css续集3
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css续集3相关的知识,希望对你有一定的参考价值。
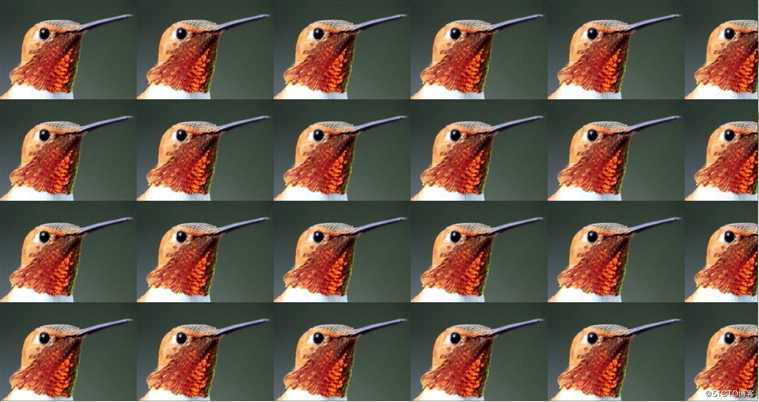
1.background属性1.1background-image
"默认平铺整个页面"
<!DOCTYPE html>
<html>
<head lang=‘en‘>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学城</title>
<style type="text/css">
*
margin: 0;
padding: 0;
body
background-image: url("1.jpg");
</style>
</head>
<body>
<div class="box1">
</div>
</body>
</html>
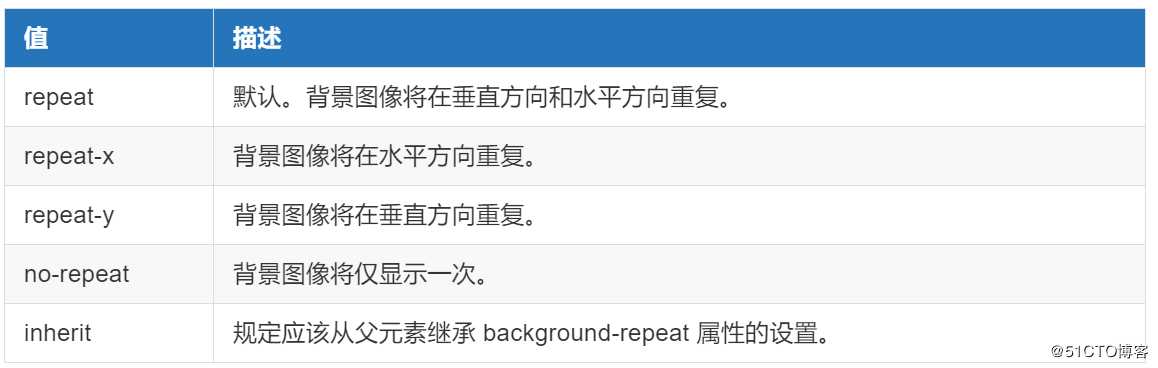
1.2background-repeat:

<!DOCTYPE HTML>
<html>
<head lang=‘en‘>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学城</title>
<style type="text/css">
*
margin: 0;
padding: 0;
body
background-image: url("1.jpg");
background-repeat: no-repeat;
</style>
</head>
<body>
<div class="box1">
</div>
</body>
</html>

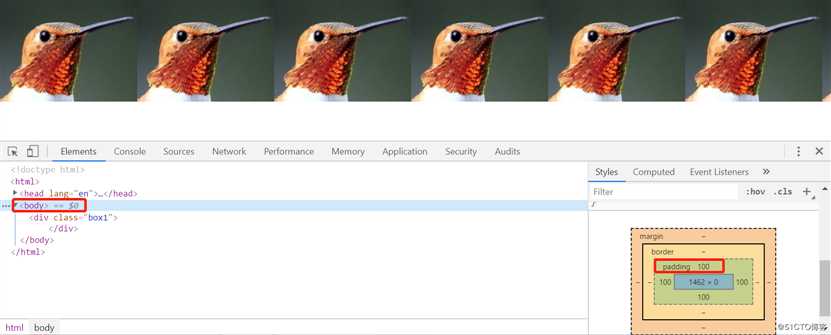
1.3给元素设置padding,padding区域也会平铺背景图片
<!DOCTYPE HTML>
<html>
<head lang=‘en‘>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学城</title>
<style type="text/css">
*
margin: 0;
padding: 0;
body
background-image: url("1.jpg");
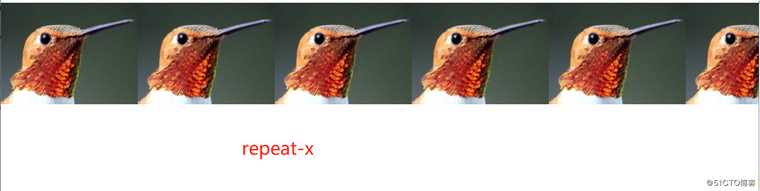
background-repeat: repeat-x;
padding: 100px 100px;
</style>
</head>
<body>
<div class="box1">
</div>
</body>
</html>
1.4repeat应用-背景图片
"对于对称的图片,可以使用repeat效果,用作背景图片"<!DOCTYPE HTML>
<html>
<head lang=‘en‘>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学城</title>
<style type="text/css">
*
margin: 0;
padding: 0;
body
background-image: url("./images/timg2.jpeg");
</style>
</head>
<body>
<div class="box1">
</div>
</body>
</html>
1.5background-position
background-position: -100px -100px;
正值 第一个值表示往右偏移 第二个值表示往下移
负值则相反
除了设置像素值,还有下面的设置方法
水平方向属性值还有三种选择 left center right
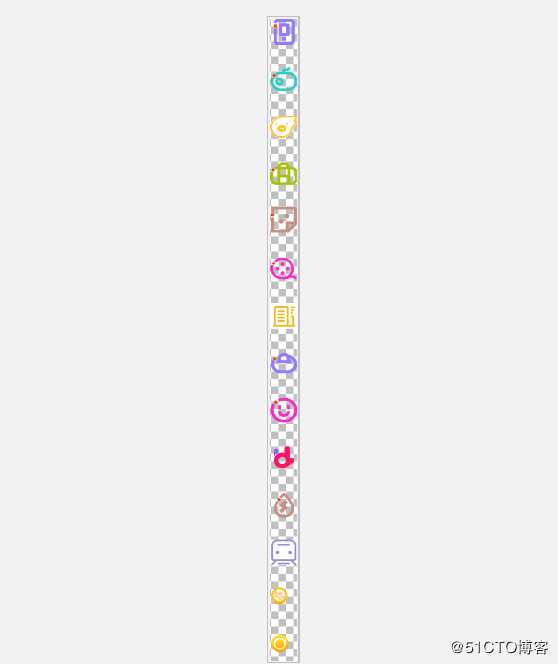
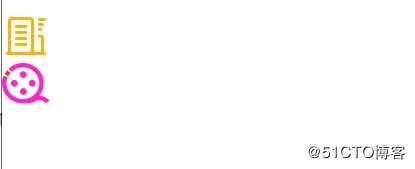
垂直方向属性值还有三种选择 top center bottom1.5.1background-position应用1-雪碧图技术-在一张大图中剪切出小图形

<!DOCTYPE HTML>
<html>
<head lang=‘en‘>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学城</title>
<style type="text/css">
*
margin: 0;
padding: 0;
.box1
/*48px是一个小图形的宽和高*/
width: 48px;
height: 48px;
background-image: url("./images/1.png");
background-repeat: no-repeat;
/*这个528px就是该小图片顶部距离整张图片顶部的距离*/
background-position: 0px -528px;
.box2
width: 48px;
height: 48px;
background-image: url(./images/1.png);
background-repeat: no-repeat;
background-position: 0 -440px;
</style>
</head>
<body>
<div class="box1">
</div>
<div class="box2">
</div>
</body>
</html>
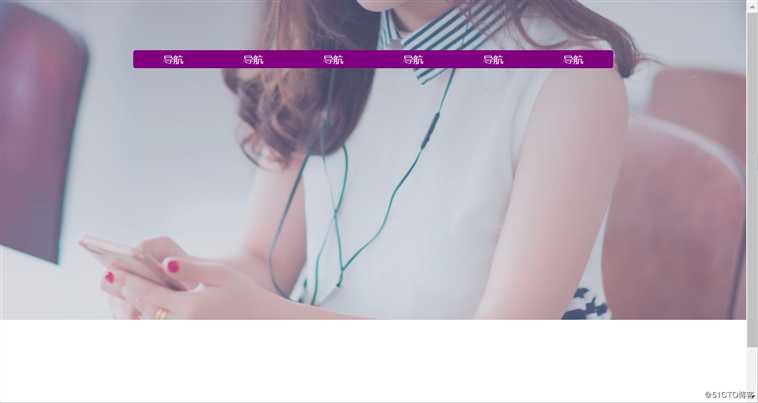
1.5.2background-position应用2-通天banner-背景图形水平居中
/*通天banner*/
background-image: url("./images/banner.jpg");
background-repeat: no-repeat;
/*顶部水平居中*/
background-position: top center;
/*综合属性设置*/
background: url(‘./images/banner.jpg‘) no-repeat center top;<!DOCTYPE HTML>
<html>
<head lang=‘en‘>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学城</title>
<style type="text/css">
*
margin: 0;
padding: 0;
.box1
height: 812px;
padding-top: 100px;
background-image: url("./images/banner.jpg");
background-repeat: no-repeat;
/*通天banner*/
background-position: top center;
.box2
width: 960px;
height: 36px;
border-radius: 5px;
overflow: hidden;
background-color: purple;
margin: 0px auto;
ul
/*取消ul的样式*/
list-style: none;
a
/*去除a标签的下划线*/
text-decoration: none;
/*一共6个,所以每个设置960/6=160px*/
width: 160px;
/*与父元素的高度一样*/
height: 36px;
/*与height相同,可让字体垂直居中*/
line-height: 36px;
font-size: 20px;
color: white;
/*文字水平居中*/
text-align: center;
float: left;
a:hover
/*鼠标悬浮时,背景色红色*/
background-color: red;
</style>
</head>
<body>
<div class="box1">
<div class="box2">
<ul>
<li><a href="ww">导航</a></li>
<li><a href="ww">导航</a></li>
<li><a href="ww">导航</a></li>
<li><a href="ww">导航</a></li>
<li><a href="ww">导航</a></li>
<li><a href="ww">导航</a></li>
</ul>
</div>
</div>
</body>
</html>
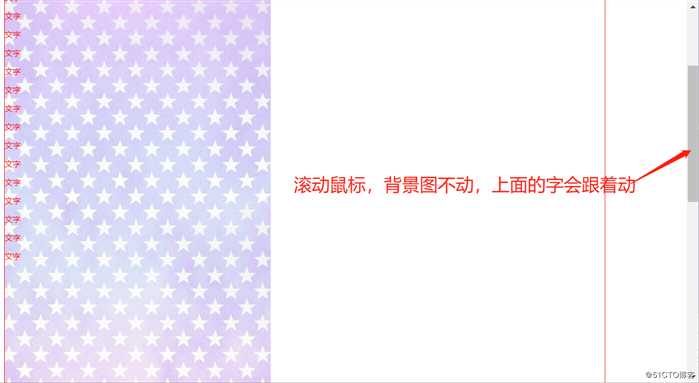
1.6background-attachment: fixed;
"固定背景,滚动页面时,背景不动,上面的内容会滚动"
/*单独设置*/
background-attachment: fixed;
/*综合属性设置*/
background: url(./images/timg2.jpeg) no-repeat 0 0 fixed;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div
width: 1200px;
height: 2000px;
border: 1px solid red;
background: url(./images/timg2.jpeg) no-repeat 0 0 fixed;
/*固定 背景 滚动页面时,背景不动,上面的内容会滚动*/
/*background-attachment: fixed;*/
color: red;
</style>
</head>
<body>
<div>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
<p>文字</p>
</div>
</body>
</html>
以上是关于css续集3的主要内容,如果未能解决你的问题,请参考以下文章