微信小程序控制硬件17 分享腾讯物联平台腾讯连连小程序 蓝牙设备 H5 自定义面板开发的那些坑,支持控制安信可 TB/PB蓝牙模组ESP32/C3/S3模组,让你少走弯路。(附带源码)
Posted 半颗心脏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序控制硬件17 分享腾讯物联平台腾讯连连小程序 蓝牙设备 H5 自定义面板开发的那些坑,支持控制安信可 TB/PB蓝牙模组ESP32/C3/S3模组,让你少走弯路。(附带源码)相关的知识,希望对你有一定的参考价值。
文章目录
微信物联网生态主要分在微信硬件开发平台与腾讯物联开发平台,前者已经停止维护,但依然有着很大的学习价值,而后者作为主推的平台,集成很多功能,包括从微信小程序实现配网到控制;
为了兼顾更多的朋友和自己的学习笔记,我将会一直更新此专题笔记,欢迎关注本人CSDN半颗心脏,带你走进前沿领域,学习前沿技术!
自搭微信服务器&&微信硬件开发平台
【微信小程序控制硬件第1篇 】 全网首发,借助 emq 消息服务器带你如何搭建微信小程序的mqtt服务器,轻松控制智能硬件!
【微信小程序控制硬件第2篇 】 开始微信小程序之旅,导入小程序Mqtt客户端源码,实现简单的验证和通讯于服务器!
【微信小程序控制硬件第3篇 】 从软件到硬件搭建一个微信小程序控制esp8266的项目,自定义通讯协议,为面试职位和比赛项目加分!
【微信小程序控制硬件第4篇 】 深度剖析微信公众号配网 Airkiss 原理与过程,esp8266如何自定义回调参数给微信,实现绑定设备第一步!
【微信小程序控制硬件第5篇 】理清接下来必须走的架构思想,学习下 JavaScript 的观察者模式,在微信小程序多页面同时接收到设备推送事件!
【微信小程序控制硬件第6篇 】服务器如何集成七牛云存储SDK,把用户自定义设备图片存储在第三方服务器!
【微信小程序控制硬件第7篇 】动起来做一个微信小程序Mqtt协议控制智能硬件的框架,为自己心里全栈工程师梦想浇水!!
【微信小程序控制硬件第8篇 】微信小程序以 websocket 连接阿里云IOT物联网平台mqtt服务器,封装起来使用就是这么简单!
【微信小程序控制硬件第9篇 】巧借阿里云物联网平台的免费连接,从微信小程序颜色采集控制 esp8266 输出七彩灯效果,中秋节来个直播如何?!
【微信公众号控制硬件 第10篇 】如何在微信公众号网页实现连接mqtt服务器教程!!
【微信小程序控制硬件 第11篇 】全网首发,微信小程序ble蓝牙控制esp32,实现无需网络也可以控制亮度开关。
【微信小程序控制硬件 第12篇 】微信小程序蓝牙控制硬件应如何开发?为您全面解析微信小程序蓝牙API的使用。
【微信小程序控制硬件 第13篇 】【AT篇】与硬件平台无关,微信小程序 AP 配网安信可 Wi-Fi 模块入网示例。
腾讯物联开发平台
【腾讯连连 - 腾讯物联开发平台 第1篇 】腾讯官方静鸡鸡发布的“腾讯连连”终于来了,按照官方教程教你在微信小程序实现配网、控制 ESP8266啦!
【腾讯连连 - 腾讯物联开发平台 第2篇 】深度解析微信小程序smartconfig配网原理,安信可ESP-12S直连腾讯物联开发平台!!
【腾讯连连 - 腾讯物联开发平台 第3篇 】安信可IoT微信小程序全面开源,小程序上实现一键配网+控制+绑定!
【腾讯连连 - 腾讯物联开发平台 第4篇 】ESP8266 RTOS C SDK二次开发接入腾讯物联网开发平台的笔记分享!
【腾讯连连 - 腾讯物联开发平台 第5篇 】重认识无线物联网的配网协议,了解腾讯物联蓝牙协议LLSync SDK,腾讯连连小程序也可以蓝牙配网了。
【腾讯连连 - 腾讯物联开发平台 第6篇 】安信可 ESP32-S 开发板实现移植腾讯物联开发平台蓝牙 llsync 协议,实现一键蓝牙快速配网+远程控制。
【腾讯连连 - 腾讯物联开发平台 第7篇 】腾讯连连微信小程序 蓝牙设备 H5 自定义面板开发的那些坑,支持控制安信可 TB/PB蓝牙模组、ESP32/C3/S3模组,让你少走弯路。

一、前言
最近的状态,没有特别开心的事情,也没有特意想维持的关系,没有特别想要的东西,生活中,奋斗着,一切都很平淡,走近的人不抗拒,离开的人不挽留,吃点亏也懒得去计较。这个世界,充满了糟糕倾斜的三观,人一旦开始变得玩脑子,那就没意思了。
最近一直在带做项目,今天复盘下一个技术点,也是在评估项目时候考虑的一个技术点,如何在腾讯连连微信小程序蓝牙设备 H5 自定义面板开发,也许对于嵌入式开发、前端开发的朋友,有很大的帮助。
自己硬着头皮上,不到两天,终于把其中原理的搞懂了,分享给大家看看。毕竟鹅厂的东西,入门门槛是有的。
我直接贴出腾讯物联开放的SDK地址,腾讯连连自定义H5面板SDK地址:github.com/tencentyun/iotexplorer-h5-panel-demo,这个是基于腾讯连连微信小程序上自定义控制面板的SDK,以及相关入门教程。
毕竟,这个入门真的有些门槛啊,不信,你看看这些真实的评论。


二、认识腾讯连连
前面我的文章提到了如何什么是腾讯物联开发平台的LLSync协议,不懂的,再去浏览一下。
文章链接:重认识无线物联网的配网协议,了解腾讯物联蓝牙协议LLSync SDK,腾讯连连小程序也可以蓝牙配网了。
文章链接: 安信可 ESP32-S 开发板实现移植腾讯物联开发平台蓝牙 llsync 协议,实现一键蓝牙快速配网+远程控制。
腾讯连连 H5 自定义开发是指设备制造商、方案商,将智能化产品通过“腾讯连连”小程序统一管理控制,只需根据腾讯连连 H5 自定义开发规范进行厂商个性化设备操控面板的交互开发,即可直接使用“腾讯连连”提供的所有能力,从而减少用户开发完整独立应用的开发成本。
微信小程序以免下载、即扫即用降低消费者使用智能化产品的门槛,腾讯云物联网提供“腾讯连连”官方小程序,让消费者实现不同品牌、不同品类、不同通信方式设备的互联互通,满足厂商个性化和共享腾讯连连生态的需求。
腾讯物联开发平台的腾讯连连只是一个控制上位机之一,其还有APP版的,因为腾讯连连是一个微信小程序,具有跨平台的特性,所以很多厂家愿意使用这个上位机控制,而今天介绍的是如何基于它来做一个自定义面板开发的入门教程。
当然,也支持零开发做一个小程序对接腾讯物联开发平台的,腾讯物联开发平台也提供了对应的SDK,见这个文章:
文章链接:安信可IoT微信小程序全面开源,小程序上实现一键配网+控制+绑定!
三、开发集成步骤
您先这么做,后面我讲述这样做的原理是什么哈。
3.1 准备工作
安装 node.js 和 npm 环境,下面是我的环境版本。
D:\\iotexplorer-h5-panel-demo>npm -v
6.14.4
D:\\iotexplorer-h5-panel-demo>node -v
v12.16.2
微信开发者工具稳定版下载:developers.weixin.qq.com/miniprogram/dev/devtools
下载SDK源码:github.com/tencentyun/iotexplorer-h5-panel-demo
3.2 启动
- 拉取 Demo 项目源代码
git clone https://github.com/tencentyun/iotexplorer-h5-panel-demo.git
- 安装依赖
cd iotexplorer-h5-panel-demo
npm install
-
安装并配置 whistle ,至于什么是 whistle,它就是代理工具。
-
安装 whistle,执行如下命令:
npm install -g whistle
- 启动 whistle,执行如下命令:
w2 start
whistle 启动成功后,命令行有如下输出:
[i] whistle@2.5.7 started
[i] 1. use your device to visit the following URL list, gets the IP of the URL you can access:
http://127.0.0.1:8899/
...(其后输出省略)
- 通过浏览器打开
http://127.0.0.1:8899/,进入 whistle 的用户界面。 - 选择Rules > Default,进入规则配置页面。在输入框中填入以下代理规则:
developing.script/developing.js https://127.0.0.1:9000/index.js
developing.style/developing.css https://127.0.0.1:9000/index.css
单击Save,保存更改内容。

-
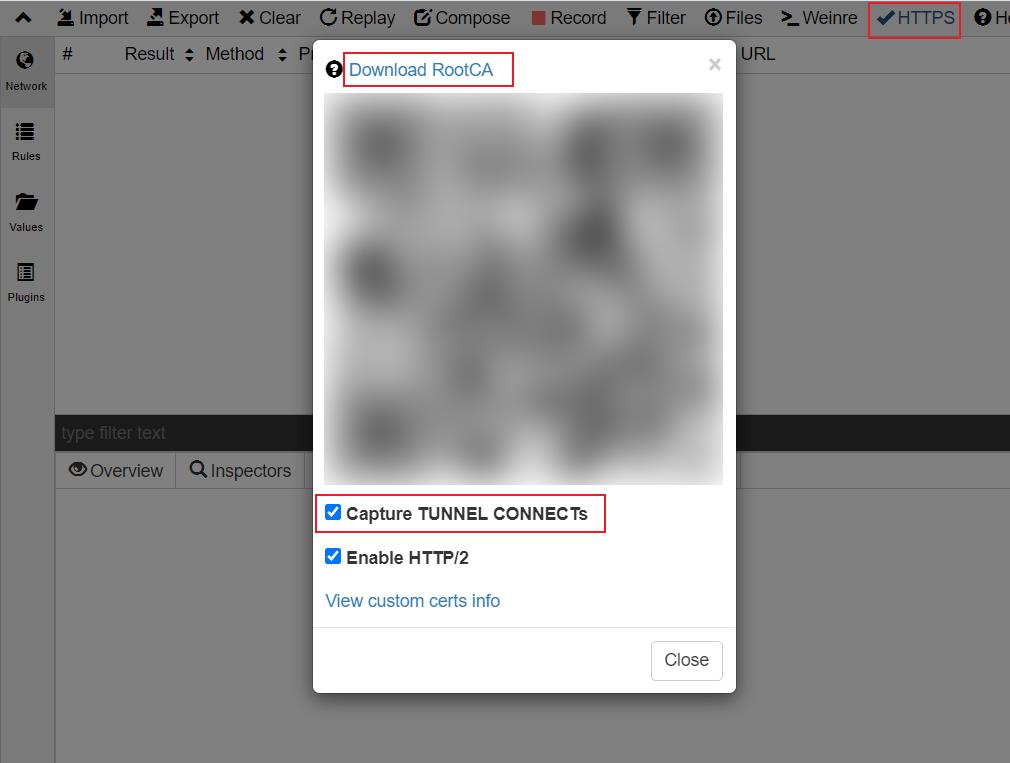
单击菜单栏的HTTPS,进入 HTTPS 配置页面。无需关注扫描二维码信息,直接勾选Capture TUNNEL CONNECTs,单击Download RootCA,下载根证书到本地。

-
安装根证书到本地电脑,具体步骤请参见 安装根证书。
3.3 启动 Demo 项目的实时编译
在 Demo 项目目录下,执行如下命令:
npm run dev
编译成功后命令行有如下输出:
i 「wds」: Project is running at https://localhost:9000/
...(中间输出省略)
i 「wdm」: Compiled successfully.
3.4 配置微信开发者工具
- 打开微信开发者工具,选择菜单栏的设置 > 代理 > 代理设置。
- 选择手动设置代理,代理地址填写
127.0.0.1,端口填写8899。

3.5:微信开发者工具打开 H5 面板
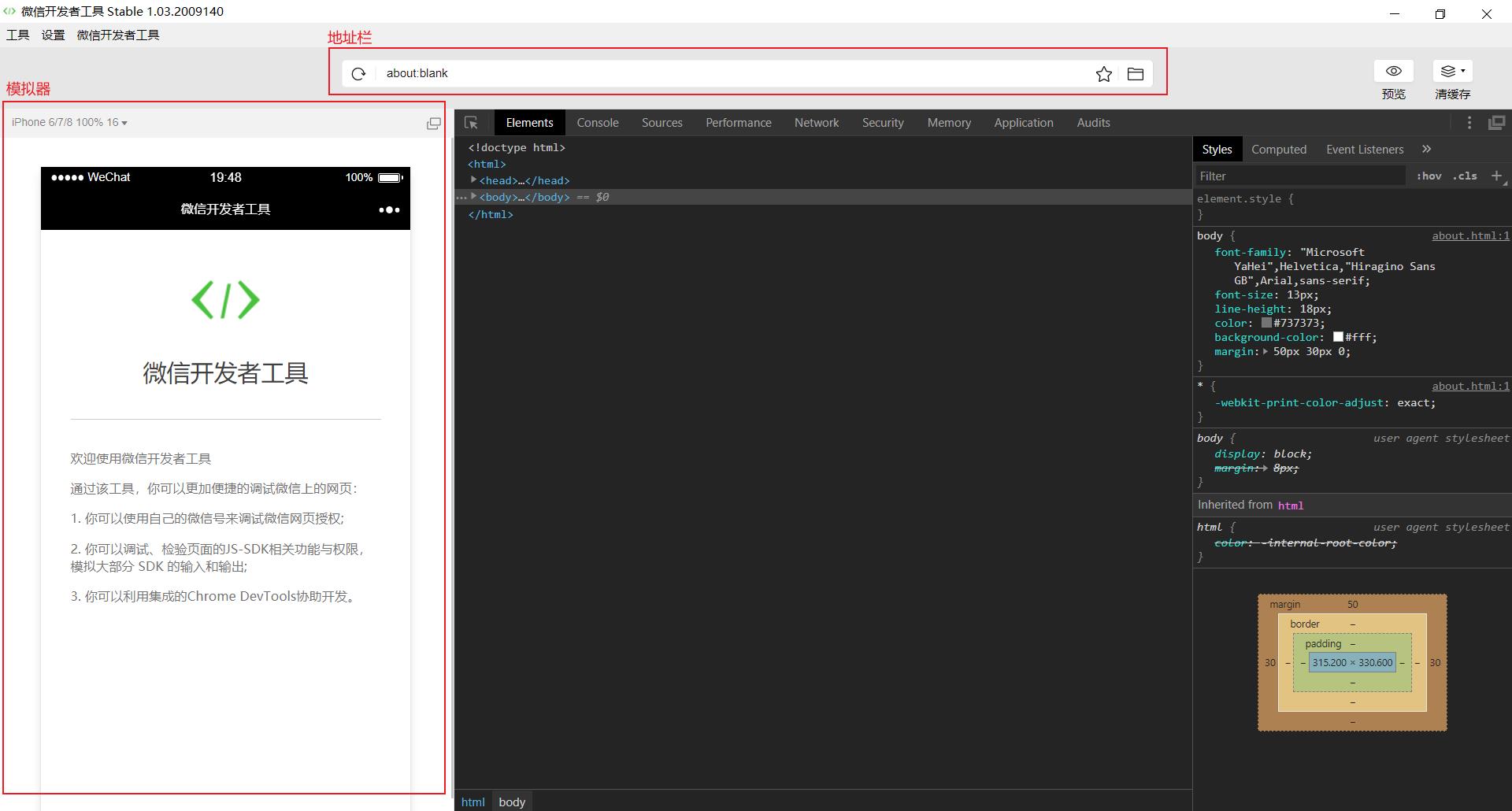
- 打开微信开发者工具,在新建项目页面,点击公众号网页,进入公众号调试页面。

- 验证 H5 面板 JS 文件是否可以访问。
在地址栏输入https://developing.script/developing.js,按回车键。若模拟器中可加载并显示 JS 文件代码,则表明 H5 面板 JS 文件可以访问。 - 在地址栏输入 本地调试 URL,按回车键,模拟器将跳转到腾讯云控制台的登录页面。
- 在模拟器菜单中选择机型 > Windows (480×800 | Dpr:2) 。
若模拟器模拟的是手机环境,则不能正常进行微信或 QQ 登录,此处先更改为 Windows 机型,登录完成后可改回原来的机型设定。

- H5 面板内无法直接调用小程序的蓝牙接口,H5 SDK 中已封装 H5 面板与小程序间的蓝牙协议通信机制。要在 H5 面板使用蓝牙通信能力,必须使用 H5 SDK 提供的蓝牙模块。关于蓝牙设备的 H5 面板开发,请参见 蓝牙设备文档。
四、蓝牙设备H5开发
下面讲解下代码,整个架构是 React + TypeJavaScript架构,蓝牙设备接入H5,需要实现两个页面:
- 设备搜索页
- 设备面板页
页面介绍
目前,这两个页面公用一个JS文件,厂商需要自行根据路由处理JS中渲染的页面,两个页面的路由分别为:
调试模式,即本地调试模式:
- 搜索页:
/h5panel/developing/live/bluetooth-search - 面板页:
/h5panel/developing/live
生产环境,即已经上传CSS/JS文件到了后台:
- 搜索页:
/h5panel/bluetooth-search - 面板页:
/h5panel
具体可以参考 demo 里 app.jsx 中的路由实现。
1. 设备搜索页
负责处理蓝牙搜索,过滤出厂商自己的设备,并添加绑定到用户家庭下的功能。如果您的是 LLsync 协议,那么不需要动这个逻辑的。
由于各蓝牙设备协议和广播内容不同,需要厂商自行实现如何从小程序搜索的设备列表中查找出厂商自己设备的逻辑,具体参考 BluetoothDemo/SearchPage 页面。
2. 设备面板页
与普通的H5面板一样,厂商可以自定义自己设备的设备面板页面,唯一的区别在于设备面板页中需要通过sdk处理蓝牙设备的搜索、连接等逻辑。
开发流程
1. 搜索页
PS:(如果您的是 LLSync协议,直接跳过这步奏)
- 进入开发模式,见下面图片。
- 打开添加设备页,长按搜索蓝牙设备区域,弹窗中选择 “生成H5蓝牙搜索页调试地址”
- 通过手机微信或其他途径,将链接发送到电脑,通过电脑浏览器访问调试链接。链接形式如下,开发者需要自行在链接中填入需要开发的产品ID:
https://iot.cloud.tencent.com/h5panel/developing/live/bluetooth-search?h5PanelDevId=2f2c9228c2904920976e2d356baf3fd4&productId=
- 同H5面板调试,搜索页默认会加载
//developing.script/developing.js与//developing.style/developing.css文件,您需要配置代理转发将这两个地址转发到您本地开发的 JS/CSS 上。
2. 面板页
- 首先,需要通过完成搜索页的开发,即成功绑定设备到家庭后,才能够进行H5面板页的开发
- 然后,让小程序进去调试模式,操作如下:打开腾讯连连小程序,选择我的 > 关于我们,进入关于我们页面。长按腾讯连连 Logo,在弹出菜单中选择进入开发模式。页面提示进入开发模式成功。

3. 返回腾讯连连小程序首页,在设备列表中,长按需要调试的设备,在弹出菜单中选择生成H5面板调试地址,之后该调试地址将被复制到剪贴板。把此链接复制粘贴到微信开发者工具的地址栏访问,即可出现调试页面。

五、FAQ 常见问题
- 整个架构的开发方式是?蓝牙搜索页面界面和控制页面的逻辑在哪?
整个架构是 React + TypeJavaScript架构,其中的蓝牙搜索页面对应代码在 BluetoothDemo/SearchPage ,而蓝牙控制页面和WiFi控制页面的逻辑在同一个页面,即 src/DevicePanel。
- 这个 whistle 是干嘛的?
这个其实是个代理工具,在使用微信开发者工具时候调试控制页面时候,我们设置了个代理,所以whistle就在这里做了转向,把本来调试远程的界面代理到了本地。所以,每次调试本地界面,必须要启动这个whistle哦。
- 如何生成正式的JS和CSS包给后台?
这运行
npm run release,即可看到新建一个dist文件夹,里面就是要上传的正式文件。
- 博主是使用真实设备调试的吗?
是的,我使用的是安信可 PB-02 模组,已经集成好了标准的 LLSync 协议,这样调试起来效率高点 。
- 真实设备调试时候,如何在微信开发者工具的调试搜索界面和控制面板界面操作真实设备?
这个问题也坑了我好久,你必须同时打开真机手机的微信连连小程序并进去控制页面和微信开发者工具,这样会同步到远程的微信开发者工具,你会在微信开发者工具上成功搜索到设备,和操纵设备啦。
- 真实设备调试时候,一直提示无法连接设备、未找到weapp类型的websocket ?
上一条必须要确定同时打开真机手机的微信连连小程序并进去控制页面和微信开发者工具,另外,用获取最新的H5控制面板链接来调试。
六、开源微信物联网控制一览表
| 开源项目 | 地址 | 开源时间 |
|---|---|---|
| 微信小程序连接mqtt服务器,控制esp8266智能硬件 | https://github.com/xuhongv/WeChatMiniEsp8266 | 2018.11 |
| 微信公众号airkiss配网以及近场发现在esp8266 rtos3.1 的实现 | https://github.com/xuhongv/xLibEsp8266Rtos3.1AirKiss | 2019.3 |
| 微信公众号airkiss配网以及近场发现在esp32 esp-idf 的实现 | https://github.com/xuhongv/xLibEsp32IdfAirKiss | 2019.9 |
| 微信小程序控制esp8266实现七彩效果项目源码 | https://github.com/xuhongv/WCMiniColorSetForEsp8266 | 2019.9 |
| 一个基于安信可Ca-01的微信小程序定位追踪显示工程 | https://github.com/xuhongv/Cat.1TracerWcMini | 2019.9 |
| 微信小程序蓝牙配网blufi实现在esp32源码 | https://github.com/xuhongv/BlufiEsp32WeChat | 2019.11 |
| 微信小程序蓝牙ble控制esp32七彩灯效果 | https://blog.csdn.net/xh870189248/article/details/101849759 | 2019.10 |
| 可商用的事件分发的微信小程序mqtt断线重连框架 | https://blog.csdn.net/xh870189248/article/details/88718302 | 2019.2 |
| 微信小程序以 websocket 连接阿里云IOT物联网平台mqtt服务器 | https://blog.csdn.net/xh870189248/article/details/91490697 | 2019.6 |
| 微信公众号网页实现连接mqtt服务器 | https://blog.csdn.net/xh870189248/article/details/100738444 | 2019.9 |
| 微信小程序 AP 配网安信可 Wi-Fi 模块入网示例 | https://github.com/Ai-Thinker-Open/Ai-Thinker-Open_WeChatMiniAP2Net | 2020.5 |
| 安信可IoT微信小程序全面开源,小程序上实现一键配网+控制+绑定 | https://blog.csdn.net/xh870189248/article/details/107140464 | 2020.8 |
| 微信小程序蓝牙+WiFi控制安信可ESP32-S/C3S模块应用 | https://github.com/xuhongv/ESP32WiFiBleControlProject | 2021.6 |
| 安信可ESP32-S模组适配腾讯物联开发平台llsync蓝牙配网+MQTT远程控制 | https://github.com/xuhongv/qcloud-esp32-llsync-mqtt | 2021.7 |
另外,不要把我的博客作为学习标准,我的只是笔记,难有疏忽之处,如果有,请指出来,也欢迎留言哈!
- 玩转
esp8266带你飞、加群QQ群,不喜的朋友勿喷勿加:434878850 - 个人邮箱:xuhongv@yeah.net 24小时在线,有发必回复!
- esp8266源代码学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp8266
- esp32源代码学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp32
- 关注下面微信公众号二维码,干货多多,第一时间推送!

以上是关于微信小程序控制硬件17 分享腾讯物联平台腾讯连连小程序 蓝牙设备 H5 自定义面板开发的那些坑,支持控制安信可 TB/PB蓝牙模组ESP32/C3/S3模组,让你少走弯路。(附带源码)的主要内容,如果未能解决你的问题,请参考以下文章