js获取鼠标点击事件的相对位置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js获取鼠标点击事件的相对位置相关的知识,希望对你有一定的参考价值。
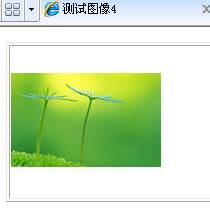
如图
我需要获取图片上点击事件相对于图片左上方原点(0,0)的位置,最好要能考虑到滚动条的影响的,谢谢了~
我是需要兼容浏览器的

比如jquery:
$(document).click(function(e)
alert("X: " + (e.pageX - $('img').offset().left) + ", Y: " + (e.pageY - $('top').offset().top));
); 参考技术A 发的根本
如何用JS 获取DIV的坐标位置?
div事先在输入框的下面的而且是隐藏的,当点击表情图标,div通过onclick激活JS某个函数,该函数内必须会有一段使隐藏的div显示出来的方法语句,是通过这样个流程实现的。
怎样去定位这个表情DIV的位置的,这个css里面有一个叫position的方法,利用坐标x,y实现div位置任意改变。
把div设置成相对定位或绝对定位,总之是让其拥有left,top值,当鼠标移进div的时候获取鼠标的坐标,用鼠标的left减去div的left值就是鼠标在div里面的left值,即鼠标在div中的x坐标,
同理,用鼠标的top值减去div的top值就是鼠标在div里面的top值,即鼠标在div中的y坐标。
如何用JS 获取DIV的坐标位置方法:
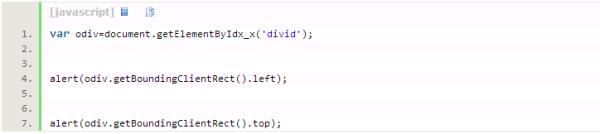
第一种

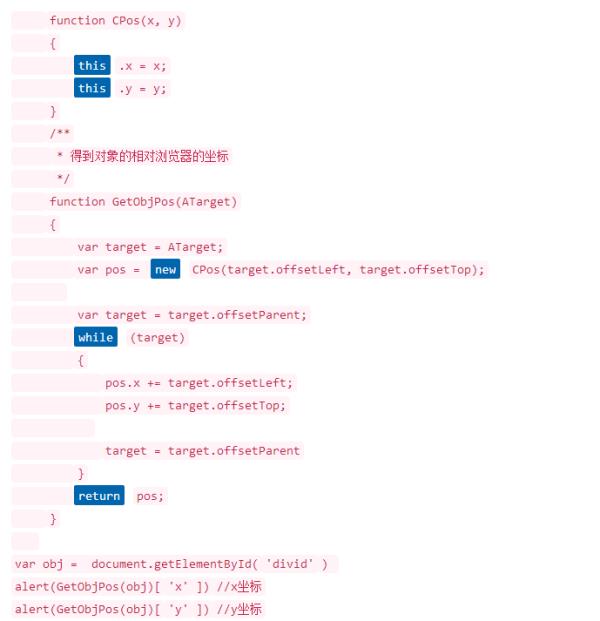
第二种

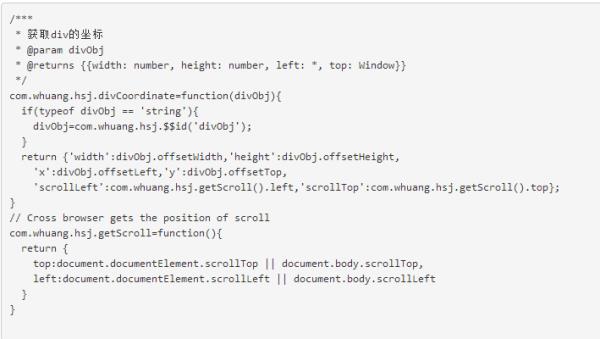
js实现获取div坐标com.whuang.hsj.divCoordinate()方法介绍:

功能:返回div坐标;
参数:div对象或div的id(字符串);
返回值:对象,有六个属性:
width:div自身的宽度;
height:div自身的高度;
x:div左上角的坐标x;
y:div左上角的坐标y;
scrollLeft:水平滚动条的位置
scrollTop:竖直滚动条的位置
以上是关于js获取鼠标点击事件的相对位置的主要内容,如果未能解决你的问题,请参考以下文章