css续集1
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css续集1相关的知识,希望对你有一定的参考价值。
1.css的继承性1.1继承性
给父级设置一些属性,子级继承了父级的属性,就是css中的继承性
有一些属性可以继承下来:color,font-*,text-*,line-*,文本元素
像一些盒子元素,定位的元素(浮动,绝对定位,固定定位)不能继承<!DOCTYPE html>
<html>
<head lang=‘en‘>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学城</title>
<style>
.father
font-size: 50px;
background: aqua;
.child
color: deeppink;
</style>
</head>
<body>
<div>
<div class="father">
<p class="child">wwwwwwwwwww</p>
</div>
</div>
</body>
</html>
2.css的层叠性
2.1层叠性讲解
权重计算方式:id数量 class数量 标签数量
层叠性:权重的标签覆盖掉了权重小的标签<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*2 0 1*/
#box1 #box2 p
color: yellow;
/*1 1 1*/
#box2 .wrap3 p
color: red;
/*1 0 3*/
div div #box3 p
color: purple;
/*0 3 4*/
div.wrap1 div.wrap2 div.wrap3 p
color: blue;
</style>
</head>
<body>
<div id=‘box1‘ class="wrap1">
<div id="box2" class="wrap2">
<div id="box3" class="wrap3">
<p>再来猜猜我是什么颜色?</p>
</div>
</div>
</div>
</body>
</html>当前显示yellow
注释掉yellow,显示red
注释掉red,显示purple
注释掉purple,显示blue2.2选择器的优先级
1.先看标签元素有没有被选中,如果选中了,就数数(id class 标签数量),谁的权重大,就显示谁的属性。
2.权重一样大,后面设置会覆盖前面的设置。
3.如果属性是继承下来的,权重都是0。则就近原则,谁的描述与显示元素近,就显示谁的属性。
4.如果描述的都是wrap3,则看权重
5.!important设置权重最高,但是!important只影响选中的元素,不影响继承来的权重
6."!important不推荐使用,因为会让代码变得无法维护"2.2.1验证标签被选中,谁的权重大显示谁的属性
这个在层叠性处已经验证过2.2.2验证权重一样大,后面设置会覆盖前面的设置。
<!DOCTYPE HTML>
<html>
<head lang=‘en‘>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学城</title>
<style type="text/css">
/*权重1 1 1 */
#box2 .wrap3 p
color: red;
/*权重1 1 1 */
.wrap2 #box3 p
color: deeppink;
</style>
</head>
<body>
<div id=‘box1‘ class="wrap1">
<div id="box2" class="wrap2">
<div id="box3" class="wrap3">
<p>再来猜猜我是什么颜色?</p>
</div>
</div>
</div>
</body>
</html>
2.2.3验证如果属性是继承下来的,权重都是0。则就近原则,谁的描述与显示元素近,就显示谁的属性。
<!DOCTYPE HTML>
<html>
<head lang=‘en‘>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学城</title>
<style type="text/css">
/*权重都为0,后面设置离显示元素p中的内容更近*/
#box1 .wrap2
color: red;
.wrap2 #box3
color: deepskyblue;
</style>
</head>
<body>
<div id=‘box1‘ class="wrap1">
<div id="box2" class="wrap2">
<div id="box3" class="wrap3">
<p>再来猜猜我是什么颜色?</p>
</div>
</div>
</div>
</body>
</html>
2.2.4验证如果描述的都是wrap3,则看权重
<!DOCTYPE HTML>
<html>
<head lang=‘en‘>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学城</title>
<style type="text/css">
/*权重1 2 0*/
#box1 .wrap2 .wrap3
color: red;
/*权重1 1 0*/
#box2 .wrap3
color: deepskyblue;
</style>
</head>
<body>
<div id=‘box1‘ class="wrap1">
<div id="box2" class="wrap2">
<div id="box3" class="wrap3">
<p>再来猜猜我是什么颜色?</p>
</div>
</div>
</div>
</body>
</html>
2.2.5验证!important影响选中的元素
<!DOCTYPE HTML>
<html>
<head lang=‘en‘>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学城</title>
<style type="text/css">
/*权重1 2 1*/
#box1 .wrap2 .wrap3 p
color: red;
/*权重1 1 1*/
#box2 .wrap3 p
color: deepskyblue !important;
</style>
</head>
<body>
<div id=‘box1‘ class="wrap1">
<div id="box2" class="wrap2">
<div id="box3" class="wrap3">
<p>再来猜猜我是什么颜色?</p>
</div>
</div>
</div>
</body>
</html>
2.2.6验证!important只影响选中的元素,不影响继承来的元素
<!DOCTYPE HTML>
<html>
<head lang=‘en‘>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学城</title>
<style type="text/css">
/*权重都是0,离p标签的距离相同*/
#box1 .wrap2 .wrap3
color: red !important;
/*权重0*/
#box2 .wrap3
color: deepskyblue ;
</style>
</head>
<body>
<div id=‘box1‘ class="wrap1">
<div id="box2" class="wrap2">
<div id="box3" class="wrap3">
<p>再来猜猜我是什么颜色?</p>
</div>
</div>
</div>
</body>
</html>
3.盒模型
3.1盒模型的属性
width:内容的宽度
height: 内容的高度
padding:内边距,边框到内容的距离
border: 边框,就是指的盒子的宽度
margin:外边距,盒子边框到附近最近盒子的距离3.2盒模型的计算
margin稍后介绍
盒子的真实宽度=width+2*padding+2*border
盒子的真实宽度=height+2*padding+2*border
那么在这里要注意看了。标准盒模型,width不等于盒子真实的宽度。
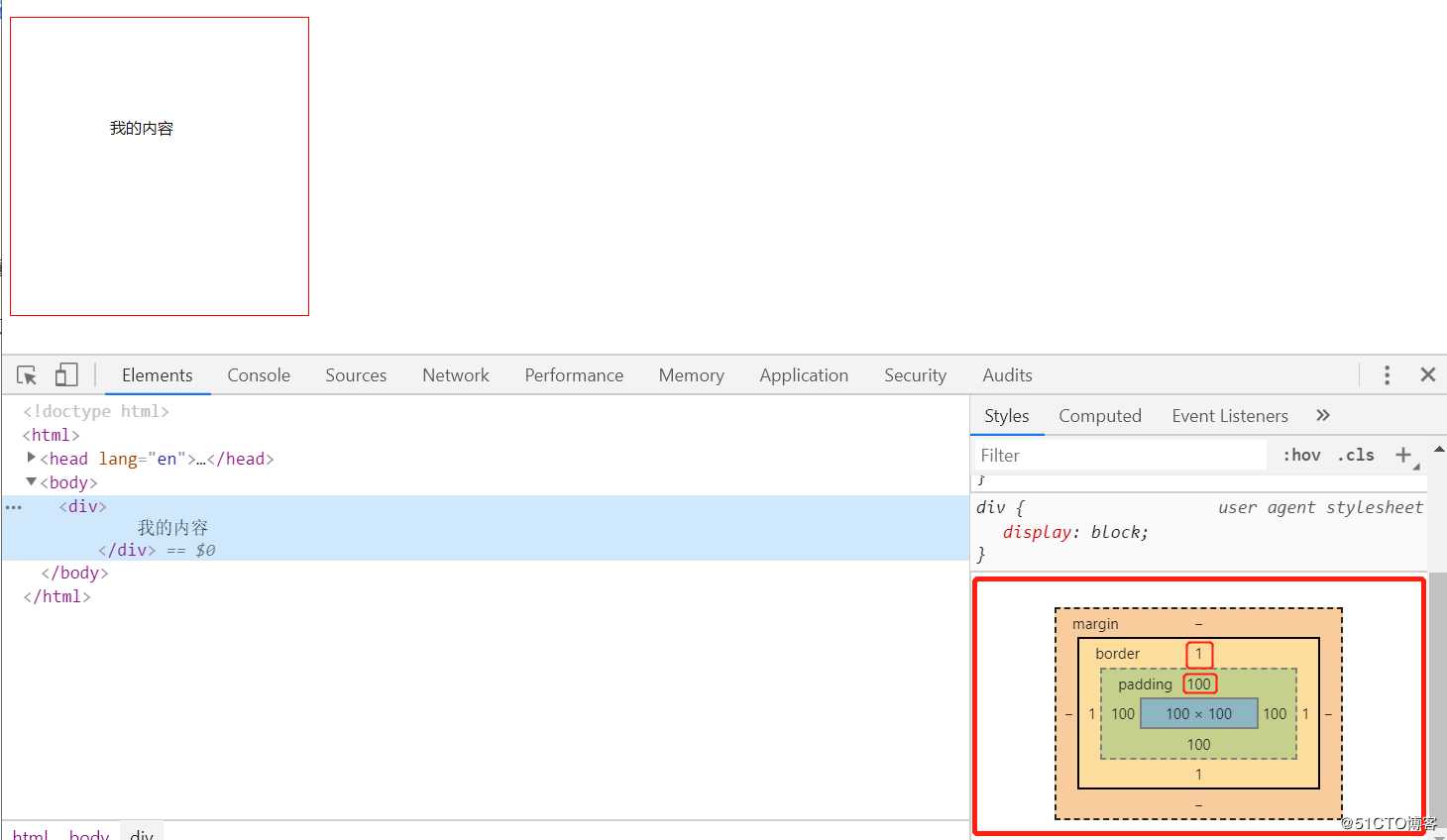
另外如果要保持盒子真实的宽度,那么加padding就一定要减width,减padding就一定要加width。真实高度一样设置。<!DOCTYPE HTML>
<html>
<head lang=‘en‘>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学城</title>
<style type="text/css">
div
width: 100px;
height: 100px;
padding: 100px;
border: 1px solid red;
</style>
</head>
<body>
<div>
我的内容
</div>
</body>
</html>
以上是关于css续集1的主要内容,如果未能解决你的问题,请参考以下文章