vue项目实现详情页后退缓存之前的数据
Posted mouseleo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目实现详情页后退缓存之前的数据相关的知识,希望对你有一定的参考价值。
vue项目实现详情页后退缓存之前的数据
一、需要缓存的内容:
1、后退缓存条件查询的数据
2、后退缓存分页信息
二、实现
通过参考网上搜集的资料知道用keepAlive实现
参考地址:https://blog.csdn.net/sinat_17775997/article/details/80950246
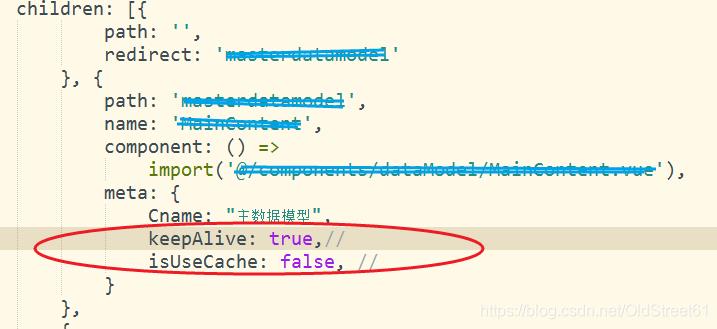
1、在路由文件router.js中针对要缓存的页面进行设置
添加keepAlive: true,通过此字段判断是否需要缓存当前组件
添加keepAlive: true,通过此字段判断是否需要缓存当前组件

2、在app.vue文件中添加 :
<keep-alive>
<router-view v-if="$route.meta.keepAlive"></router-view>
</keep-alive>
<router-view v-if="!$route.meta.keepAlive"></router-view>
$route.meta.keepAlive表示在1中配置缓存的页面进行缓存
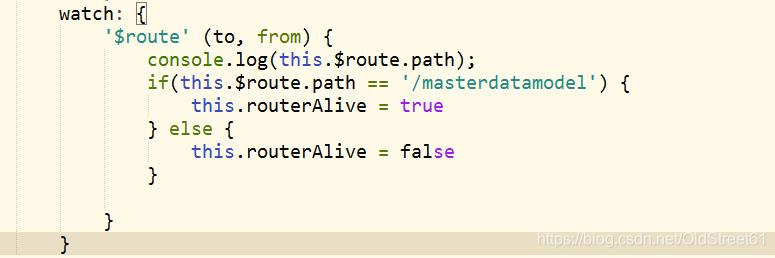
3、在列表页面添加路由监听
(1)当要跳转到此列表页面的时候,设置keepAlive= true,缓存当前的页面数据

(2)在列表页面添加activated钩子函数
activated() {
// isUseCache为false时才重新刷新获取数据
// 因为列表页面使用keep-alive来缓存组件,所以默认是会使用缓存数据的
if(!this.$route.meta.isUseCache) {
// 清空原有数据
this.allModelsData = []
this.dataTypeList = []
// 这是我们获取数据的函数
this.fetchModels()
this.getModelDatatype()
this.$route.meta.isUseCache = false
}
},
4、在列表详情页添加:
beforeRouteLeave(to, from, next) {
console.log("to.path-->", to.path)
if(to.path == ‘/masterdatamodel‘) {
to.meta.isUseCache = true
} else {
to.meta.zai = false
}
next()
},
//to.path == ‘/masterdatamodel‘判断页面是否跳转到列表页,跳转到列表页则保存缓存数据
5、做完以上发现:
(1)列表页条件查询后,进入详情页,再后退,数据缓存依然在。要求实现
(2)进入详情页,再后退,发现分页不见了,页数只有1页,保存的数据为之前进入详情页的那页数据。
排查原因:发现分页组件dpGrid 使用的v-if="routerAlive",修改为v-show="routerAlive",至此分页缓存实现。
<dpGrid v-if="routerAlive" ref="gridPageComponent" @gridFeedback="onGridFeedback" :is-show="isGridShow" :data-fields="localPageConfig.dataFields" :grid-cols="gridCols" :grid-options="gridOptions" :data-rows="dataRows" :refresh-flag="refreshFlag">
</dpGrid>
修改为:
<dpGrid v-show="routerAlive" ref="gridPageComponent" @gridFeedback="onGridFeedback" :is-show="isGridShow" :data-fields="localPageConfig.dataFields" :grid-cols="gridCols" :grid-options="gridOptions" :data-rows="dataRows" :refresh-flag="refreshFlag">
</dpGrid>
(3)v-if和v-show的区别:
v-if是动态的向DOM树内添加或者删除DOM元素;v-show是通过设置DOM元素的display样式属性控制显隐。
详情参考:https://www.cnblogs.com/wmhuang/p/5420344.html
当使用v-if时候其他分页信息由于隐藏,后退则被删除了;而使用v-show,数据仍然保留,其他的分页的数据通过display:none被隐藏了。
以上是关于vue项目实现详情页后退缓存之前的数据的主要内容,如果未能解决你的问题,请参考以下文章