JS——事件详情(鼠标事件)
Posted ytraister
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS——事件详情(鼠标事件)相关的知识,希望对你有一定的参考价值。
鼠标位置
1》可视区位置:clientX、clientY
跟着鼠标移动的div案例
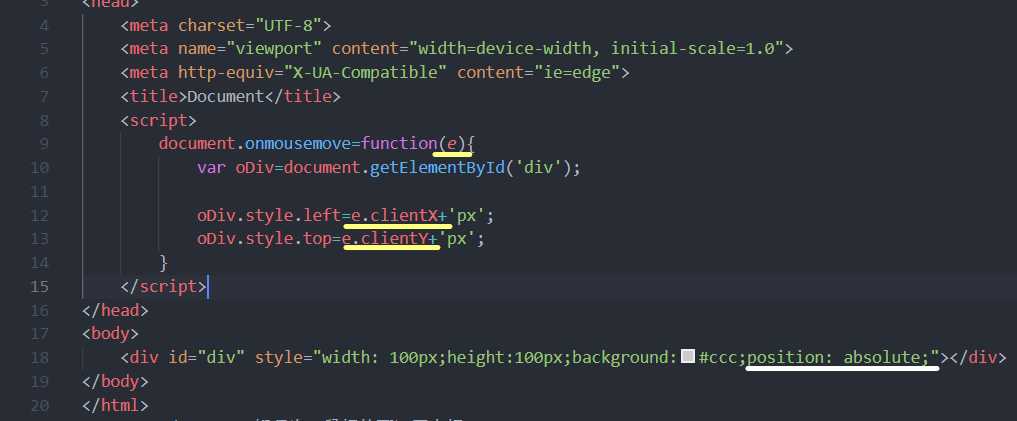
代码如下图:

这个案例,运用到前一篇文章中的event事件来处理。获取div的left和top值,当鼠标移动时,div的left和top值跟着鼠标位置改变而改变。(注意的是:需要给div设置绝对定位)
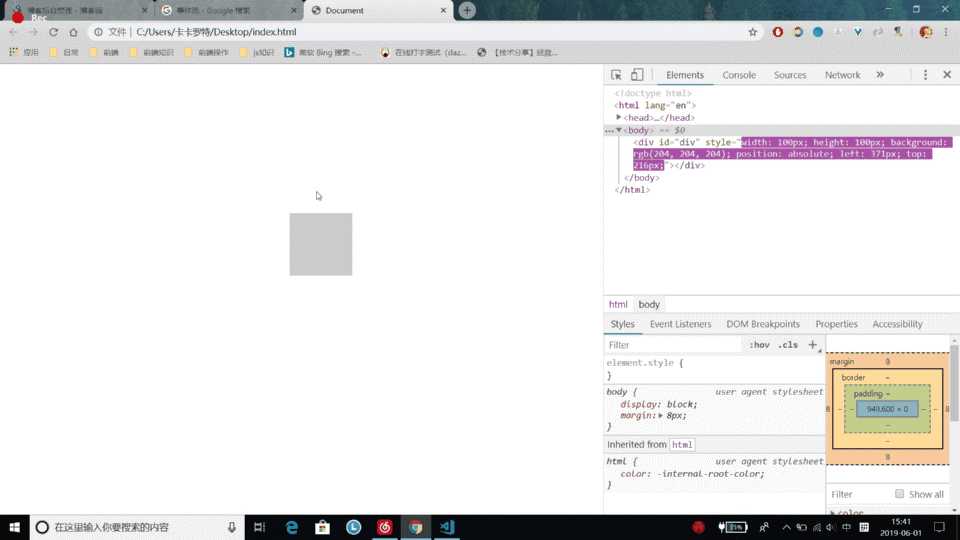
演示效果如下图:

但是!!!
当我给body设置高度时,改变body的高度,这个案例效果就发生变化了,变得很诡异。
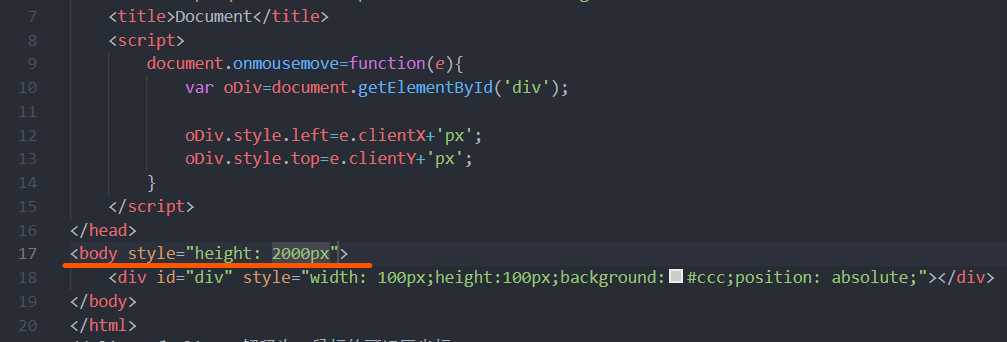
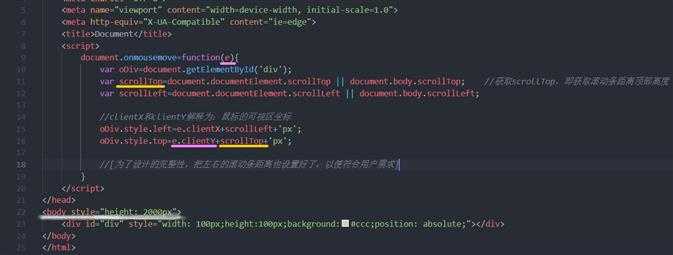
代码如下图:

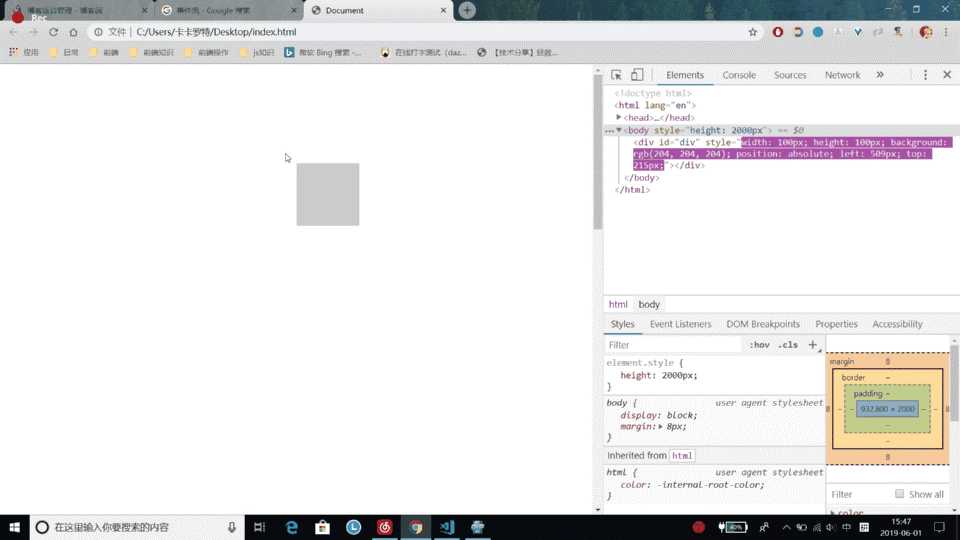
效果图显示如下:

为什么给body设置了一个2000px的高度后,这个案例就变得如此诡异呢???
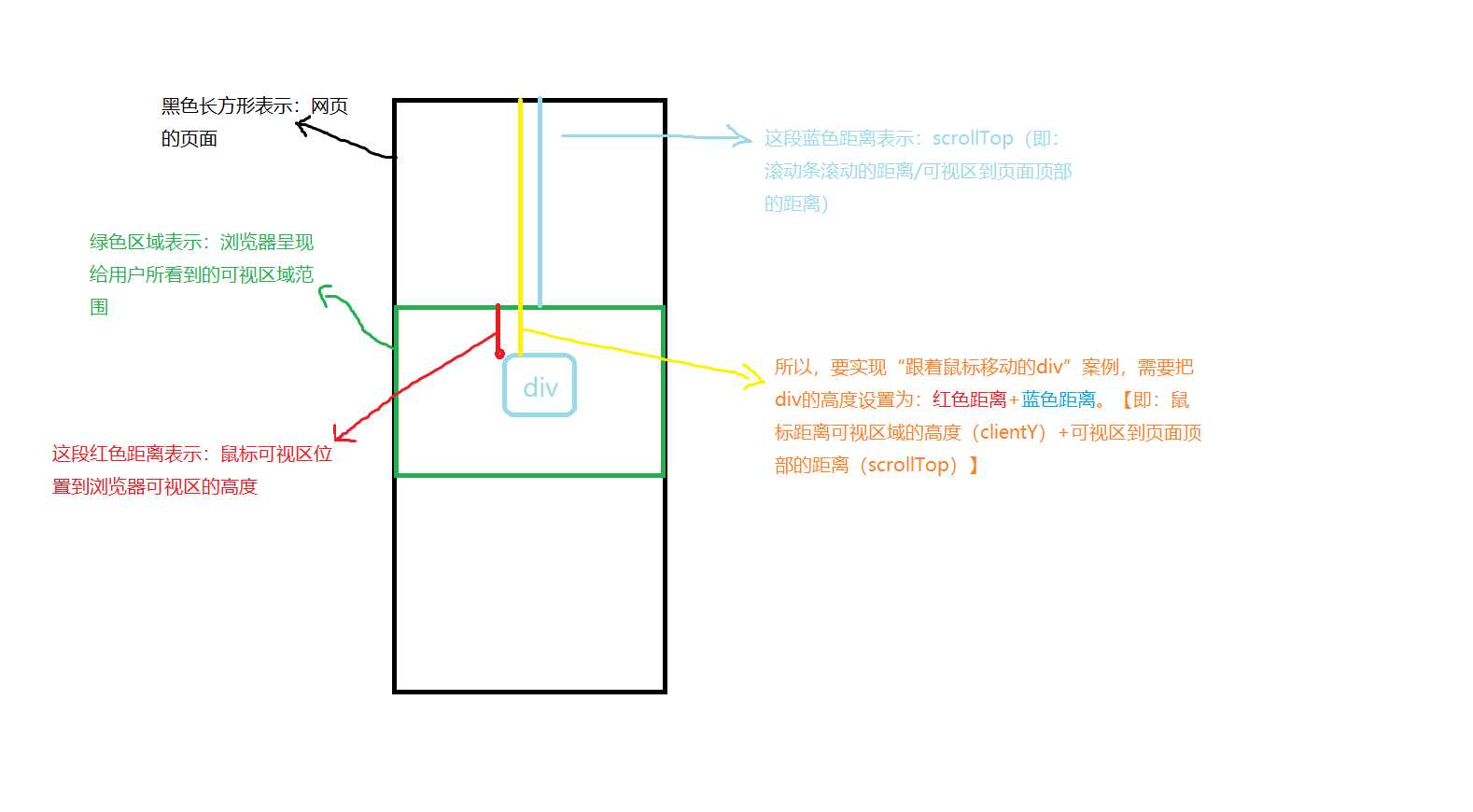
原来,clientX和clientY解释为:鼠标的可视区坐标!!!!
看下面这张图,来简单解释一下:

修改代码,完成完整的案例。代码如下图:

其中的scrollTop可以参考本人的前面文章,里面有讲解scrollTop的语法和用法等
【跳转自:https://www.cnblogs.com/ytraister/p/10947425.html中的(5)document.documentElement.scrollTop(获取滚动条位置)】
以上是关于JS——事件详情(鼠标事件)的主要内容,如果未能解决你的问题,请参考以下文章