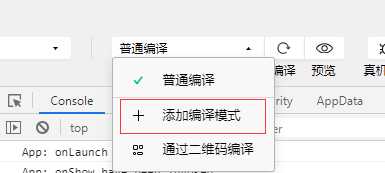
解决方法:(1)在微信开发者工具设置“添加编译模式”。

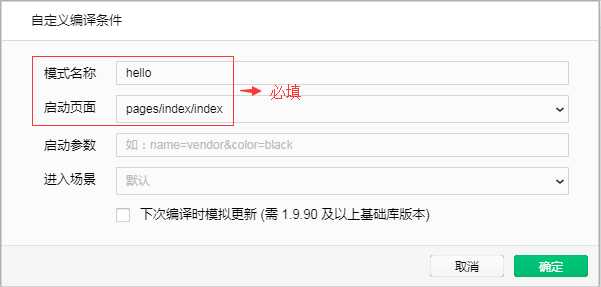
(2)填写相应参数。

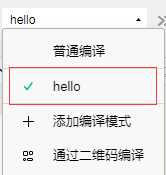
(3)选择对应编译模式,就可以直接运行某个页面调试。

PS:也可以通过project.config.json文件设置页面。
... "condition": ... "miniprogram": "current": -1, "list": [ "id": -1, "name": "hello", "pathName": "pages/index/index", "query": "", "scene": null , "id": -1, "name": "detail", "pathName": "pages/detail/index", "query": "", "scene": null ]
5.微信小程序发布需要审核。
小程序应用发布与移动应用商店发布流程相似,需要审核才能发布。
PS:如果是以独立账号登陆(不是微信授权登陆)使用的微信小程序,需要提交审核两次,第二次提交审核才会出现填写提供测试账号。(什么鬼逻辑,第一次不能直接提供吗)
微信小程序开发坑归坑,但在某些方面要比微信公众号开发更方便,用户体验更好。
1.微信开发者工具自带代码编辑器。
PS:代码编辑器提供代码格式化,API语法提示,资源路径提示,命令面板等功能,没必要使用其他编辑器编写。(仅限微信小程序)
吐槽一下,简直就是微信小程序版vscode。
2.不必要做过多的兼容处理。
PS:微信本身就强制升级版本,基本上无需做低版本兼容处理。
3.不必要使用第三方的类库。
PS:微信小程序本身就封装了一些常用的方法与UI组件(ajax请求,单向数据绑定,swiper组件,tabbar组件)。
4.可定制顶部导航栏。
页面配置文件。
"navigationBarBackgroundColor": "#ffffff", "navigationBarTextStyle": "black", "navigationBarTitleText": "xx商城", "backgroundColor": "#eeeeee", "backgroundTextStyle": "light"
PS:微信公众号页面禁止下拉的问题比较麻烦,不容易控制,但微信小程序可以控制页面是否可下拉。
5.能够调用更多的设备功能。
增加震动, 剪贴板,NFC等设备功能。
PS:微信小程序调用设备接口比微信公众号更快一些。
6.提供接入客服功能。
方便客户与客服之间沟通。
PS:不用额外建群或加好友进行技术支持。
总之,学会了微信小程程序开发,其他平台的小程序都会开发。(微信小程序居然是小程序行业的领头者,其他平台的小程序开发语法基本大同小异,没什么区别。)
以上是关于微信小程序的那些坑的主要内容,如果未能解决你的问题,请参考以下文章
微信小程序控制硬件17 分享腾讯物联平台腾讯连连小程序 蓝牙设备 H5 自定义面板开发的那些坑,支持控制安信可 TB/PB蓝牙模组ESP32/C3/S3模组,让你少走弯路。(附带源码)
微信小程序控制硬件17 分享腾讯物联平台腾讯连连小程序 蓝牙设备 H5 自定义面板开发的那些坑,支持控制安信可 TB/PB蓝牙模组ESP32/C3/S3模组,让你少走弯路。(附带源码)
微信小程序控制硬件17 分享腾讯物联平台腾讯连连小程序 蓝牙设备 H5 自定义面板开发的那些坑,支持控制安信可 TB/PB蓝牙模组ESP32/C3/S3模组,让你少走弯路。(附带源码)