vue使用keep-alive实现页面前进刷新,后退缓存
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue使用keep-alive实现页面前进刷新,后退缓存相关的知识,希望对你有一定的参考价值。
参考技术A vue中,我们有时候需要实现这种场景:1.搜索页面到列表页面,需要刷新重新获取数据。
2.从详情页面返回列表页面需要记住上次浏览的状态。具体流程如下:
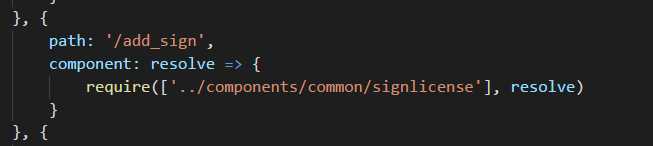
第一步:在路由配置文件中为列表页设置meta参数,里面包含useCatch和keepAlive
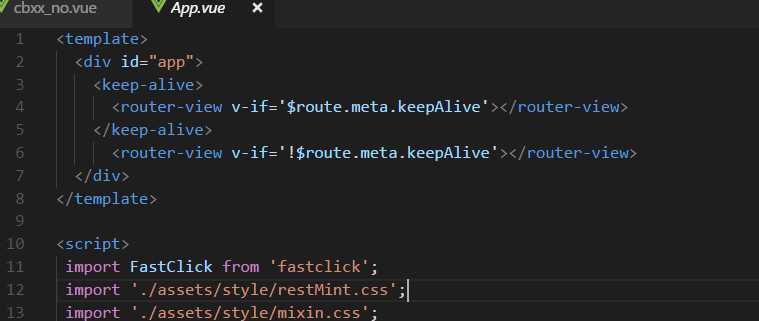
第二步:在App文件中如下设置
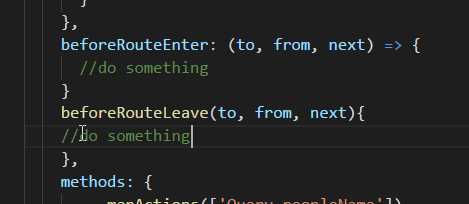
第三步:在列表页面添加leaveTag字段,当点击返回按钮触发返回事件的时候,将leaveTag修改为back,然后在beforeRouteLeave中如下:
第四步:在列表页的actived生命周期函数中根据useCatch字段判断是否需要缓存:
这种处理方式会有bug,打开列表页会有上次的残留停顿一下,最新文章已解决,详情请看我的最新文章。
关于vue后退不刷新,并缓存原有状态,前进刷新并请求新数据
在实现 页面前进刷新,后退页面不刷新的vue方法
在app.vue 里的:

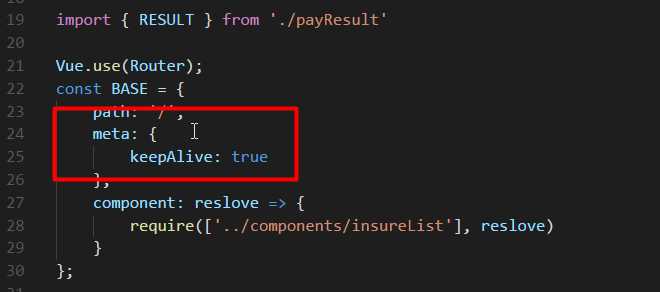
在router 路由里定义如下:

在路由里定义一个meta的值,设置一个值,来判断是否要缓存该组件
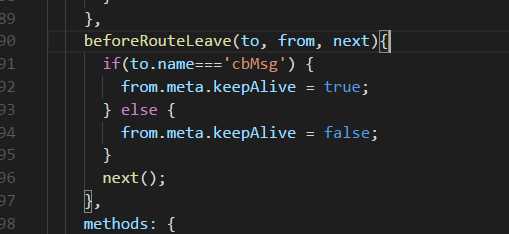
当然我们可以在具体页面里控制是否要缓存该组件

通过路由,或者是路由名字来判断是回退还是前进,来设置meta的值,让后页面是否刷新;当页面使用了keep-alive 的时候,页面的组件是被缓存下来的。此时就不会 触发created这个钩子函数;当使用keep-alive 的时候,会触发activated,deactivated;
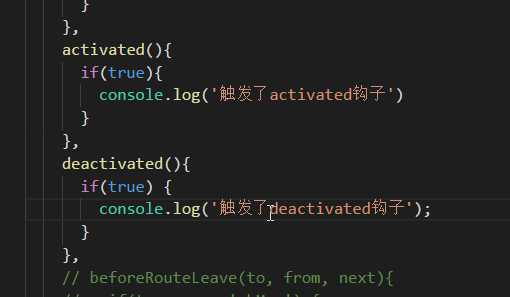
如果是没有使用keep-alive ,就不会触发activated,deactivated 这两个钩子函数,但是会触发其余的钩子(created,mounted等),如果使用了,就会触发,但是不会触发activated,deactivated 这两个钩子函数,一个是进入的时候触发activated这个钩子,一个是离开的时候触发deactivated 这个钩子;

tips:我们也可以通过下面两个钩子函数,来实现页面的loading效果(vux也是这样做的);

原因:vuejs推荐加载各组件的方式,这样vuejs打包的体积不会很大,组件是按需加载;但是导致的问题是,你需要把该组件的js加载完,才能开始loading(请求数据并且你设置了loading),这个是有时间差的,页面会出现短暂的空白,体验不是很好,我们可以通过上面俩个钩子函数,在进入下一个页面的时候,就开始loading,页面开始跳转,就开始了loading,当页面的js,css加载完的时候,数据请求完,loading可以手动关闭;

以上是关于vue使用keep-alive实现页面前进刷新,后退缓存的主要内容,如果未能解决你的问题,请参考以下文章